Halo semuanya, kembali lagi di sahretech. Kali ini kita akan belajar cara membuat aplikasi flutter dan menggunakan database firebase untuk menyimpan data. Penasaran?, ayo ikuti tutorial selengkapnya di di bawah ini.
Saya sudah membuat beberapa tutorial flutter dan firebase. Kalian bisa mengikutinya melalui link-link berikut ini.
1. Membuat login email dan password flutter dan firebase
2. Membuat login dengan google login di flutter dan firebase
3. Membuat Aplikasi Kontak dengan Firebase dan Flutter
4. Membuat Aplikasi Catatan dengan Firebase dan Flutter
Belajar Membuat CRUD Flutter dan Firebase
1. Buatlah project firebase di https://firebase.google.com
2. Kemudian hubungkan project flutter dengan firebase. Kalian bisa mengikuti cara menghubungkan keduanya melalui link berikut ini https://www.sahretech.com/2023/10/cara-menghubungkan-flutter-dengan.html. Atau mengikuti tutorial melalui video How to Connect Flutter and Firebase Tutorialnya harus diikuti. Karena berkaitan dengan tahapan selanjutnya.
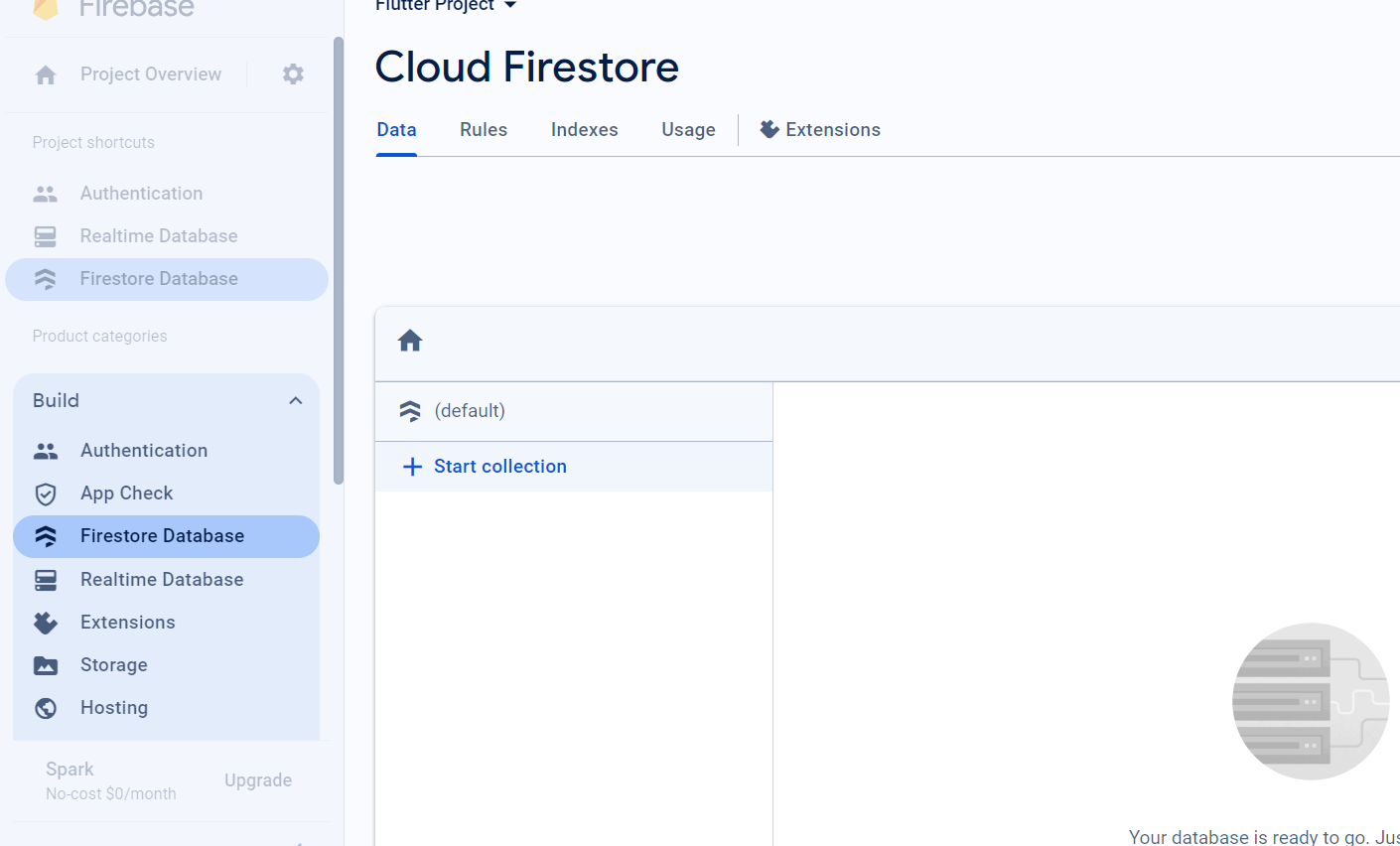
3. Buka firebase. Kemudian masuk ke menu build --> firestore database --> klik start collection untuk membuat collection baru. Collection dapat kita samakan dengan database di mysql.

|
| Firebase |
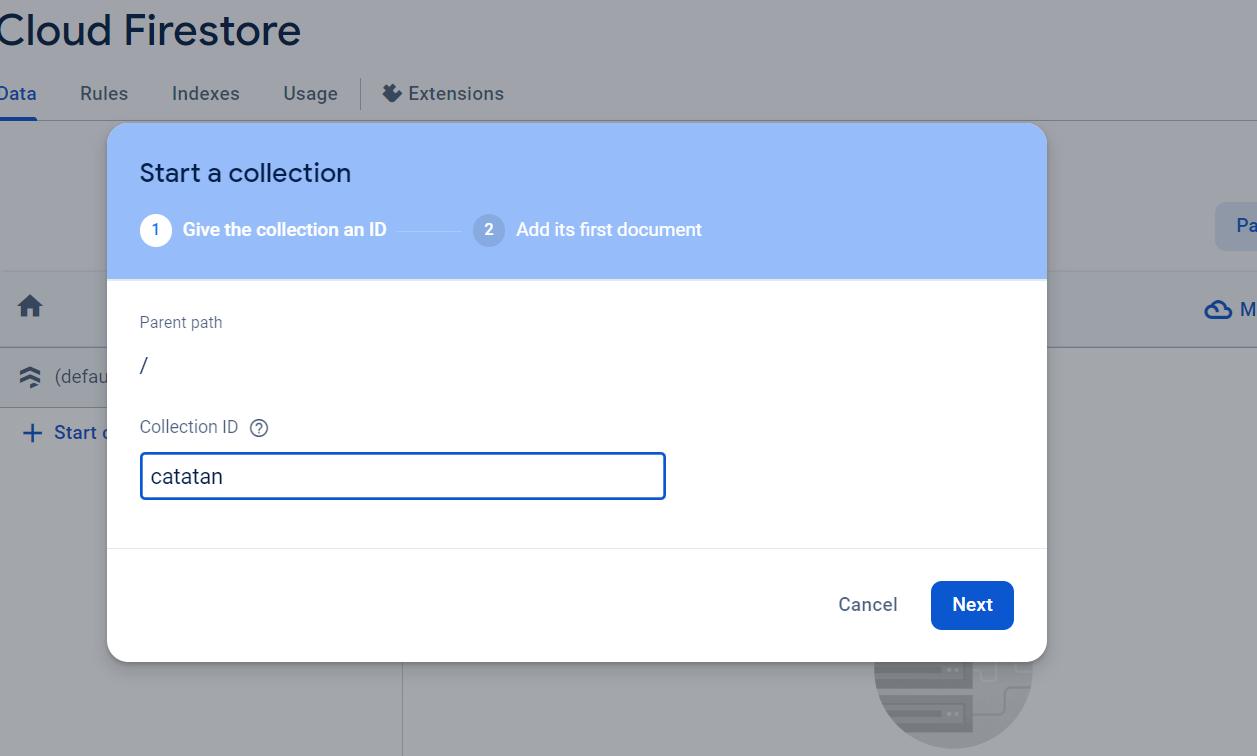
4. klik start collection -> isi collection ID dengan catatan --> kemudian klik next

|
| Firebase |
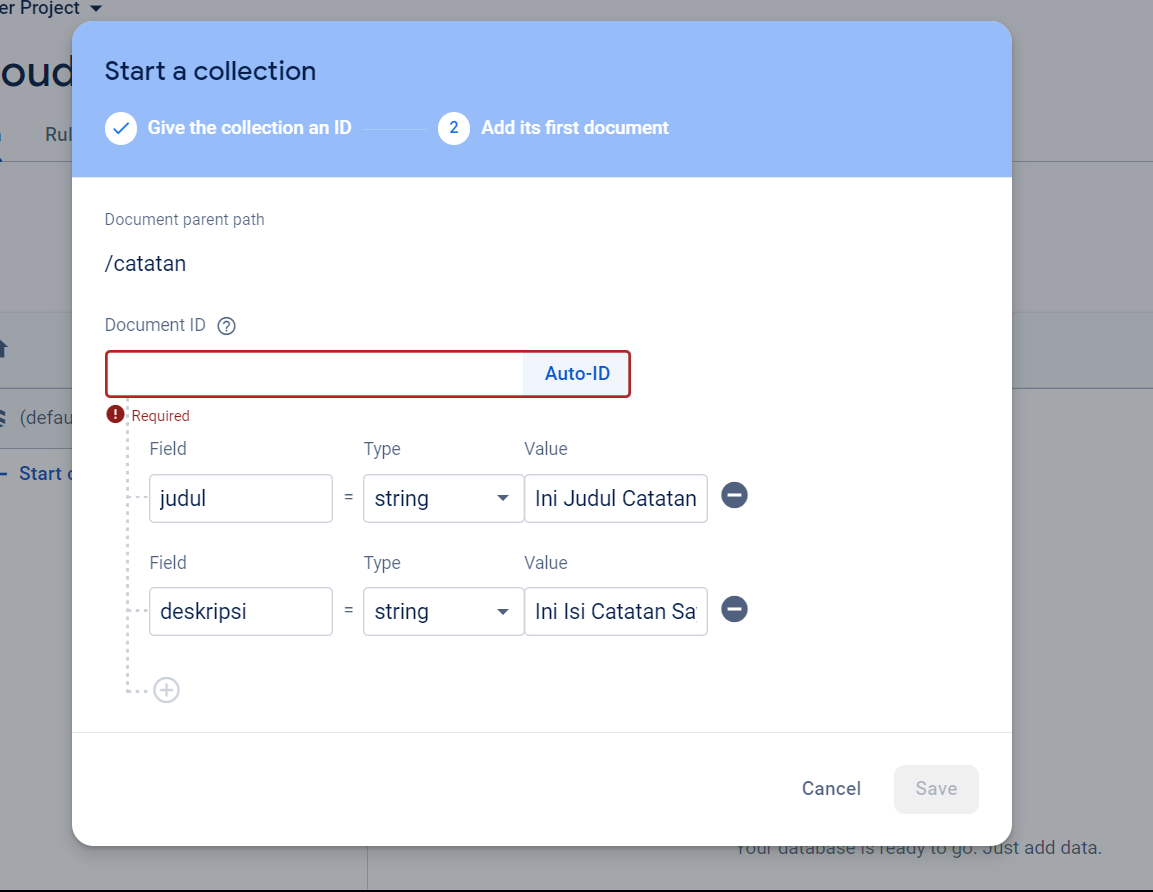
5. Kemudian klik auto-ID untuk mengisi value document id. Isi field pertama dan tambahkan field selanjutnya seperti gambar di bawah ini. Kemudian klik save untuk menyimpan collection.
6. Sekarang collection kalian sudah jadi. Selanjutnya kita akan menampilkan data collection ini pada project flutter yang sudah kalian siapkan.

|
| Firebase Collection |
7. Buka project flutter kalian masing-masing. Saya asumsikan, kalian sudah menyiapkan project flutter dan sudah terhubung ke firebase. Tapi jika belum silahkan mengikuti kembali tutorial di tahap ke 2.
8. Ok, silahkan buka file pubspec.yaml. Lalu tambahkan paket firebase_core: ^2.23.0 dan cloud_firestore: ^4.4.5 seperti gambar di bawah ini. Lalu save file untuk mengunduh paket yang dibutuhkan.

|
| Menambahkan Paket |
9. Buka file main.dart, lalu ganti dengan script di bawah ini.
import 'package:firebase_core/firebase_core.dart';
import 'package:flutter/material.dart';
import 'firebase_options.dart';
import 'home_page.dart';
void main() async {
WidgetsFlutterBinding.ensureInitialized();
await Firebase.initializeApp(
options: DefaultFirebaseOptions.currentPlatform,
);
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Firebase CRUD',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: HomePage(),
);
}
}10. Buat file home_page.dart di dalam folder lib. Kemudian ikuti scriptnya seperti di bawah ini.
// ignore_for_file: prefer_const_constructors, use_key_in_widget_constructors
import 'package:flutter/material.dart';
import 'package:cloud_firestore/cloud_firestore.dart';
import 'package:flutter_firebase_auth/input_data_page.dart';
class HomePage extends StatelessWidget {
final CollectionReference dataCollection =
FirebaseFirestore.instance.collection('catatan');
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Firebase CRUD'),
),
body: StreamBuilder(
stream: dataCollection.snapshots(),
builder: (context, snapshot) {
if (!snapshot.hasData) {
return CircularProgressIndicator();
}
return ListView.builder(
itemCount: snapshot.data!.docs.length,
itemBuilder: (context, index) {
var data = snapshot.data!.docs[index];
return ListTile(
title: Text(data['judul']),
subtitle: Text(data['deskripsi']),
trailing: IconButton(
icon: Icon(Icons.edit),
onPressed: () {
// Navigasi ke halaman EditData
},
),
);
},
);
},
),
floatingActionButton: FloatingActionButton(
onPressed: () {
},
child: Icon(Icons.add),
),
);
}
}11. Selanjutnya buka android/app/build.gradle. Lalu ganti menjadi minSdkVersion 19. Lalu tambahkan multiDexEnabled = true dan implementation 'com.android.support:multidex:1.0.1' seperti gambar di bawah ini. Ini penting untuk ditambahkan agar terhindar dari error.

|
| Menambahkan Script |
12. Ok, sekarang kalian bisa melakukan uji coba. Silahkan jalankan project flutter ini melalui emulator. Jika berhasil maka tampilannya akan tampak seperti gambar di bawah ini.
 |
| Hasil Akhir |







No comments
Jangan lupa kasih komentar ya!. Karena komentar kalian membantu kami menyediakan informasi yang lebih baik
Tidak boleh menyertakan link atau promosi produk saat berkomentar. Komentar tidak akan ditampilkan. Hubungi 081271449921(WA) untuk dapat menyertakan link dan promosi