Halo semuanya, kembali lagi di sahretech. Pada kesempatan kali ini kita akan belajar cara membuat aplikasi pemasukan dan pengeluaran pada flutter dengan database local. Bagaimana caranya?, ayo ikuti selengkapnya di bawah ini.
Salah satu penyimpanan yang cukup berguna dan bisa kalian jadikan alternatif dalam menyimpan data aplikasi adalah local storage. Menggunakan local storage artinya kalian tidak perlu membangun backend dan setting database mysql atau mongodb.
Tapi meski lebih mudah digunakan karena tidak perlu banyak setting dan membangun backend. Local storage sangat terbatas dan datanya tidak dapat diakses dari device lain. Aplikasi yang dapat kalian buat dengan local storage seperti aplikasi kontak, aplikasi catatan, aplikasi pemasukan dan pengeluaran, dan aplikasi yang membutuhkan penyimpanan local sementara sebelum disave ke server menggunakan internet.
Kita akan membuat aplikasi catatan pemasukan dan pengeluaran sederhana. menggunakan listtile yang berisi deskripsi transaksi, jumlah transaksi, tipe transaksi, dan tanggal transaksi. Scroll ke bawah untuk melihat hasilnya.
| Baca Artikel Lain ✨ |
| 📰 1. Membuat Aplikasi Berita dari Blogger API di Flutter read more |
| 📰 2. Menampilkan Video Youtube Populer di Aplikasi Flutter dengan Youtube API read more |
|
📰 3.Membuat Aplikasi Berita dengan API Wordpress read more |
|
📰 4. Menggunakan State Management Provider pada Aplikasi Todo List
Flutter read more |
Cara Membuat Aplikasi Pemasukan dan Pengeluaran
1. Buatlah sebuah project flutter baru dengan nama yang kalian inginkan.
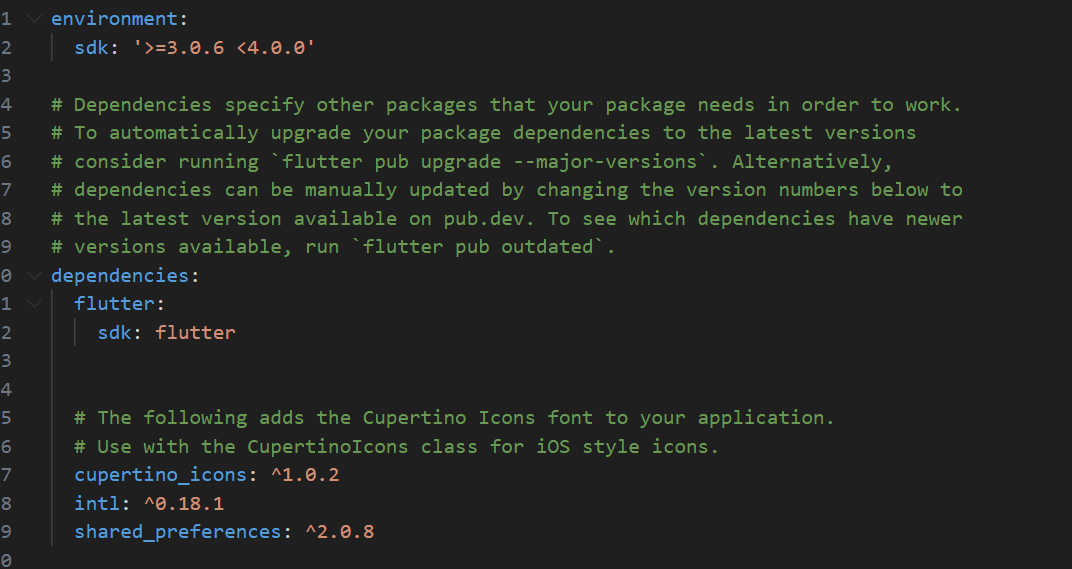
2. Buka file pubspec.yaml dan tambahkan paket intl: ^0.18.1 dan shared_preferences: ^2.0.8 ikuti contohnya seperti gambar di bawah ini.

|
| Menambah Paket |
3. Buatlah sebuah file baru di dalam folder lib dengan nama transaction.dart. File ini berfungsi untuk menyimpan semua method seperti create, read, update, dan delete. Ikuti scriptnya di bawah ini.
import 'dart:convert';
import 'package:shared_preferences/shared_preferences.dart';
class Transaction {
//method untuk mengambil data dari local storage
getData() async {
//inisiasi class untuk menggunakan paket penyimpanan local storage
SharedPreferences prefs = await SharedPreferences.getInstance();
//mengambil list/array transactions di local storage
List<String> itemStrings = prefs.getStringList('transactions') ?? [];
//mapping data
return itemStrings
.map((item) => json.decode(item) as Map<String, dynamic>)
.toList();
}
//method untuk menyimpan data ke local storage
saveData(
String description,
String type,
String amount,
String date,
) async {
//inisiasi class untuk menggunakan paket penyimpanan local storage
SharedPreferences prefs = await SharedPreferences.getInstance();
//mengambil data dari localstorage dari list transactions
List<String> dataList = prefs.getStringList('transactions') ?? [];
//membuat variabel objek dengan data yang diisi melalui form
Map<String, String> newData = {
'description': description,
'type': type,
'amount': amount,
'date': date
};
dataList.add(jsonEncode(newData)); // Menambahkan data baru ke dalam daftar
prefs.setStringList(
'transactions',
dataList,
); // Menyimpan daftar data ke local storage
}
}
4. Buatlah sebuah file baru di dalam folder lib dengan nama add_form.dart. File ini berfungsi untuk menampilkan form tambah transaksi. Ikuti scriptnya di bawah ini.
import 'package:flutter/material.dart';
import 'package:flutter_apps/main.dart';
import 'package:flutter_apps/transaction.dart';
import 'package:intl/intl.dart';
class AddForm extends StatefulWidget {
const AddForm({super.key});
@override
State<AddForm> createState() => _AddFormState();
}
class _AddFormState extends State<AddForm> {
//inisialisasi variabel
final _formKey = GlobalKey<FormState>();
TextEditingController description = TextEditingController();
TextEditingController type = TextEditingController();
TextEditingController amount = TextEditingController();
TextEditingController date = TextEditingController();
//variabel yang digunakan untuk menyimpan tanggal dan waktu
//dalam format flutter
DateTime selectedDate = DateTime.now();
TimeOfDay selectedTime = TimeOfDay.now();
//inisialisasi class
Transaction transaction = Transaction();
//metode untuk menampilkan date picker dan time picker
Future<void> _selectDate(BuildContext context) async {
final DateTime? pickedDate = await showDatePicker(
context: context,
initialDate: selectedDate,
firstDate: DateTime(2000),
lastDate: DateTime(2101),
);
if (pickedDate != null && pickedDate != selectedDate) {
final TimeOfDay? pickedTime = await showTimePicker(
context: context,
initialTime: selectedTime,
);
if (pickedTime != null) {
setState(() {
selectedDate = DateTime(
pickedDate.year,
pickedDate.month,
pickedDate.day,
pickedTime.hour,
pickedTime.minute,
);
selectedTime = pickedTime;
//tampilkan dalam format tgl-bulan-tahun jam:menit
date.text = DateFormat('dd-MM-yyyy HH:mm')
.format(selectedDate); // Set nilai Text
});
}
}
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Transaction Form'),
),
body: SingleChildScrollView(
padding: EdgeInsets.all(16),
child: Form(
// key adalah kunci unik untuk mengidentifikasi suatu form
// di bawah key ini tambahkan widget sesuai selera kalian
key: _formKey,
child: Column(
crossAxisAlignment: CrossAxisAlignment.stretch,
children: [
TextFormField(
decoration: InputDecoration(labelText: 'Description'),
controller: description,
validator: (value) {
if (value!.isEmpty) {
return 'Enter the description';
}
return null;
},
),
SizedBox(
height: 15,
),
//bentuk dropdown select dengan dua pilihan
DropdownButtonFormField<String>(
items: ['In', 'Out'].map((String option) {
return DropdownMenuItem<String>(
value: option,
child: Text(option),
);
}).toList(),
onChanged: (String? newValue) {
setState(() {
type.text = newValue!;
});
},
decoration: InputDecoration(
labelText: 'Type',
),
),
SizedBox(
height: 15,
),
TextFormField(
decoration: InputDecoration(labelText: 'Amount'),
controller: amount,
keyboardType: TextInputType.number,
validator: (value) {
if (value!.isEmpty) {
return 'Enter the amount';
}
return null;
},
),
SizedBox(
height: 15,
),
TextFormField(
decoration: InputDecoration(
labelText: 'Date and Time',
suffixIcon: Icon(Icons.calendar_today),
),
controller: date,
readOnly: true,
//saat ditap maka jalankan fungsi _selectDate
//fungsi _selectDate akan memunculkan date dan time picker
onTap: () {
_selectDate(context);
},
validator: (value) {
if (value!.isEmpty) {
return 'Enter the date and time';
}
return null;
},
),
SizedBox(
height: 15,
),
ElevatedButton(
onPressed: () {
//jika validasi berhasil maka jalankan perintah di bawahnya
//jika tidak maka tampilkan pesan kesalahan di tiap formnya
if (_formKey.currentState!.validate()) {
transaction.saveData(
description.text,
type.text,
amount.text,
date.text,
);
Navigator.pushAndRemoveUntil(
context,
MaterialPageRoute(
builder: (context) =>
HomeScreen(), // Gantilah dengan widget MainScreen Anda.
),
(Route<dynamic> route) =>
false, // Ini akan menghapus semua halaman sebelumnya dari tumpukan navigasi.
);
}
},
child: Text('Submit Button'),
)
],
),
),
),
);
}
}5. Buka file main.dart. Kemudian modifikasi dengan script di bawah ini.
import 'package:flutter/material.dart';
import 'package:flutter_apps/transaction.dart';
import 'package:intl/intl.dart';
import 'add_form.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(home: HomeScreen());
}
}
class HomeScreen extends StatefulWidget {
const HomeScreen({super.key});
@override
State<HomeScreen> createState() => _HomeScreenState();
}
class _HomeScreenState extends State<HomeScreen> {
//inisialisasi variabel
Transaction transaction = Transaction(); //inisialisai class transaksi
List data = []; //digunakan untuk menampung data yang diambil
bool isLoading = true;
@override
void initState() {
super.initState();
//menjalankan data pertama kali
getData();
}
//memanggil data
void getData() async {
setState(() {
isLoading = true;
});
//menggunakan method getData pada class transact ion
List getData = await transaction.getData();
setState(() {
data = getData.reversed
.toList(); //reversed.toList() akan mengurutkan data DESC
isLoading = false;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Flutter Apps'),
),
body: isLoading
? Center(
child:
CircularProgressIndicator(), // Menampilkan Circular Progress Indicator
)
: ListView.builder(
itemCount: data.length,
itemBuilder: (_, item) {
return Column(
children: [
ListTile(
contentPadding: EdgeInsets.all(10),
leading: data[item]['type'] == 'In'
? Column(
children: [
Icon(Icons.arrow_downward),
Text('In')
],
)
: Column(
children: [
SizedBox(
height: 5,
),
Icon(Icons.arrow_upward),
SizedBox(
height: 5,
),
Text('Out')
],
),
title: Text(
'${data[item]['description']}',
maxLines: 2,
overflow: TextOverflow.ellipsis,
),
subtitle: Text(
'Date: ${data[item]['date']} \n'
'Amount: Rp. ${NumberFormat('###,###').format(int.parse(data[item]['amount']))}',
),
trailing: Row(
mainAxisSize: MainAxisSize.min,
children: [
Icon(Icons.edit),
SizedBox(
width: 16,
),
Icon(Icons.delete)
],
),
),
Divider()
],
);
},
),
floatingActionButton: FloatingActionButton(
onPressed: () {
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => AddForm(),
),
);
},
child: Icon(Icons.add), // Ikona FAB
backgroundColor: Colors.blue, // Warna latar belakang FAB
),
);
}
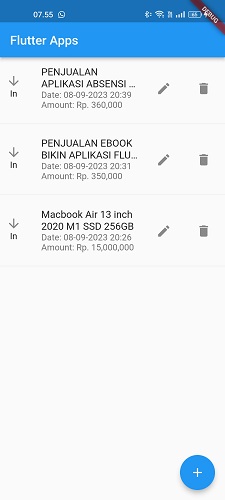
}6. Silahkan jalankan aplikasi menggunakan emulator. Jika berhasil maka tampilannya akan terlihat seperti gambar di bawah ini.
Wah keren, sekarang kalian sudah bisa menggunakan local storage untuk membuat aplikasi sederhana. Sekarang kalian bisa mengembangkannya lagi menjadi aplikasi yang hebat.
Nah, jika kalian perhatikan. tombol edit dan deletenya belum berfungsi. Nah, jika kalian ingin tau gimana caranya ikuti tutorial lengkapnya di ebook ini https://sahrebook.com/produk-detail/bikin-aplikasi-android-mudah-tutorial-flutter-5-mini-apps-part-2. Di ebook tersebut terdapat materi-materi dasar lainnya dan 5 contoh aplikasi yang dapat kalian buat dengan mudah.
 |
| Ebook Flutter |
Sekian tutorial kita kali ini tentang ara membuat aplikasi pemasukan dan pengeluaran di flutter dengan local storage. Semoga tutorial singkat ini dapat bermanfaat. Jika ada yang ingin ditanyakan, silahkan tanya langsung di kolom komentar di bawah ini. Sekian dan terima kasih.








Bagus tutorialnya singkat dan jelas. Ditunggu tuorial tutorial berikutnya
ReplyDeleteterima kasih
Delete