Halo semuanya, kembali lagi di sahretech. Pada kesempatan kali ini kita akan belajar cara membuat aplikasi berita sederhana dengan menggunakan widget grid view dan api wordpress. Penasaran?, ayo ikuti selengkapnya di bawah ini.
Saya sebelumnya sudah pernah membuat aplikasi berita dengan wordpress api di link berikut ini https://www.sahretech.com/2023/07/membuat-aplikasi-berita-dengan-api.html. Tapi tampilannya masih menggunakan list view. Nah, bagi kalian yang masih bingung bagaimana cara menggunakan grid view, maka ini adalah tutorial yang tepat bagi kalian yang ingin mengimplementasikan widget tersebut. Scroll ke bawah untuk langsung melihat hasilnya.
Cara Membuat Aplikasi Grid View Flutter dengan Wordpress Api
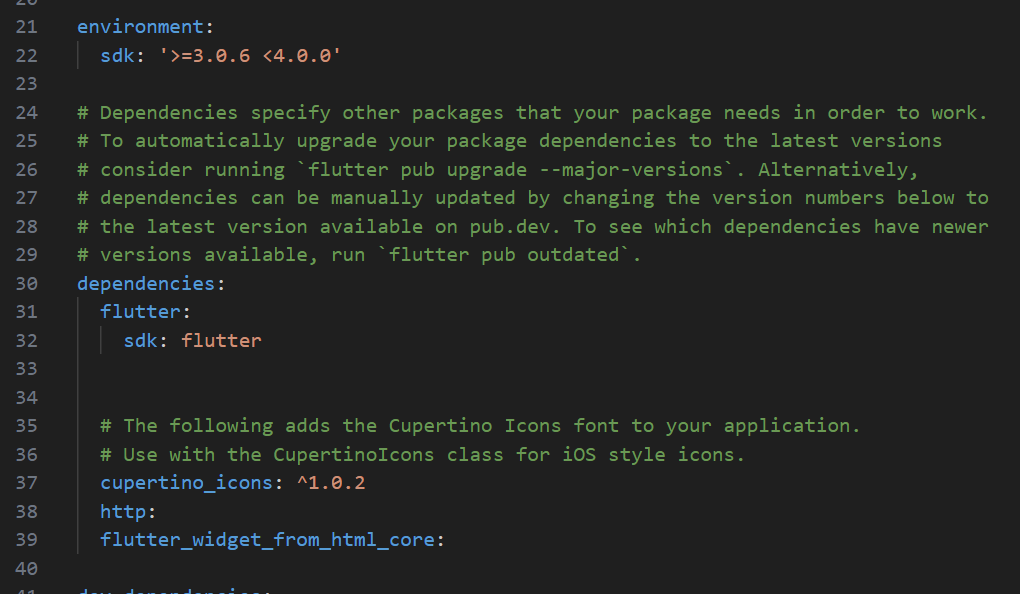
2. Kemudian buka file pubspec.yaml. Lalu tambahkan paket http: dan flutter_widget_from_html_core:. Ikuti contohnya seperti di bawah ini.

|
| Menambahkan Package |
3. Buat sebuah file baru di dalam folder lib dengan nama api.dart. Copy scriptnya di bawah ini.
import 'dart:convert';
import 'package:http/http.dart' as http;
class Api {
//method untuk mengambil data
Future fetchData() async {
//mengambil data dari api
//kita mengambil data dari website hipwee dan menyimpannya ke variabel dataJson
//anda bisa menggunakan url dari website lain asalkan menggunakan wordpress dan api yang dapat diakses
var dataJson = await http.get(Uri.parse('https://hipwee.com/wp-json/wp/v2/posts?_embed'));
//mengubah string ke objek dart
//perubahan ini bertujuan agar data dapat dikelola dengan mudah
var data = jsonDecode(dataJson.body);
//mengembalikan data
return data;
}
}4. Buat sebuah file baru di dalam folder lib dengan nama detail.dart. Copy scripnya di bawah ini.
import 'package:flutter/material.dart';
import 'package:flutter_widget_from_html_core/flutter_widget_from_html_core.dart';
class Detail extends StatelessWidget {
final String title;
final String content;
final String image;
Detail({
required this.title,
required this.content,
required this.image,
});
@override
Widget build(BuildContext context) {
//menghilangkan text 'data' pada 'data-src' ini biasa terdapat pada
String modifiedHtmlString = this.content.replaceAll('data-src', 'src');
return Scaffold(
appBar: AppBar(
title: Text('Detail'),
),
body: ListView(
padding: EdgeInsets.zero,
children: [
Container(
//ukuran gambar selebar perangkat
width: double.infinity,
height: MediaQuery.of(context).size.height * 0.33,
//anda dapat mengisi container dengan gambar menggunakan properti ini
decoration: BoxDecoration(
image: DecorationImage(
image: NetworkImage(this.image), // menampilkan gambar
fit: BoxFit.cover,
),
),
),
SizedBox(
height: 10, //jarak antara gambar dan konten
),
Padding(
padding: EdgeInsets.only(left: 16, right: 16, top: 5, bottom: 16),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start, //semua konten dimulai dari sebelah kiri
children: [
Text(
this.title, //menampilkan judul
style: TextStyle(
fontSize: 22, //ukuran huruf
fontWeight: FontWeight.w400, //ketebalan huruf
),
),
SizedBox(
height: 20, //jarak antara judul dan konten
),
HtmlWidget(
modifiedHtmlString, //teks html diubah menjadi teks yang bisa dibaca
),
],
),
)
],
),
);
}
}5. Buka file main.dart. Kemudian edit dengan script di bawah ini.
// ignore_for_file: prefer_const_constructors
import 'package:flutter/material.dart';
import 'api.dart';
import 'detail.dart';
void main() {
runApp(
MaterialApp(
debugShowCheckedModeBanner: false,
home: MyApp(),
),
);
}
class MyApp extends StatefulWidget {
const MyApp({super.key});
@override
State<MyApp> createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
Api api = Api();
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Flutter News'),
),
body: FutureBuilder(
future: api.fetchData(),
builder: (_, snapshot) {
if (snapshot.connectionState == ConnectionState.done) {
var list = snapshot.data as List;
return GridView.builder(
itemCount: list.length,
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(
// banyak grid yang ditampilkan dalam satu baris
crossAxisCount: 2,
),
itemBuilder: (_, index) {
return Container(
margin: EdgeInsets.all(8.0),
decoration: BoxDecoration(
border: Border.all(
color: Colors.grey,
width: 1.0,
),
),
child: InkWell(
onTap: () {
Navigator.push(
context,
// DetailPage adalah halaman yang dituju
MaterialPageRoute(
builder: (context) => Detail(
title: list[index]['title']['rendered'],
content: list[index]['content']['rendered'],
image: list[index]['_embedded']
['wp:featuredmedia'][0]['source_url'],
),
),
);
},
child: Column(
children: [
Flexible(
child: Image.network(
list[index]['_embedded']['wp:featuredmedia'][0]
['source_url'],
height:
100, // Sesuaikan ukuran gambar sesuai kebutuhan.
fit: BoxFit.cover,
width: MediaQuery.of(context).size.width,
),
),
Padding(
padding: const EdgeInsets.only(
left: 5, right: 5, top: 5, bottom: 5,),
child: Text(
list[index]['title']
['rendered'], //sesuaikan dengan data api
style: TextStyle(
fontSize: 16,
),
maxLines: 3,
),
),
],
),
),
);
},
);
} else {
return Center(
child: CircularProgressIndicator(),
);
}
},
));
}
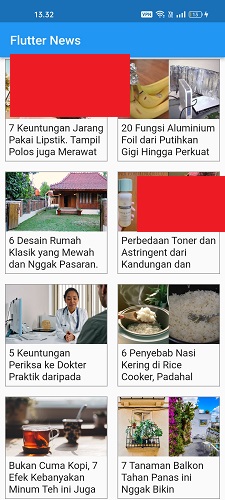
}6. Ok, sekarang semua tahapan sudah kita kerjakan. Coba kalian sekarang jalankan dengan emulator. Jika berhasil maka tampilannya tampak seperti gambar di bawah ini.
Sekian tutorial singkat kita kali ini tentang cara membuat aplikasi berita dengan grid view flutter dan api wordpress. Semoga tutorial singkat ini bermanfaat, sekian dan terima kasih.








No comments
Jangan lupa kasih komentar ya!. Karena komentar kalian membantu kami menyediakan informasi yang lebih baik
Tidak boleh menyertakan link atau promosi produk saat berkomentar. Komentar tidak akan ditampilkan. Hubungi 081271449921(WA) untuk dapat menyertakan link dan promosi