Halo semuanya, kembali lagi di sahretech. Pada kesempatan kali ini kita akan belajar cara menampilkan video populer youtube dengan youtube API di aplikasi flutter. Penasaran?, ayo ikuti selengkapnya di bawah ini.
Sebelumnya saya sudah membuat tutorial cara menampilkan video youtube dengan youtube api di flutter. Berikut ini link artikelnya https://www.sahretech.com/2023/07/cara-menampilkan-video-youtube-dari-api.html
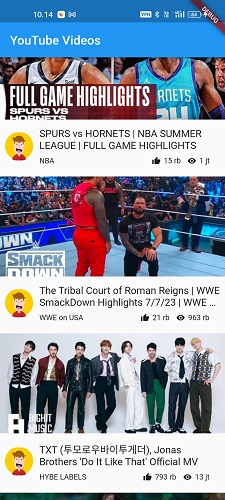
Perbedaanya dengan tutorial kali ini adalah, kita akan menampilkan video populer youtube tapi masih dengan menggunakan youtube api. Selain itu kita akan menampilkan juga total like dan total viewnya. Sehingga model dan tampilannya juga akan kita modifikasi. Scroll ke bagian paling bawah artikel ini untuk melihat hasil akhirnya.
| Baca Artikel Lain ✨ |
| 📰 1. Membuat Restful Api di Laravel Tanpa Library Tambahan Part 1 read more |
| 📰 2. Menampilkan Data dengan API dan Token di Laravel Part 2 read more |
|
📰 3. Cara Membuat Custom Registrasi dan Prosesnya di Laravel Part
1 read more |
|
📰 4. Cara Membuat Custom Login di Laravel Part 2 read more |
Menampilkan Video Youtube Populer di Aplikasi Flutter dengan Youtube API
1. Pertama dan yang paling utama, kalian harus memiliki youtube api key terlebih dahulu. Jika belum memilikinya silahkan ikuti tutorial berikut ini https://www.sahretech.com/2023/07/cara-mendapatkan-youtube-api-key.html
3. Buka pubspec.yaml. Lalu tambahkan http: ^0.13.5 dan youtube_player_flutter: ^8.0.0 ikuti contohnya seperti gambar di bawah ini.

|
| Mengunduh Paket |
4. Buat file baru di dalam folder lib dengan nama video_model.dart lalu ikuti script di bawah ini.
class Video {
final String id;
final String title;
final String thumbnail;
final String channelTitle;
final int viewCount;
final int likeCount;
Video({
required this.id,
required this.title,
required this.thumbnail,
required this.channelTitle,
required this.viewCount,
required this.likeCount,
});
factory Video.fromJson(Map<String, dynamic> json) {
return Video(
id: json['id'] ?? '',
title: json['snippet']['title'] ?? '',
thumbnail: json['snippet']['thumbnails']['high']['url'] ?? '',
channelTitle: json['snippet']['channelTitle'] ?? '',
viewCount: int.tryParse(json['statistics']['viewCount']) ?? 0,
likeCount: int.tryParse(json['statistics']['likeCount']) ?? 0,
);
}
}5. Buat file baru di dalam folder lib dengan nama youtube_api.dart lalu ikuti script di bawah ini. Jangan lupa untuk mengganti key=YOUR_KEY dengan youtube api key yang kalian punya.
import 'dart:convert';
import 'package:http/http.dart' as http;
import 'video_model.dart';
class YouTubeApi {
Future<List<Video>> getVideos() async {
final url = 'https://www.googleapis.com/youtube/v3/videos'
'?part=snippet'
'&part=statistics'
'&chart=mostPopular'
'&maxResults=10'
'&type=video'
'&key=YOUR_KEY';
final response = await http.get(Uri.parse(url));
if (response.statusCode == 200) {
final jsonData = json.decode(response.body);
final videoList = jsonData['items'] as List<dynamic>;
return videoList.map((item) => Video.fromJson(item)).toList();
} else {
throw Exception('Failed to load videos');
}
}
}5. Buat sebuah file baru di dalam folder lib dengan nama detail.dart lalu ikuti script di bawah ini.
import 'package:flutter/material.dart';
import 'package:youtube_player_flutter/youtube_player_flutter.dart';
import 'video_model.dart';
import 'youtube_api.dart';
class Detail extends StatefulWidget {
final String videoId;
final String title;
Detail({
required this.videoId,
required this.title,
});
@override
State<Detail> createState() => _DetailState();
}
class _DetailState extends State<Detail> {
late YoutubePlayerController _controller;
@override
void initState() {
super.initState();
_controller = YoutubePlayerController(
initialVideoId: YoutubePlayer.convertUrlToId(
'https://www.youtube.com/watch?v=' + widget.videoId)!,
flags: const YoutubePlayerFlags(
autoPlay: false,
mute: false,
),
);
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Video Detail'),
),
body: ListView(
children: [
YoutubePlayer(
controller: _controller,
showVideoProgressIndicator: true,
progressIndicatorColor: Colors.blueAccent,
),
Padding(
padding: const EdgeInsets.all(8.0),
child: Column(
mainAxisAlignment: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Container(
width: 35,
height: 35,
decoration: const BoxDecoration(
borderRadius: BorderRadius.all(Radius.circular(20)),
image: DecorationImage(
fit: BoxFit.cover,
image: NetworkImage(
'https://cdn.pixabay.com/photo/2016/11/18/23/38/child-1837375_640.png',
),
),
),
),
const SizedBox(
width: 10,
),
Expanded(
child: Text(
widget.title,
style: const TextStyle(
fontSize: 18, fontWeight: FontWeight.w400),
maxLines: 2,
overflow: TextOverflow.ellipsis,
),
),
],
),
const SizedBox(
height: 20,
),
const Text(
'See Other Videos',
style: TextStyle(fontSize: 18, fontWeight: FontWeight.w500),
),
const SizedBox(
height: 15,
),
FutureBuilder<List<Video>>(
future: YouTubeApi().getVideos(),
builder: (context, snapshot) {
if (snapshot.connectionState == ConnectionState.waiting) {
return Center(
child: CircularProgressIndicator(),
);
} else if (snapshot.hasData) {
final videos = snapshot.data!;
return ListView.builder(
padding: EdgeInsets.zero,
shrinkWrap: true,
physics: const NeverScrollableScrollPhysics(),
itemCount: videos.length,
itemBuilder: (context, index) {
final video = videos[index];
return Column(
crossAxisAlignment: CrossAxisAlignment.start,
mainAxisAlignment: MainAxisAlignment.start,
children: [
InkWell(
onTap: () => {
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => Detail(
videoId: video.id,
title: video.title,
),
),
)
},
child: ListTile(
contentPadding: EdgeInsets.zero,
leading: Image.network(
video.thumbnail,
fit: BoxFit.cover,
width: 120,
),
title: Text(
video.title,
maxLines: 2,
overflow: TextOverflow.ellipsis,
),
),
),
const SizedBox(
height: 8,
),
],
);
},
);
} else if (snapshot.hasError) {
return Center(
child: Text('Error: ${snapshot.error}'),
);
} else {
return Center(
child: Text('Failed to load videos'),
);
}
},
),
],
),
)
],
),
);
}
}
6. Buka lib/main.dart kemudian ikuti script di bawah ini.
import 'package:flutter/material.dart';
import 'detail.dart';
import 'video_model.dart';
import 'youtube_api.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatefulWidget {
@override
State<MyApp> createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
String formatNumber(dynamic number) {
if (number >= 1000000) {
return (number ~/ 1000000).toString() + ' jt';
} else if (number >= 1000) {
return (number ~/ 1000).toString() + ' rb';
} else {
return number.toString();
}
}
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('YouTube Videos'),
),
body: FutureBuilder<List<Video>>(
future: YouTubeApi().getVideos(),
builder: (context, snapshot) {
if (snapshot.connectionState == ConnectionState.waiting) {
return Center(
child: CircularProgressIndicator(),
);
} else if (snapshot.hasData) {
final videos = snapshot.data!;
return ListView.builder(
itemCount: videos.length,
itemBuilder: (context, index) {
final video = videos[index];
return InkWell(
onTap: () {
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => Detail(
videoId: video.id,
title: video.title,
),
),
);
},
child: Container(
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Image.network(
video.thumbnail,
width: double.infinity,
height: 160,
fit: BoxFit.cover,
),
const SizedBox(
height: 5,
),
Padding(
padding: EdgeInsets.all(8),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Container(
width: 45,
height: 45,
decoration: const BoxDecoration(
borderRadius:
BorderRadius.all(Radius.circular(20)),
image: DecorationImage(
fit: BoxFit.cover,
image: NetworkImage(
'https://cdn.pixabay.com/photo/2016/11/18/23/38/child-1837375_640.png',
),
),
),
),
const SizedBox(
width: 10,
),
Expanded(
child: Column(
crossAxisAlignment:
CrossAxisAlignment.start,
children: [
Text(
video.title,
style: const TextStyle(
fontSize: 16,
),
maxLines: 2,
overflow: TextOverflow.ellipsis,
),
SizedBox(
height: 5,
),
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Text(
video.channelTitle,
style: const TextStyle(
fontSize: 12,
),
maxLines: 2,
overflow: TextOverflow.ellipsis,
),
Row(
children: [
Icon(
Icons.thumb_up,
size: 14,
),
SizedBox(width: 5),
Text(
formatNumber(video.likeCount),
style: const TextStyle(
fontSize: 12,
),
),
SizedBox(width: 10),
Icon(
Icons.remove_red_eye,
size: 14,
),
SizedBox(width: 5),
Text(
formatNumber(video.viewCount),
style: const TextStyle(
fontSize: 12,
),
),
SizedBox(width: 16,)
],
)
],
),
],
),
),
],
),
),
SizedBox(
height: 10,
)
],
),
),
);
},
);
} else if (snapshot.hasError) {
return Center(
child: Text('Error: ${snapshot.error}'),
);
} else {
return Center(
child: Text('Failed to load videos'),
);
}
},
),
),
);
}
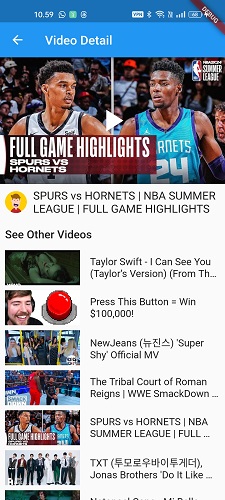
}Jika semua step sudah kita kerjakan, saatnnya kita lakukan uji coba. Silahkan jalankan emulator, jika berhasil maka tampilannya akan tampak seperti gambar di bawah ini.
Mudah bukan?, sekarang kalian bisa menampilkan data dari youtube dan mengolahnya ke dalam berbagai kebutuhan aplikasi yang kalian miliki. Kalian dapat melakukan improvisasi dengan nemambahkan pencarian atau menampilkan video dengan kategori tertentu.
Ok sekian tutorial kali ini tentan cara menampilkan video youtube populer di
aplikasi flutter dengan youtube api. Semoga tutorial singkat ini bermanfaat,
jika terjadi kendala silahkan laporkan langsung di kolom komentar di bawah
ini. Sekian dan terima gaji.








No comments
Jangan lupa kasih komentar ya!. Karena komentar kalian membantu kami menyediakan informasi yang lebih baik
Tidak boleh menyertakan link atau promosi produk saat berkomentar. Komentar tidak akan ditampilkan. Hubungi 081271449921(WA) untuk dapat menyertakan link dan promosi