Halo semuanya, kembali lagi di sahretech. Pada kesempatan kali ini kita akan belajar cara menampilkan postingan blogger di aplikasi flutter. Penasaran?, ayo ikuti tutorialnya di bawah ini.
Sama seperti wordpress, blogger juga menyediakan api yang dapat kita gunakan untuk berbagai macam kebutuhan aplikasi. Berbeda dengan wordpress, blogger membutuhkan otentikasi untuk dapat mengakses data apinya. Tapi tidak masalah, karena saya sudah menyiapkan referensi tutorial cara mendapatkan api keynya di bawah ini.
Sebelumnya saya juga sudah menulis tutorial cara konsumsi wordpress api di flutter sangat mudah dan cepat. Ikuti linknya berikut ini https://www.sahretech.com/2023/07/membuat-aplikasi-berita-dengan-api.html. Bagi kalian yang tidak memiliki blogger atau wordpress, ikuti saja materi tutorial yang saya tulis. Jadi tetap bisa belajar meski belum ada.
Selain menampilkan data blogger api. Kita juga akan menggunakan webview untuk menampilkan seluruh datanya. Silahkan scroll ke bagian paling bawah artikel ini untuk melihat hasil akhirnya.
| Baca Artikel Lain ✨ |
| 📰 1. Membuat Restful Api di Laravel Tanpa Library Tambahan Part 1 read more |
| 📰 2. Menampilkan Data dengan API dan Token di Laravel Part 2 read more |
|
📰 3. Cara Membuat Custom Registrasi dan Prosesnya di Laravel Part
1 read more |
|
📰 4. Cara Membuat Custom Login di Laravel Part 2 read more |
Cara Membuat Aplikasi Berita dari Blogger API di Flutter
1. Pertama kalian harus memiliki API key terlebih dahulu dengan mendaftar di https://console.cloud.google.com. Tutorial cara mendapatkan API key bisa kalian tonton di link berikut ini
2. Ok, selanjutnya buatlah sebuah project flutter baru dengan nama yang kalian inginkan. Gunakan flutter versi terbaru.
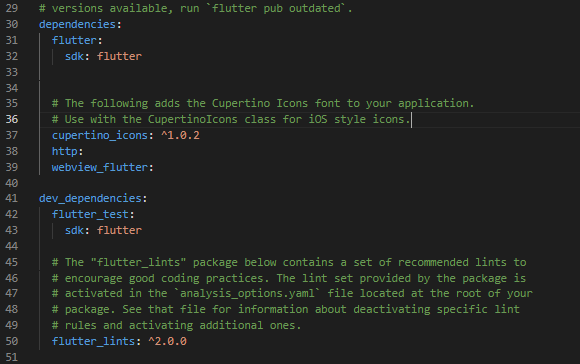
3. Buka file pubspec.yaml lalu tambahkan http: dan webview_flutter: ikuti contohnya seperti gambar di bawah ini, dan jangan lupsa save file untuk mengunduh paket.

|
| Mengunduh Paket |
4. Buat sebuah file baru di dalam folder lib dengan nama blog_model.dart. Ikuti scriptnya seperti di bawah ini.
class Blog {
final String title;
final String content;
final String url;
Blog({
required this.title,
required this.content,
required this.url
});
factory Blog.fromJson(Map<String, dynamic> json) {
return Blog(
title: json['title'],
content: json['content'],
url: json['url']
);
}
}5. Buat sebuah file baru di dalam folder lib dengan nama blogger_api.dart. Ikuti scriptnya di bawah ini.
import 'dart:convert';
import 'package:http/http.dart' as http;
import 'blog_model.dart';
class WordPressAPI {
Future<List<Blog>> fetchNews() async {
//isi key dengan google api key kalian masing-masing
final response = await http.get(Uri.parse('https://www.googleapis.com/blogger/v3/blogs/8111507943178419750/posts?key='));
if (response.statusCode == 200) {
final List<dynamic> jsonResponse = jsonDecode(response.body)['items'];
return jsonResponse.map((data) => Blog.fromJson(data)).toList();
} else {
throw Exception('Failed to load blog');
}
}
}Penjelasan penting untuk dibaca:
- 8111507943178419750 adalah ID Blogger. Kalian bisa menggunakan ID Blogger siapapun, jika tidak memiliki blogger gunakan saja ID Blogger saya.
- key= jangan lupa untuk mengisinya dengan google api key yang telah kalian dapatkan sebelumnya.
- Script yang lain tidak banyak penjelasan, karena saya sudah membahasnya di artikel lain.
-
URL yang sudah lengkap dengan keynya dapat kalian akses langsung di browser.
Hasilnya bisa dilihat seperti di bawah ini.
6. Buat sebuah file baru di dalam folder lib dengan nama detail.dart. Ikuti script di bawah ini.
import 'package:flutter/material.dart';
import 'package:webview_flutter/webview_flutter.dart';
class Detail extends StatefulWidget {
final String url;
Detail({required this.url});
@override
State<Detail> createState() => _DetailState();
}
class _DetailState extends State<Detail> {
@override
Widget build(BuildContext context) {
//url dari blogger api tidak Https
//sehingga kita perlu menambahkan https
//jika tidak dibuah ke https maka website tidak dapat ditampilkan
final String modifiedUrl =
this.widget.url.replaceFirst('http://', 'https://');
final controller = WebViewController()
..setJavaScriptMode(JavaScriptMode.unrestricted) //menghidupkan javascript
..loadRequest(Uri.parse(modifiedUrl)); //meload url yang dituju
return Scaffold(
appBar: AppBar(
title: Text('Detail'),
),
body: WebViewWidget(
controller: controller,
),
);
}
}7. Buka lib/main.dart. Ganti dengan script di bawah ini.
import 'package:flutter/material.dart';
import 'blogger_api.dart';
import 'blog_model.dart';
import 'detail.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Blogger API News',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: BlogScreen(),
);
}
}
class BlogScreen extends StatefulWidget {
@override
_BlogScreenState createState() => _BlogScreenState();
}
class _BlogScreenState extends State<BlogScreen> {
late Future<List<Blog>> futureNews;
@override
void initState() {
super.initState();
futureNews = WordPressAPI().fetchNews();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('WordPress News'),
),
body: Center(
child: FutureBuilder<List<Blog>>(
future: futureNews,
builder: (context, snapshot) {
if (snapshot.hasData) {
return ListView.builder(
itemCount: snapshot.data!.length,
itemBuilder: (context, index) {
final news = snapshot.data![index];
//di blogger, gambar utama terdapat pada konten
//sehingga kita perlu memisahkan gambar dengan kontennya
//di bawah ini adalah proses pengambilan gambar dari konten
var content = news.content;
var regex = RegExp(r'src=\"(https:\/\/blogger\.googleusercontent\.com\/img\/[^\"]+)\"');
var match = regex.firstMatch(content);
var image = match != null
? match.group(1)
: 'https://cdn.pixabay.com/photo/2017/09/25/14/23/mountains-2785261_960_720.jpg';
return ListTile(
contentPadding:
EdgeInsets.only(top: 16, left: 16, right: 16),
title: Text(
news.title,
maxLines: 3,
overflow: TextOverflow.ellipsis,
style: TextStyle(fontSize: 14),
),
leading: Image.network(
image!,
fit: BoxFit.cover,
width: 100,
),
trailing: IconButton(
onPressed: () {
Navigator.push(
context,
// Detail adalah halaman yang dituju
// Detail membawah url untuk ditampilkan di halaman Detail
MaterialPageRoute(
builder: (context) => Detail(
url: news.url
),
),
);
},
icon: Icon(
Icons.open_in_new,
),
),
);
},
);
} else if (snapshot.hasError) {
return Text('${snapshot.error}');
}
return CircularProgressIndicator();
},
),
),
);
}
}Sekarang kita bisa melakukan uji coba. Silahkan jalankan emulator. Jika berhasil maka tampilannya kurang lebih akan tampak seperti gambar di bawah ini.
Sekian tutorial cara membuat aplikasi berita dari blogger api di flutter. Semoga tutorial singkat ini bermanfaat. Jika ada kendala silahkan tulis di kolom komentar di bawah ini. Sekian dan terima gaji.









No comments
Jangan lupa kasih komentar ya!. Karena komentar kalian membantu kami menyediakan informasi yang lebih baik
Tidak boleh menyertakan link atau promosi produk saat berkomentar. Komentar tidak akan ditampilkan. Hubungi 081271449921(WA) untuk dapat menyertakan link dan promosi