Halo semuanya, kembali lagi di sahretech. Pada kesempatan kali ini kita akan belajar cara menggunakan youtube api dan menampilkannya di flutter. Penasaran?, ayo ikuti tutorialnya di bawah ini.
Pada tutorial sebelumnya, saya sudah membahas bagaimana cara menampilkan video youtube dengan menggunakan data statik yang ditulis di dalam file flutter https://www.sahretech.com/2023/06/mudah-membuat-dan-menampilkan-video.html.
Sekedar menggunakan data statik, aplikasi yang kita buat jadi tidak dinamis. Pada tutorial kita kali ini, kita akan coba menggunakan data dari youtube api. Setiap aplikasi dijalankan maka video akan diperbarui sesuai dengan data dari youtube api. Silahkan scroll ke bagian bawah artikel ini untuk melihat hasil akhirnya.
| Baca Artikel Lain ✨ |
| 📰 1. Membuat Restful Api di Laravel Tanpa Library Tambahan Part 1 read more |
| 📰 2. Menampilkan Data dengan API dan Token di Laravel Part 2 read more |
|
📰 3. Cara Membuat Custom Registrasi dan Prosesnya di Laravel Part
1 read more |
|
📰 4. Cara Membuat Custom Login di Laravel Part 2 read more |
Cara Menampilkan Video Youtube dari Youtube API di Flutter
1. Pertama, kalian harus mendapatkan youtube api key untuk dapat mengakses data dari youtube api. Silahkan ikuti tutorial cara mendapatkan youtube api key berikut ini https://www.sahretech.com/2023/07/cara-mendapatkan-youtube-api-key.html
2. Ok selanjutnya buat sebuah project flutter baru dengan nama yang kalian inginkan. Dan gunakan flutter versi terbaru.
3. Buka pubspec.yaml lalu tambahkan paket http: dan youtube_player_flutter: ikuti contohnya seperti gambar di bawah ini. Dan jangan lupa save file untuk mengunduh paket.

|
| Menambahkan Paket |
4. Buat file video.dart di dalam folder lib. File ini digunakan sebagai model data video. Ikuti script di bawah ini
class Video {
final String id;
final String title;
final String thumbnail;
final String channelTitle;
Video({required this.id, required this.title, required this.thumbnail, required this.channelTitle});
factory Video.fromJson(Map<String, dynamic> json) {
return Video(
id: json['id']['videoId'] ?? '',
title: json['snippet']['title'] ?? '',
thumbnail: json['snippet']['thumbnails']['high']['url'] ?? '',
channelTitle: json['snippet']['channelTitle'] ?? ''
);
}
}5. Buat file youtube_api_service.dart di dalam folder lib. Dan jangan lupa untuk mengganti YOUR_API_KEY pada script di bawah ini sesuai dengan api key kalian masing-masing. Ikuti script di bawah ini
import 'dart:convert';
import 'package:http/http.dart' as http;
import 'video.dart';
class YouTubeApiService {
Future<List<Video>> getVideos() async {
final url = 'https://www.googleapis.com/youtube/v3/search'
'?part=snippet'
'&maxResults=10'
'&q=flutter+tutorial'
'&type=video'
'&key=YOUR_API_KEY';
final response = await http.get(Uri.parse(url));
if (response.statusCode == 200) {
final jsonData = json.decode(response.body);
final videoList = jsonData['items'] as List<dynamic>;
return videoList.map((item) => Video.fromJson(item)).toList();
} else {
throw Exception('Failed to load videos');
}
}
}Penjelasan:
- class YoutubeAPIService ini dapat kita gunakan pada semua file yang membutuhkan data youtube.
- getVideos() adalah method untuk mengambil data youtube. Kembaliannya berbentuk list dengan model Video
- final url url ini kita gukanan sebagai endpoint. Ada beberapa parameter yang dapat kalian setting. maxResults= digunakan untuk menampilkan banyaknya video. q= adalah query atau video yang ingin kita cari, kalian dapat menyesuaikannya sesuai yang kalian mau. Disini saya mencari tutorial flutter. type= parameter ini digunakan untuk memilih apakah mau menampilkan video atau channel.
- key= isi dengan api key yang kalian dapat dari google console.
6. Buat file detail.dart di dalam folder lib. Ikuti script di bawah ini.
import 'package:flutter/material.dart';
import 'package:youtube_player_flutter/youtube_player_flutter.dart';
import 'video.dart';
import 'youtube_api_service.dart';
class Detail extends StatefulWidget {
final String videoId;
final String title;
Detail({
required this.videoId,
required this.title,
});
@override
State<Detail> createState() => _DetailState();
}
class _DetailState extends State<Detail> {
late YoutubePlayerController _controller;
@override
void initState() {
super.initState();
_controller = YoutubePlayerController(
initialVideoId: YoutubePlayer.convertUrlToId(
'https://www.youtube.com/watch?v=' + widget.videoId)!,
flags: const YoutubePlayerFlags(
autoPlay: false,
mute: false,
),
);
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Video Detail'),
),
body: ListView(
children: [
YoutubePlayer(
controller: _controller,
showVideoProgressIndicator: true,
progressIndicatorColor: Colors.blueAccent,
),
Padding(
padding: const EdgeInsets.all(8.0),
child: Column(
mainAxisAlignment: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Container(
width: 35,
height: 35,
decoration: const BoxDecoration(
borderRadius: BorderRadius.all(Radius.circular(20)),
image: DecorationImage(
fit: BoxFit.cover,
image: NetworkImage(
'https://cdn.pixabay.com/photo/2016/11/18/23/38/child-1837375_640.png',
),
),
),
),
const SizedBox(
width: 10,
),
Expanded(
child: Text(
widget.title,
style: const TextStyle(
fontSize: 18, fontWeight: FontWeight.w400),
maxLines: 2,
overflow: TextOverflow.ellipsis,
),
),
],
),
const SizedBox(
height: 20,
),
const Text(
'See Other Videos',
style: TextStyle(fontSize: 18, fontWeight: FontWeight.w500),
),
const SizedBox(
height: 15,
),
FutureBuilder<List<Video>>(
future: YouTubeApiService().getVideos(),
builder: (context, snapshot) {
if (snapshot.connectionState == ConnectionState.waiting) {
return Center(
child: CircularProgressIndicator(),
);
} else if (snapshot.hasData) {
final videos = snapshot.data!;
return ListView.builder(
padding: EdgeInsets.zero,
shrinkWrap: true,
physics: const NeverScrollableScrollPhysics(),
itemCount: videos.length,
itemBuilder: (context, index) {
final video = videos[index];
return Column(
crossAxisAlignment: CrossAxisAlignment.start,
mainAxisAlignment: MainAxisAlignment.start,
children: [
InkWell(
onTap: () => {
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => Detail(
videoId: video.id,
title: video.title,
),
),
)
},
child: ListTile(
contentPadding: EdgeInsets.zero,
leading: Image.network(
video.thumbnail,
fit: BoxFit.cover,
width: 120,
),
title: Text(
video.title,
maxLines: 2,
overflow: TextOverflow.ellipsis,
),
),
),
const SizedBox(
height: 8,
),
],
);
},
);
} else if (snapshot.hasError) {
return Center(
child: Text('Error: ${snapshot.error}'),
);
} else {
return Center(
child: Text('Failed to load videos'),
);
}
},
),
],
),
)
],
),
);
}
}7. Buat file main.dart di dalam folder lib. Ikuti script di bawah ini.
import 'package:flutter/material.dart';
import 'youtube_api_service.dart';
import 'detail.dart';
import 'dart:convert';
import 'package:http/http.dart' as http;
import 'video.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatefulWidget {
@override
State<MyApp> createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('YouTube Videos'),
),
body: FutureBuilder<List<Video>>(
future: YouTubeApiService().getVideos(),
builder: (context, snapshot) {
if (snapshot.connectionState == ConnectionState.waiting) {
return Center(
child: CircularProgressIndicator(),
);
} else if (snapshot.hasData) {
final videos = snapshot.data!;
return ListView.builder(
itemCount: videos.length,
itemBuilder: (context, index) {
final video = videos[index];
return InkWell(
onTap: () {
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => Detail(
videoId: video.id,
title: video.title,
),
),
);
},
child: Container(
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Image.network(
video.thumbnail,
width: double.infinity,
height: 160,
fit: BoxFit.cover,
),
const SizedBox(
height: 5,
),
Padding(
padding: EdgeInsets.all(8),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Container(
width: 45,
height: 45,
decoration: const BoxDecoration(
borderRadius:
BorderRadius.all(Radius.circular(20)),
image: DecorationImage(
fit: BoxFit.cover,
image: NetworkImage(
'https://cdn.pixabay.com/photo/2016/11/18/23/38/child-1837375_640.png',
),
),
),
),
const SizedBox(
width: 10,
),
Expanded(
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text(
video.title,
style: const TextStyle(
fontSize: 16,
),
maxLines: 2,
overflow: TextOverflow.ellipsis,
),
SizedBox(height: 5,),
Text(
'Channel : '+video.channelTitle,
style: const TextStyle(
fontSize: 12,
),
maxLines: 2,
overflow: TextOverflow.ellipsis,
),
],
),
),
],
),
),
SizedBox(height: 10,)
],
),
),
);
},
);
} else if (snapshot.hasError) {
return Center(
child: Text('Error: ${snapshot.error}'),
);
} else {
return Center(
child: Text('Failed to load videos'),
);
}
},
),
),
);
}
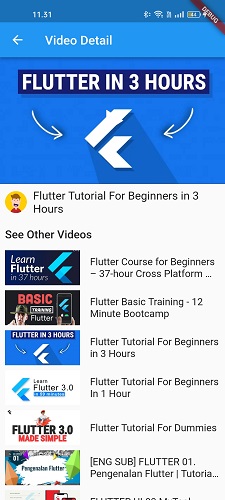
}Semua step sudah kita kerjakan, saatnya melakukan uji coba. Silahkan jalankan emulator dan jika berhasil maka tampilannya akan tampak seperti gambar di bawah ini.
Sekian tutorial singkat cara menampilkan video youtube dari youtube api di flutter. Semoga turial singkat ini bermanfaat. Jika ada pertanyaan, silahkan tanya langsung di kolom komentar di bawah ini. Sekian dan terima kasih.








No comments
Jangan lupa kasih komentar ya!. Karena komentar kalian membantu kami menyediakan informasi yang lebih baik
Tidak boleh menyertakan link atau promosi produk saat berkomentar. Komentar tidak akan ditampilkan. Hubungi 081271449921(WA) untuk dapat menyertakan link dan promosi