Halo semuanya, kembali lagi di sahretech. Pada kesempatan kali ini kita akan belajar cara membuat CRUD dengan menggunakan firebase dan flutter. Penasaran?, ayo ikuti tutorialnya di bawah ini.
Firebase adalah salah satu service dari google yang menyediakan penyimpan atau database online. Tidak hanya penyimpanan online, firebase juga memiliki layanan lain seperti push notifikasi, penyimpanan realtime, penyimpanan file, testing dan lain sebagainya. Firebase bisa menjadi salah satu solusi yang bisa digunakan jika kalian males atau belum bisa bikin backend dan lingkungannya.
Pada kesempatan kali ini kita akan belajar cara membuat aplikasi CRUD tugas dengan menggunakan firebase. Formnya cukup simpel, yaitu judul dan deskripsi tugas. Scroll ke bagian paling bawah artikel ini untuk melihat hasil akhirnya.
| Baca Artikel Lain ✨ |
| 📰 1. Membuat Aplikasi Berita dari Blogger API di Flutter read more |
| 📰 2. Menampilkan Video Youtube Populer di Aplikasi Flutter dengan Youtube API read more |
|
📰 3.Membuat Aplikasi Berita dengan API Wordpress read more |
|
📰 4. Menggunakan State Management Provider pada Aplikasi Todo List
Flutter read more |
Cara Membuat Aplikasi CRUD dengan Firebase di Flutter
2. Gunakan versi flutter terbaru. Sedangkan versi yang saya gunakan adalah flutter versi 2.10. Dan sdk: ">=2.16.2 <3.0.0", minSdkVersion 19 dan menggunakan multiDex. Berikut adalah setting pubspec.yaml dan android/app/build.gradle yang saya miliki.

|
| pubspec.yaml |

|
| android/app/build.gradle |
3. Buatlah sebuah file baru di dalam folder lib dengan nama task_model.dart Ikuti scriptnya di bawah ini.
class Task {
final String id;
final String title;
final String description;
Task({
required this.id,
required this.title,
required this.description,
});
}4. Buatlah sebuah file baru di dalam folder lib dengan nama database.dart Ikuti scriptnya di bawah ini.
import 'package:cloud_firestore/cloud_firestore.dart';
import 'task_model.dart';
class DatabaseService {
final CollectionReference tasksCollection =
FirebaseFirestore.instance.collection('tasks'); //inisialisasi database tasks
//metode untuk menambah data
Future<void> addTask(String title, String description) async {
try {
await tasksCollection.add({
'title': title,
'description': description,
});
} catch (e) {
print(e.toString());
}
}
//metode untuk menampilkan gambar
Stream<List<Task>> getTasks() {
return tasksCollection.snapshots().map(
(snapshot) {
if (snapshot.docs.isEmpty) {
return [];
} else {
return snapshot.docs
.map(
(doc) => Task(
id: doc.id,
title: (doc.data() as Map<String, dynamic>)['title'] ?? '',
description:
(doc.data() as Map<String, dynamic>)['description'] ?? '',
),
)
.toList();
}
},
);
}
//metode untuk mengapus data
Future<void> deleteTask(String id) async {
try {
await tasksCollection.doc(id).delete();
} catch (e) {
print(e.toString());
}
}
}Penjelasan Script di atas:
- final CollectionReference tasksCollection = FirebaseFirestore.instance.collection('tasks'); berfungsi untuk menginisialisasi variabel tasksCollection sebagai referensi ke koleksi 'tasks' di Firestore. Atau lebih mudahnya inisiaslisasi database.
- tasksCollection.add() digunakan untuk menambahkan dokumen baru ke dalam koleksi Firestore yang direferensikan oleh tasksCollection.
- tasksCollection.doc(id).delete() digunakan untuk menghapus dokumen berdasarkan dokumen id di dalam koleksi Firestore yang direferensikan oleh tasksCollection.
- tasksCollection.snapshots().map() digunakan untuk mengambil snapshot terbaru dari koleksi Firestore yang direferensikan oleh tasksCollection dan memetakan setiap snapshot menjadi tipe data yang diinginkan.
- Stream<List<Task>> adalah tipe data yang dapat digunakan secara realtime. Silahkan coba memasukan data secara langsung ke firebase. Maka data pada aplikasi otomatis diperbarui
5. Buatlah sebuah file baru di dalam folder lib dengan nama task_screen.dart Ikuti scripnya di bawah ini.
import 'package:flutter/material.dart';
import 'database.dart';
import 'task_model.dart';
class TaskScreen extends StatelessWidget {
final DatabaseService databaseService = DatabaseService();
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Task Manager'),
),
body: StreamBuilder<List<Task>>(
stream: databaseService.getTasks(),
builder: (context, snapshot) {
if (!snapshot.hasData) {
return Center(
child: CircularProgressIndicator(),
);
}
List<Task> tasks = snapshot.data!;
return ListView.builder(
itemCount: tasks.length,
itemBuilder: (context, index) {
return ListTile(
title: Text(tasks[index].title),
subtitle: Text(tasks[index].description),
trailing: IconButton(
icon: Icon(Icons.delete),
onPressed: () {
databaseService.deleteTask(tasks[index].id);
},
),
);
},
);
},
),
floatingActionButton: FloatingActionButton(
child: Icon(Icons.add),
onPressed: () {
// Tampilkan dialog untuk menambahkan tugas baru
showDialog(
context: context,
builder: (context) {
String title = '';
String description = '';
return AlertDialog(
title: Text('Add Task'),
content: Column(
mainAxisSize: MainAxisSize.min,
children: [
TextField(
onChanged: (value) {
title = value;
},
decoration: InputDecoration(
labelText: 'Title',
),
),
TextField(
onChanged: (value) {
description = value;
},
decoration: InputDecoration(
labelText: 'Description',
),
),
],
),
actions: [
TextButton(
child: Text('Cancel'),
onPressed: () {
Navigator.of(context).pop();
},
),
TextButton(
child: Text('Add'),
onPressed: () {
databaseService.addTask(title, description);
Navigator.of(context).pop();
},
),
],
);
},
);
},
),
);
}
}6. Buka file lib/main.dart ganti dengan script di bawah ini
import 'package:firebase_core/firebase_core.dart';
import 'package:flutter/material.dart';
import 'firebase_options.dart';
import 'task_screen.dart';
void main() async {
WidgetsFlutterBinding.ensureInitialized();
await Firebase.initializeApp(
options: DefaultFirebaseOptions.currentPlatform,
);
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Firebase CRUD',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: TaskScreen(),
);
}
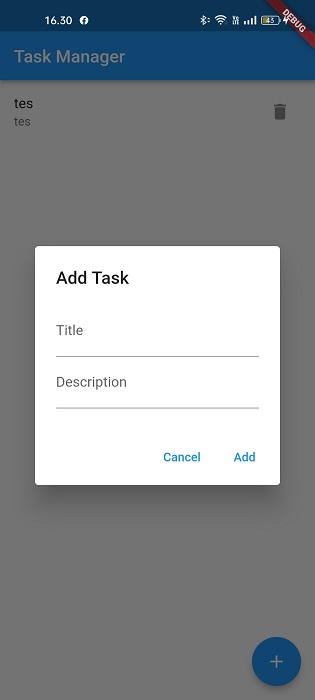
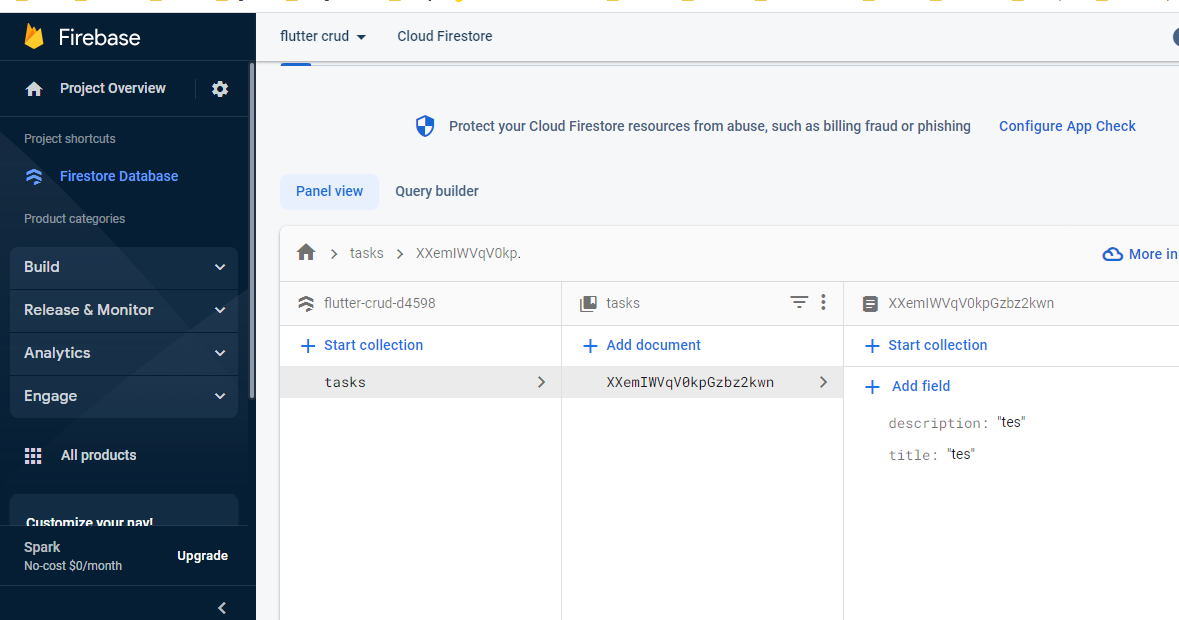
}Semua step sudah kita kerjakan. Sekarang kita bisa uji coba dengan emulator. Jika berhasil maka tampilannya akan tampak seperti gambar di bawah ini.
 |
| Task Screen |
 |
| Firebase |
Sekian tutorial cara membuat aplikasi CRUD firebase di flutter. Semoga tutorial singkat ini bermanfaat, jika ada yang ingin ditanyakan, silahkan tanyakan langsung di kolom komentar di bawah in. Sekian dan terima gaji.






No comments
Jangan lupa kasih komentar ya!. Karena komentar kalian membantu kami menyediakan informasi yang lebih baik
Tidak boleh menyertakan link atau promosi produk saat berkomentar. Komentar tidak akan ditampilkan. Hubungi 081271449921(WA) untuk dapat menyertakan link dan promosi