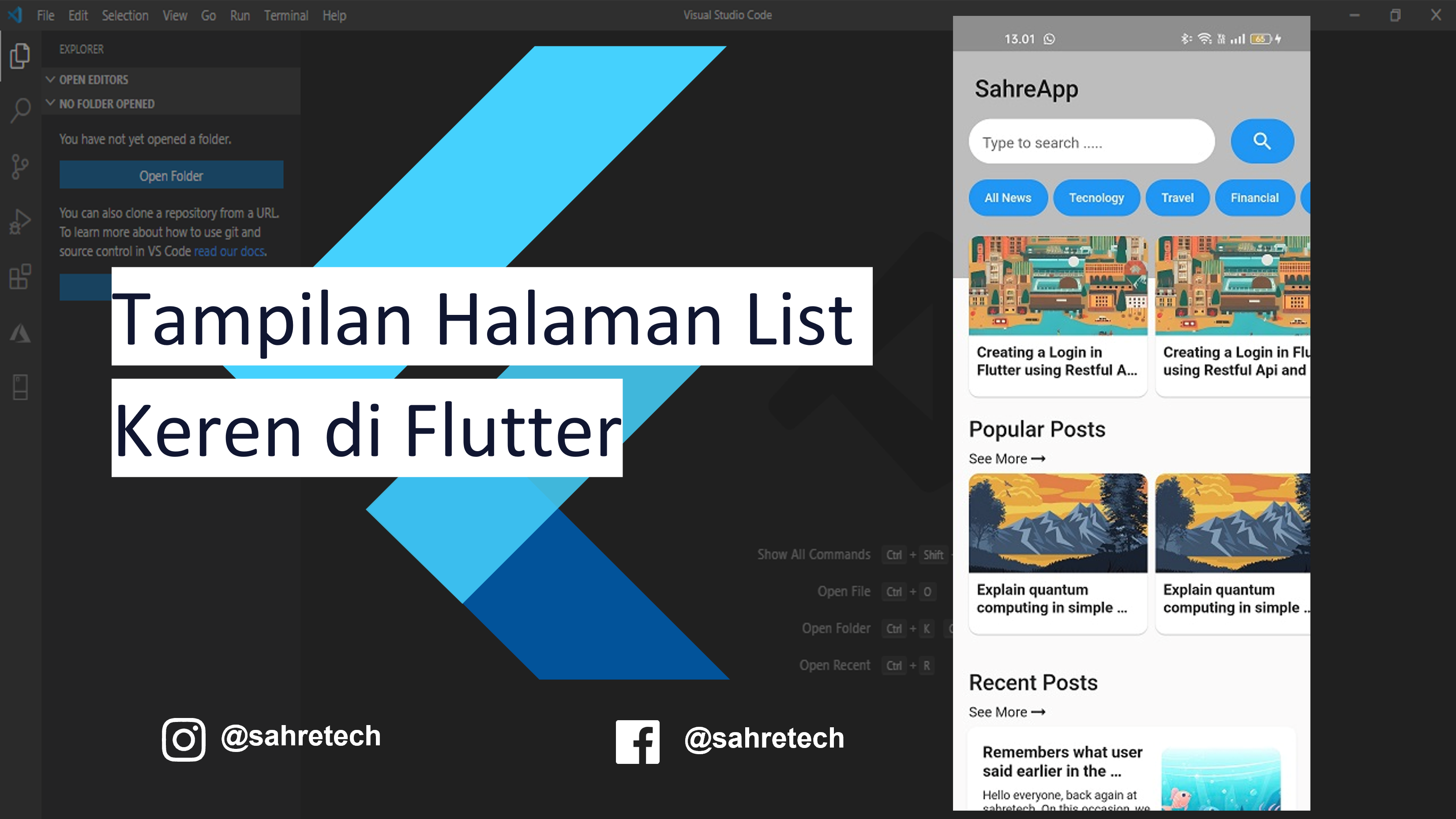
Tampilan Halaman List View Vertical dan Horizontal Keren di Flutter. Tampilan
Halaman dengan Card dan Container List View di Flutter, Tampilan Horizontal
List View di Flutter. Membuat Tampilan Horizontal List Keren dan Cantik di
Flutter. Contoh Tampilan Horizontal List News Flutter. Membuat Tampilan Card
dan Horizontal List di Flutter. Flutter UI Card. Membuat Tampilan Cepat dan
Mudah di Flutter. Script Membuat Horizontal List di Flutter Secara Cepat.
Penggabungan antara List View Vertical dan List View Horizontal, Membuat
Tampilan Android Profesional, Flutter Template Design. Flutter List View Simple Design, Flutter Login Design Fresh & Modern, Flutter News Grid Design, Tampilan Halaman Grid View List Product Flutter
1. Buatlah sebuah project flutter baru dengan nama sesuai keinginan. Lalu buka lib/main.dart dan ganti dengan script di bawah ini.
import 'package:flutter/material.dart';
void main() => runApp(ListViewApp());
class ListViewApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'List View App',
theme: ThemeData(primarySwatch: Colors.blue),
home: ListViewPage(),
);
}
}
class ListViewPage extends StatefulWidget {
@override
_ListViewPageState createState() => _ListViewPageState();
}
class _ListViewPageState extends State<ListViewPage> {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Stack(
children: [
Container(
width: double.infinity,
height: MediaQuery.of(context).size.height * 0.33,
color: Colors.grey[400],
),
ListView(
padding: EdgeInsets.zero,
children: [
Padding(
padding: EdgeInsets.fromLTRB(16, 60, 16, 16),
child: Column(
mainAxisAlignment: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Text(
' SahreApp',
style: TextStyle(
fontSize: 24, fontWeight: FontWeight.w500),
),
],
),
SizedBox(
height: 16,
),
Container(
height: 45, // Atur tinggi Container sesuai kebutuhan Anda
child: Row(
children: [
Expanded(
child: Container(
alignment: Alignment.center,
decoration: BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.circular(25),
),
child: TextFormField(
textAlign: TextAlign.start,
textAlignVertical: TextAlignVertical.top,
decoration: InputDecoration(
hintText: ' Type to search .....',
hintStyle: TextStyle(fontSize: 15),
border: InputBorder.none,
contentPadding: EdgeInsets.symmetric(
vertical: 8,
horizontal: 10,
),
),
),
),
),
SizedBox(width: 16),
Container(
height:
45, // Atur tinggi Container sesuai kebutuhan Anda
decoration: BoxDecoration(
color: Colors.blue,
borderRadius: BorderRadius.circular(25),
),
child: ElevatedButton(
onPressed: () {
// Implement your button action here
},
style: ElevatedButton.styleFrom(
primary: Colors.transparent,
shadowColor: Colors.transparent,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(25),
),
),
child: Icon(Icons.search),
),
),
],
),
),
],
),
),
SizedBox(
height: 37,
child: ListView(
scrollDirection: Axis.horizontal,
children: [
Padding(
padding: const EdgeInsets.only(left: 16),
child: Container(
// width: 100,
decoration: BoxDecoration(
color: Colors.blue,
borderRadius: BorderRadius.circular(25),
),
child: ElevatedButton(
onPressed: () {
// Implement your button action here
},
style: ElevatedButton.styleFrom(
primary: Colors.transparent,
shadowColor: Colors.transparent,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(25),
),
),
child: Text(
'All News',
style: TextStyle(fontSize: 12),
),
),
),
),
SizedBox(
width: 5,
),
Container(
decoration: BoxDecoration(
color: Colors.blue,
borderRadius: BorderRadius.circular(25),
),
child: ElevatedButton(
onPressed: () {
// Implement your button action here
},
style: ElevatedButton.styleFrom(
primary: Colors.transparent,
shadowColor: Colors.transparent,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(25),
),
),
child: Text(
'Tecnology',
style: TextStyle(fontSize: 12),
),
),
),
SizedBox(
width: 5,
),
Container(
decoration: BoxDecoration(
color: Colors.blue,
borderRadius: BorderRadius.circular(25),
),
child: ElevatedButton(
onPressed: () {
// Implement your button action here
},
style: ElevatedButton.styleFrom(
primary: Colors.transparent,
shadowColor: Colors.transparent,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(25),
),
),
child: Text(
'Travel',
style: TextStyle(fontSize: 12),
),
),
),
SizedBox(
width: 5,
),
Container(
decoration: BoxDecoration(
color: Colors.blue,
borderRadius: BorderRadius.circular(25),
),
child: ElevatedButton(
onPressed: () {
// Implement your button action here
},
style: ElevatedButton.styleFrom(
primary: Colors.transparent,
shadowColor: Colors.transparent,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(25),
),
),
child: Text(
'Financial',
style: TextStyle(fontSize: 12),
),
),
),
SizedBox(
width: 5,
),
Container(
decoration: BoxDecoration(
color: Colors.blue,
borderRadius: BorderRadius.circular(25),
),
child: ElevatedButton(
onPressed: () {
// Implement your button action here
},
style: ElevatedButton.styleFrom(
primary: Colors.transparent,
shadowColor: Colors.transparent,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(25),
),
),
child: Text(
'Sport',
style: TextStyle(fontSize: 12),
),
),
),
],
),
),
SizedBox(
height: 16,
),
SizedBox(
height: 170,
child: ListView.builder(
itemCount: 4,
scrollDirection: Axis.horizontal,
itemBuilder: (_, int index) {
return Container(
padding: index == 0
? EdgeInsets.only(left: 12)
: EdgeInsets.all(0),
width: 200,
child: Card(
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(
10), // Adjust the border radius as needed
),
child: Column(
mainAxisAlignment: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Container(
height: 100,
decoration: BoxDecoration(
borderRadius: BorderRadius.only(
topLeft: Radius.circular(10),
topRight: Radius.circular(10)),
image: DecorationImage(
fit: BoxFit.cover,
image: NetworkImage(
'https://cdn.pixabay.com/photo/2022/09/10/23/28/city-7445873_1280.jpg', // Ganti dengan URL gambar Anda
),
),
),
width: MediaQuery.of(context).size.width,
),
Padding(
padding: const EdgeInsets.only(
top: 8, left: 8, right: 8),
child: Expanded(
child: Text(
'Creating a Login in Flutter using Restful Api and Token',
style: TextStyle(
fontSize: 15,
fontWeight: FontWeight.bold,
),
maxLines: 2,
overflow: TextOverflow.ellipsis,
),
),
),
],
),
),
);
},
),
),
SizedBox(
height: 16,
),
Padding(
padding: const EdgeInsets.only(left: 16),
child: Text(
'Popular Posts',
style: TextStyle(fontSize: 22, fontWeight: FontWeight.w500),
),
),
SizedBox(
height: 5,
),
Row(
children: [
Padding(
padding: const EdgeInsets.only(left: 16),
child: Text('See More'),
),
Icon(
Icons.arrow_right_alt_outlined,
size: 22,
)
],
),
SizedBox(
height: 170,
child: ListView.builder(
itemCount: 4,
scrollDirection: Axis.horizontal,
itemBuilder: (_, int index) {
return Container(
padding: index == 0
? EdgeInsets.only(left: 12)
: EdgeInsets.all(0),
width: 200,
child: Card(
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(
10), // Adjust the border radius as needed
),
child: Column(
mainAxisAlignment: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Container(
height: 100,
decoration: BoxDecoration(
borderRadius: BorderRadius.only(
topLeft: Radius.circular(10),
topRight: Radius.circular(10)),
image: DecorationImage(
fit: BoxFit.cover,
image: NetworkImage(
'https://cdn.pixabay.com/photo/2020/01/13/12/06/illustration-4762247_1280.jpg', // Ganti dengan URL gambar Anda
),
),
),
width: MediaQuery.of(context).size.width,
),
Padding(
padding: const EdgeInsets.only(
top: 8, left: 8, right: 8),
child: Expanded(
child: Text(
'Explain quantum computing in simple terms',
style: TextStyle(
fontSize: 15,
fontWeight: FontWeight.bold,
),
maxLines: 2,
overflow: TextOverflow.ellipsis,
),
),
),
],
),
),
);
},
),
),
SizedBox(
height: 16,
),
SizedBox(
height: 16,
),
Padding(
padding: const EdgeInsets.only(left: 16),
child: Text(
'Recent Posts',
style: TextStyle(fontSize: 22, fontWeight: FontWeight.w500),
),
),
SizedBox(
height: 5,
),
Row(
children: [
Padding(
padding: const EdgeInsets.only(left: 16),
child: Text('See More'),
),
Icon(
Icons.arrow_right_alt_outlined,
size: 22,
)
],
),
ListView.builder(
padding: EdgeInsets.only(left: 10, right: 10),
itemCount: 5,
shrinkWrap: true,
physics: NeverScrollableScrollPhysics(),
itemBuilder: (_, item) {
return Card(
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(10),
),
child: Padding(
padding: const EdgeInsets.only(
top: 16, left: 16, right: 16, bottom: 16),
child: Container(
height: 130,
child: Row(
children: [
Expanded(
child: Column(
mainAxisAlignment: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text(
'Remembers what user said earlier in the conversation',
style: TextStyle(
fontSize: 16,
fontWeight: FontWeight.bold),
maxLines: 2,
overflow: TextOverflow.ellipsis,
),
SizedBox(
height: 8,
),
Text(
'Hello everyone, back again at sahretech. On this occasion, we will learn',
style: TextStyle(fontSize: 12),
maxLines: 3,
overflow: TextOverflow.ellipsis,
),
SizedBox(
height: 8,
),
Row(
children: [
Icon(
Icons.bookmark_outline,
size: 23,
),
Icon(
Icons.share_outlined,
size: 23,
),
],
)
],
),
),
SizedBox(
width: 10,
),
Container(
width: 120,
height: 120,
decoration: BoxDecoration(
color: Colors.grey,
borderRadius: BorderRadius.circular(10),
image: DecorationImage(
fit: BoxFit.cover,
image: NetworkImage(
'https://cdn.pixabay.com/photo/2023/04/02/23/08/ai-generated-7895586_1280.jpg'),
))),
],
),
),
),
);
},
),
],
),
],
),
);
}
}

|
| Tampilan List Horizontal dan List Vertical |
| Baca Artikel Lain ✨ |
| 📰 1. Membuat Restful Api di Laravel Tanpa Library Tambahan Part 1 read more |
| 📰 2. Menampilkan Data dengan API dan Token di Laravel Part 2 read more |
|
📰 3. Cara Membuat Custom Registrasi dan Prosesnya di Laravel Part
1 read more |
|
📰 4. Cara Membuat Custom Login di Laravel Part 2 read more |






No comments
Jangan lupa kasih komentar ya!. Karena komentar kalian membantu kami menyediakan informasi yang lebih baik
Tidak boleh menyertakan link atau promosi produk saat berkomentar. Komentar tidak akan ditampilkan. Hubungi 081271449921(WA) untuk dapat menyertakan link dan promosi