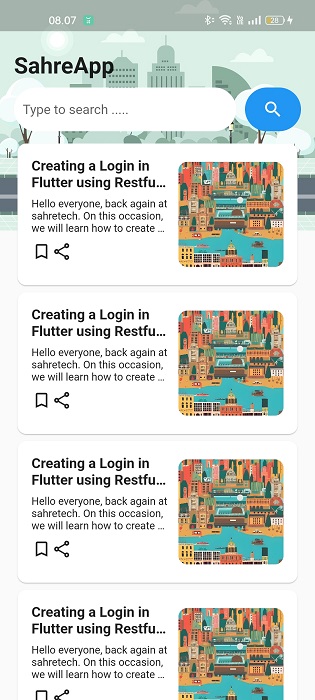
Tampilan Halaman List Keren di Flutter. Tampilan Halaman dengan Card di Flutter, Tampilan List View Berita di Flutter. Membuat Tampilan List Keren dan Cantik di Flutter. Contoh Tampilan List View Flutter. Membuat Tampilan List Card di Flutter. Flutter UI Card. Membuat Tampilan Cepat dan Mudah di Flutter. Script Membuat List di Flutter Secara Cepat. Flutter Template Design. Flutter Login Design Fresh & Modern
import 'package:flutter/material.dart';
void main() => runApp(ListViewApp());
class ListViewApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'List View App',
theme: ThemeData(primarySwatch: Colors.blue),
home: ListViewPage(),
);
}
}
class ListViewPage extends StatefulWidget {
@override
_ListViewPageState createState() => _ListViewPageState();
}
class _ListViewPageState extends State<ListViewPage> {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Stack(
children: [
Container(
width: double.infinity,
height: MediaQuery.of(context).size.height * 0.33,
decoration: BoxDecoration(
image: DecorationImage(
image: NetworkImage(
'https://cdn.pixabay.com/photo/2022/01/11/17/04/city-6931092_1280.jpg'), // Ganti dengan URL gambar Anda
fit: BoxFit.cover,
),
),
),
ListView(
padding: EdgeInsets.zero,
children: [
Padding(
padding: EdgeInsets.fromLTRB(16, 60, 16, 16),
child: Column(
mainAxisAlignment: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text(
'SahreApp',
style: TextStyle(
fontSize: 26,
fontWeight: FontWeight.bold
),
),
SizedBox(
height: 10,
),
Container(
height: 50, // Atur tinggi Container sesuai kebutuhan Anda
child: Row(
children: [
Expanded(
child: Container(
alignment: Alignment.center,
decoration: BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.circular(25),
),
child: TextFormField(
textAlign: TextAlign.start,
textAlignVertical: TextAlignVertical.top,
decoration: InputDecoration(
hintText: 'Type to search .....',
hintStyle: TextStyle(fontSize: 15),
border: InputBorder.none,
contentPadding: EdgeInsets.symmetric(
vertical: 8,
horizontal: 10,
),
),
),
),
),
SizedBox(width: 10),
Container(
height:
50, // Atur tinggi Container sesuai kebutuhan Anda
decoration: BoxDecoration(
color: Colors.blue,
borderRadius: BorderRadius.circular(25),
),
child: ElevatedButton(
onPressed: () {
// Implement your button action here
},
style: ElevatedButton.styleFrom(
primary: Colors.transparent,
shadowColor: Colors.transparent,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(25),
),
),
child: Icon(Icons.search),
),
),
],
),
),
ListView.builder(
padding: EdgeInsets.only(top: 10),
shrinkWrap: true,
physics: NeverScrollableScrollPhysics(),
itemCount: 5,
itemBuilder: (context, index) {
return Card(
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(10),
),
child: Padding(
padding: const EdgeInsets.only(
top: 16, left: 16, right: 16, bottom: 16),
child: Container(
height: 130,
child: Row(
children: [
Expanded(
child: Column(
mainAxisAlignment:
MainAxisAlignment.start,
crossAxisAlignment:
CrossAxisAlignment.start,
children: [
Text(
'Creating a Login in Flutter using Restful Api and Token',
style: TextStyle(
fontSize: 16,
fontWeight: FontWeight.bold),
maxLines: 2,
overflow: TextOverflow.ellipsis,
),
SizedBox(
height: 8,
),
Text(
'Hello everyone, back again at sahretech. On this occasion, we will learn how to create a login and process it in Flutter with',
style: TextStyle(fontSize: 12),
maxLines: 3,
overflow: TextOverflow.ellipsis,
),
SizedBox(
height: 8,
),
Row(
children: [
Icon(
Icons.bookmark_outline,
size: 23,
),
Icon(
Icons.share_outlined,
size: 23,
),
],
)
],
),
),
SizedBox(
width: 10,
),
Container(
width: 120,
height: 120,
decoration: BoxDecoration(
color: Colors.grey,
borderRadius:
BorderRadius.circular(10),
image: DecorationImage(
fit: BoxFit.cover,
image: NetworkImage(
'https://cdn.pixabay.com/photo/2022/09/10/23/28/city-7445873_1280.jpg'),
))),
],
),
),
),
);
},
),
],
),
),
],
),
],
),
);
}
} |
| Flutter List View |
| Baca Artikel Lain ✨ |
| 📰 1. Cara Paling Mudah Membuat Login Google di Flutter read more |
| 📰 2. CRUD Flutter + PHP + MySQL Part 2, Membuat Mobile App read more |
|
📰 3. Membuat Aplikasi CRUD dengan Flutter dan SQFlite read more |






No comments
Jangan lupa kasih komentar ya!. Karena komentar kalian membantu kami menyediakan informasi yang lebih baik
Tidak boleh menyertakan link atau promosi produk saat berkomentar. Komentar tidak akan ditampilkan. Hubungi 081271449921(WA) untuk dapat menyertakan link dan promosi