Halo semuanya, kembali lagi di sahretech. Pada kesempatan kali ini kita akan belajar cara membuat list video youtube dan menampilkan videonya dalam halaman yang berbeda. Penasaran?, ayo ikuti tutorialnya di bawah ini.
Kali ini kita akan menggunakan paket youtube_player_flutter untuk menampilkan video player di flutter. Paket ini mudah digunakan dan fiturnya cukup lengkap. Tapi sayangnya paket ini hanya dapat digunakan untuk platform atau website youtube saja. Saya juga sudah mengulas artikel serupa di link berikut ini https://www.sahretech.com/2023/06/cara-menampilkan-video-youtube-di.html
Ini adalah artikel lanjutan dari artikel https://www.sahretech.com/2023/06/cara-menampilkan-video-youtube-di.html. Jadi kita akan sedikit improvisasi dengan membuat list video dan menampilkannya di halaman yang berbeda. Selain itu kita juga akan mendesain tampilannya agar terlihat lebih premium dan profesional. Scroll ke bagian bawah artikel ini untuk melihat hasil akhirnya.
| Baca Artikel Lain ✨ |
| 📰 1. Membuat Restful Api di Laravel Tanpa Library Tambahan Part 1 read more |
| 📰 2. Menampilkan Data dengan API dan Token di Laravel Part 2 read more |
|
📰 3. Cara Membuat Custom Registrasi dan Prosesnya di Laravel Part
1 read more |
|
📰 4. Cara Membuat Custom Login di Laravel Part 2 read more |
Mudah Membuat dan Menampilkan Video Youtube di Flutter
2. Buka pubspec.yaml lalu tambahkan package youtube_player_flutter: contohnya seperti gambar di bawah ini.
3. Buatlah sebuah file baru di dengan nama data.dart di dalam folder lib. File ini kita gunakan untuk memuat data video yang akan ditampilkan nanti.
var videos = [
{
'title': 'Whats new in Dart and Flutter - American Sign Language',
'image': 'https://img.youtube.com/vi/QbMgjVB0XMI/0.jpg',
'url': 'https://www.youtube.com/watch?v=QbMgjVB0XMI'
},
{
'title': 'Building mobile news apps in significantly less time',
'image': 'https://img.youtube.com/vi/YnJwjZ3jCTc/0.jpg',
'url': 'https://www.youtube.com/watch?v=YnJwjZ3jCTc'
},
{
'title': 'Using FlutterFlow to create engaging experiences lightning fast',
'image': 'https://img.youtube.com/vi/V18UL-sUsqk/0.jpg',
'url': 'https://www.youtube.com/watch?v=V18UL-sUsqk'
},
{
'title': 'Whats new in Dart and Flutter - American Sign Language',
'image': 'https://img.youtube.com/vi/QbMgjVB0XMI/0.jpg',
'url': 'https://www.youtube.com/watch?v=QbMgjVB0XMI'
},
{
'title': 'Building mobile news apps in significantly less time',
'image': 'https://img.youtube.com/vi/YnJwjZ3jCTc/0.jpg',
'url': 'https://www.youtube.com/watch?v=YnJwjZ3jCTc'
},
{
'title': 'Using FlutterFlow to create engaging experiences lightning fast',
'image': 'https://img.youtube.com/vi/V18UL-sUsqk/0.jpg',
'url': 'https://www.youtube.com/watch?v=V18UL-sUsqk'
},
];4. Buat sebuah file baru dengan nama detail.dart di dalam folder lib. Lalu ikuti script di bawah ini.
import 'package:flutter/material.dart';
import 'data.dart';
import 'package:youtube_player_flutter/youtube_player_flutter.dart';
class Detail extends StatefulWidget {
final String videoUrl;
final String title;
Detail({
required this.videoUrl,
required this.title,
});
@override
_DetailState createState() => _DetailState();
}
class _DetailState extends State<Detail> {
late YoutubePlayerController _controller;
@override
void initState() {
super.initState();
_controller = YoutubePlayerController(
initialVideoId: YoutubePlayer.convertUrlToId(widget.videoUrl)!,
flags: const YoutubePlayerFlags(
autoPlay: false,
mute: false,
),
);
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Video Detail'),
),
body: ListView(
// mainAxisAlignment: MainAxisAlignment.start,
// crossAxisAlignment: CrossAxisAlignment.start,
children: [
YoutubePlayer(
controller: _controller,
showVideoProgressIndicator: true,
progressIndicatorColor: Colors.blueAccent,
),
Padding(
padding: const EdgeInsets.all(8.0),
child: Column(
mainAxisAlignment: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Container(
width: 35,
height: 35,
decoration: const BoxDecoration(
borderRadius: BorderRadius.all(Radius.circular(20)),
image: DecorationImage(
fit: BoxFit.cover,
image: NetworkImage(
'https://cdn.pixabay.com/photo/2016/11/18/23/38/child-1837375_640.png',
),
),
),
),
const SizedBox(
width: 10,
),
Expanded(
child: Text(
widget.title,
style: const TextStyle(
fontSize: 18, fontWeight: FontWeight.w400),
maxLines: 2,
overflow: TextOverflow.ellipsis,
),
),
],
),
const SizedBox(
height: 20,
),
const Text(
'See Other Videos',
style: TextStyle(
fontSize: 18,
fontWeight: FontWeight.w500
),
),
const SizedBox(
height: 15,
),
ListView.builder(
padding: EdgeInsets.zero,
shrinkWrap: true,
physics: const NeverScrollableScrollPhysics(),
itemCount: videos.length,
itemBuilder: (_, index) {
final video = videos[index];
return Column(
crossAxisAlignment: CrossAxisAlignment.start,
mainAxisAlignment: MainAxisAlignment.start,
children: [
InkWell(
onTap: () => {
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => Detail(
videoUrl: video['url']!,
title: video['title']!,
),
),
)
},
child: ListTile(
contentPadding: EdgeInsets.zero,
leading: Image.network(
video['image']!,
fit: BoxFit.cover,
width: 120,
),
title: Text(
video['title']!,
maxLines: 2,
overflow: TextOverflow.ellipsis,
),
),
),
const SizedBox(
height: 8,
),
const Divider(),
const SizedBox(
height: 8,
),
],
);
},
)
],
),
)
],
),
);
}
}5. Buka file lib/main.dart lalu ganti dengan script di bawah ini.
import 'package:flutter/material.dart';
import 'data.dart';
import 'detail.dart';
void main() {
runApp(MaterialApp(
title: 'Video Video App',
home: MyApp(),
));
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Youtube Video App'),
),
body: Padding(
padding: const EdgeInsets.all(10),
child: ListView.builder(
itemCount: videos.length,
itemBuilder: (_, index) {
final video = videos[index];
return Container(
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Image.network(video['image']!,
width: double.infinity, height: 160, fit: BoxFit.cover),
const SizedBox(
height: 5,
),
Padding(
padding: const EdgeInsets.all(8.0),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Container(
width: 45,
height: 45,
decoration: const BoxDecoration(
borderRadius: BorderRadius.all(Radius.circular(20)),
image: DecorationImage(
fit: BoxFit.cover,
image: NetworkImage(
'https://cdn.pixabay.com/photo/2016/11/18/23/38/child-1837375_640.png',
),
),
),
),
const SizedBox(
width: 10,
),
Expanded(
child: Text(
video['title']!,
style: const TextStyle(
fontSize: 16,
),
maxLines: 2,
overflow: TextOverflow.ellipsis,
),
),
IconButton(
onPressed: () {
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => Detail(
videoUrl: video['url']!,
title: video['title']!,
),
),
);
},
icon: const Icon(Icons.open_in_new),
)
],
),
),
const Divider(),
const SizedBox(
height: 10,
)
],
),
);
},
),
),
);
}
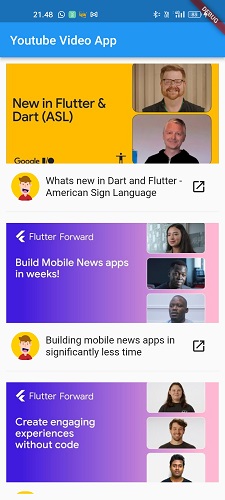
}Semua step sudah kita kerjakan. Selanjutnya kita lakukan uji coba di emulator. Jalankan emulator jika berhasil maka tampilannya akan tampak serperti di bawah ini.
Mudah bukan?, ok sekarang kalian bisa membuat aplikasi pemutar video sendiri. Kalian dapat melakukan improvisasi dengan menambahkan data api agar aplikasi lebih dinamis.
Ok, sekian tutorial mudah membuat dan menampilkan video youtube di flutter. Semoga tutorial singkat ini membantu, jika ada kendala, tanya langsung di kolom komentar di bawah ini. Sekian dan terima gaji.









No comments
Jangan lupa kasih komentar ya!. Karena komentar kalian membantu kami menyediakan informasi yang lebih baik
Tidak boleh menyertakan link atau promosi produk saat berkomentar. Komentar tidak akan ditampilkan. Hubungi 081271449921(WA) untuk dapat menyertakan link dan promosi