Halo semuanya, kembali lagi di sahretech. Pada kesempatan kali ini kita akan belajar bagaimana cara merapikan project flutter kita dengan konsep MVC. Tidak hanya itu, kita juga akan belajar cara mengambil data api. Penasaran?, ayo ikuti tutorialnya di bawah ini.
MVC
MVC adalah singkatan dari M(model), V(view), dan C(controller). Model mempresentasikan struktur data yang disimpan, view mempresentasikan tampilan dalam sebuah aplikaasi, controller mempresentasikan logika atau proses dalam sebuah aplikasi.
Konsep ini memudahkan programmer untuk me-maintenance aplikasi yang dibuat, lebih mudah dibaca, diperbaiki, dapat dikembangkan secara paralel dan script yang dibuat dalam satu halaman tidak terlalu panjang, karena logika, struktur data, dan tampilan dibuat secara terpisah. MVC sangat populer saat ini kebanyakan web framework seperti laravel menggunakan konsep ini. Jika kalian tertarik untuk belajar laravel silahkan klik link berikut ini Belajar Laravel
Apa yang Akan Dipelajari?
Pada tutorial kita kali ini, kita akan belajar cara membuat aplikasi flutter sederhana yang sudah menggunakan desain MVC pada struktur foldernya. Selain itu kita juga akan belajar cara get data api dari internet dan menampilkannya di aplikasi. Terkait api, saya sudah menulis beberapa artikel yang bisa kalian baca
| Baca Artikel Lain ✨ |
| 📰 1. Cara Paling Mudah Membuat Login Google di Flutter read more |
| 📰 2. CRUD Flutter + PHP + MySQL Part 2, Membuat Mobile App read more |
|
📰 3. Membuat Aplikasi CRUD dengan Flutter dan SQFlite read more |
Cara Membuat MVC dan Get Data Api pada Flutter
1. Buatlah sebuah project flutter baru dengan nama flutter_mvc_app.
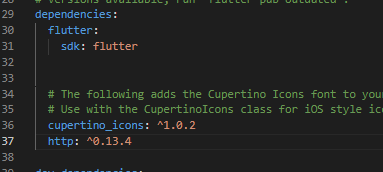
2. Buka file pubspec.yaml dan tambahkan http: ^0.13.4 seperti gambar di bawah ini.

|
| Menambah Package |
2. Buatlah sebuah folder baru dengan nama models di dalam folder lib. Lalu buat file dengan nama product_model.dart di dalam folder models lalu isi dengan script di bawah ini.
class Product {
final String title;
final String category;
final double price;
final String thumbnail;
Product({required this.title, required this.category, required this.price, required this.thumbnail});
factory Product.fromJson(Map<String, dynamic> json) {
return Product(
title: json['title'],
category: json['category'],
price: json['price'].toDouble(),
thumbnail: json['thumbnail'],
);
}
}
3. Buatlah sebuah folder baru dengan nama controllers di dalam folder lib. Lalu buat file dengan nama product_controller.dart di dalam folder controllers lalu isi dengan script di bawah ini.
import 'dart:convert';
import 'package:http/http.dart' as http;
import '../models/product.dart';
// Create a ProductController class
class ProductController {
// Define a list to store the products
List<Product> products = [];
// Define a method to fetch the products asynchronously
Future fetchProducts() async {
// Send an HTTP GET request to the API endpoint
final response =
await http.get(Uri.parse('https://dummyjson.com/products'));
// Check if the response status code is 200 (OK)
if (response.statusCode == 200) {
// Parse the JSON response and extract the 'products' data
final List<dynamic> data = jsonDecode(response.body)['products'];
// Convert the JSON data to a list of Product objects and assign it to the products list
products = data.map((json) => Product.fromJson(json)).toList();
} else {
// Throw an exception if the request fails
throw Exception('Failed to fetch products');
}
}
}4. Buatlah sebuah folder baru dengan nama views di dalam folder lib. Lalu buat file dengan nama product_views.dart di dalam folder views lalu isi dengan script di bawah ini.
import 'package:flutter/material.dart';
import '../controllers/product_controller.dart';
import '../models/product.dart';
// Define a ProductView widget which is a StatefulWidget
class ProductView extends StatefulWidget {
@override
_ProductViewState createState() => _ProductViewState();
}
// Define the state of the ProductView widget
class _ProductViewState extends State<ProductView> {
late Future<List<Product>> _futureProducts; // Declare a Future to store the list of products
@override
void initState() {
super.initState();
_futureProducts = _fetchProducts(); // Initialize the future with the result of _fetchProducts() method
}
// Define a method to fetch the products asynchronously
Future<List<Product>> _fetchProducts() async {
final productController = ProductController(); // Create an instance of the ProductController
await productController.fetchProducts(); // Fetch the products using the controller
return productController.products; // Return the fetched products
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Product List'),
),
body: FutureBuilder<List<Product>>(
future: _futureProducts, // Use the future to retrieve the list of products
builder: (context, snapshot) {
if (snapshot.connectionState == ConnectionState.waiting) {
// Show a loading indicator if the future is not yet complete
return Center(
child: CircularProgressIndicator(),
);
} else if (snapshot.hasError) {
// Show an error message if there was an error fetching the products
return Center(
child: Text('Error: ${snapshot.error}'),
);
} else if (snapshot.hasData) {
// Show the list of products if data is available
final products = snapshot.data!;
return ListView.builder(
itemCount: products.length,
itemBuilder: (context, index) {
final product = products[index];
return ListTile(
leading: Image.network(
product.thumbnail,
fit: BoxFit.cover, // Set the fit property to BoxFit.cover
width: 80, // Set a fixed width for the image
height: 80, // Set a fixed height for the image
),
title: Text(product.title),
subtitle: Text(product.category),
trailing: Text('\$${product.price.toStringAsFixed(2)}'),
);
},
);
} else {
// Show a message if no data is available
return Center(
child: Text('No data available'),
);
}
},
),
);
}
}5. Buka file lib/main.dart dan ubah scriptnya seperti di bawah ini.
import 'package:flutter/material.dart';
import 'views/product_view.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Your App Name',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: ProductView(),
);
}
}Pastikan juga struktur folder yang kalian buat sama seperti struktur folder yang saya buat seperti gambar di bawah ini.

|
| Struktur Folder MVC |
6. Semua step sudah kita kerjakan selanjutnya kita bisa melakukan uji coba. Buka emulator dan jalankan aplikasi. Jika berhasil maka tampilan akan tampak seperti gambar di bawah ini.

|
| Hasil Akhir |
Keren!, sekarang kalian sudah bisa membuat aplikasi flutter yang dapat menampilkan data dari internet dan menggunakan desain MVC agar aplikasi kalian lebih rapih. Silahkan improvisasi lagi aplikasi yang sudah dibuat agar lebih menarik.
Sekian tutorial kita kali ini tentang cara menampilkan data api dengan pola mvc di flutter. Semoga tutorial singkat ini bermanfaat. Jika ada pertanyaan, silahkan tanya di kolom komentar. Sekian dan terima gaji.






No comments
Jangan lupa kasih komentar ya!. Karena komentar kalian membantu kami menyediakan informasi yang lebih baik
Tidak boleh menyertakan link atau promosi produk saat berkomentar. Komentar tidak akan ditampilkan. Hubungi 081271449921(WA) untuk dapat menyertakan link dan promosi