PWA
PWA adalah singkatan dari progressive web apps, yaitu aplikasi web yang dioptimalkan. Pengoptimalan aplikasi web akan membuat webiste menjadi lebih cepat dan membuat feel website layaknya native mobile app. Membuat aplikasi web menjadi PWA juga membuat kalian tidak perlu membuat aplikasi mobile terpisah, sehingga lebih hemat biaya dan tenaga.Cara membuat PWA juga cukup mudah, semua aplikasi web yang kalian punya bisa dioptimalkan menjadi PWA. PWA dibentuk dari teknologi service worker, manifest dan beberapa teknologi lainnya. Hal ini memungkinkan aplikasi dapat menerima notification dan aplikasi tetap dapat diakses secara offline dengan menyimpan data tertentu.
Perbedaan website biasa dengan PWA adalah terdapat icon instalasi seperti gambar di bawah ini.
Saat diklik, maka aplikasi akan terinstal tanpa harus membuka browser terlebih dahulu. Icon install ini dapat kalian temukan di browser desktop dan mobile. Saat diinstall di perangkat mobile maka PWA akan menghilangkan appbar dan membuat splash screen saat aplikasi diakses.
Cara Mudah Membuat Aplikasi PWA pada Sebuah Website
1. Buatlah sebuah folder baru dengan nama practice_pwa. Lalu buatlah beberapa folder dan file kosong di dalamnya seperti struktur folder berikut ini. sahretech.png adalah logo yang akan kita gunakan nantinya.

|
| Struktur Folder |
2. Buka dan edit file index.html dengan script di bawah ini. Sebagai contoh kita hanya membuat tampilan website sederhana dengan bootstrap.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<meta name="Description" content="Enter your description here" />
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/5.1.0/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.4/css/all.min.css">
<meta name="theme-color" content="#0d0072" />
<link rel="manifest" href="js/web.webmanifest">
<link rel="apple-touch-icon" href="img/sahretech.png">
<title>Home</title>
</head>
<body style="background-color: #9e9e9e2b;">
<div class="container mt-5">
<div class="alert alert-info">
<h4>
How to Make a PWA Application on a Website - sahretech
</h4>
</div>
<div class="card">
<div class="card-body">
<h3>What is PWA?</h3>
PWA stands for progressive web apps, namely optimized web applications. Optimizing the web application
will make the website faster and make the website feel like a native mobile app. Making web applications
into PWAs also eliminates the need for you to create a separate mobile application, making it more
cost-effective and labor-intensive.
How to make PWA is also quite easy, all the web applications that you have can be optimized to become
PWA. PWA is formed from service worker technology, manifest and several other technologies. This allows
applications to receive notifications and applications can still be accessed offline by saving certain
data.
<br><br>
<a href="about.html">About</a>
</div>
</div>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/2.9.2/umd/popper.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/5.1.0/js/bootstrap.min.js"></script>
<script src="js/register.js"></script>
</body>
</html>
3. Kemudian buka dan edit file about.html dengan script di bawah ini.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<meta name="Description" content="Enter your description here" />
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/5.1.0/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.4/css/all.min.css">
<meta name="theme-color" content="#0d0072" />
<link rel="manifest" href="js/web.webmanifest">
<link rel="apple-touch-icon" href="img/sahretech.png">
<title>About</title>
</head>
<body style="background-color: #9e9e9e2b;">
<div class="container mt-5">
<div class="alert alert-info">
<h4>
How to Make a PWA Application on a Website - sahretech
</h4>
</div>
<div class="card">
<div class="card-body">
<h3>About Sahretech?</h3>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Animi non beatae nulla quidem a iure minima
ipsa natus id error rerum est hic voluptates in odio, labore eveniet corrupti doloribus.
<br><br>
<a href="index.html">Home</a>
</div>
</div>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/2.9.2/umd/popper.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/5.1.0/js/bootstrap.min.js"></script>
<script src="js/register.js"></script>
</body>
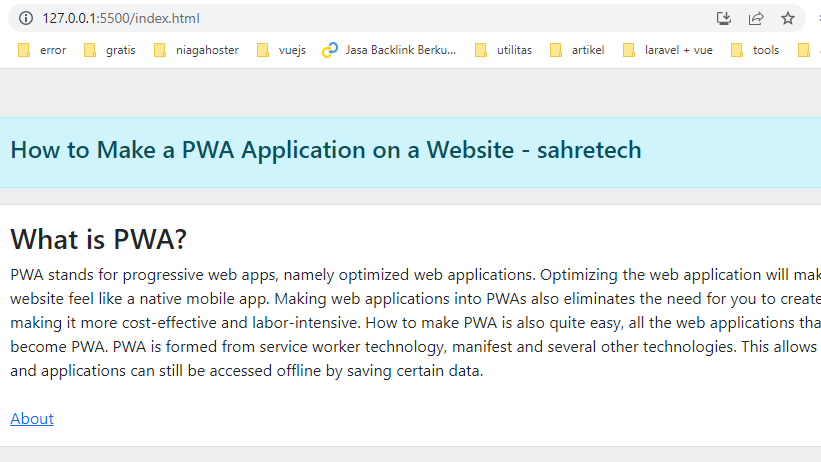
</html>Ok, sekarang coba kalian jalankan dua file html di atas dengan menggunakan extension live server visual studio code. Hasilnya akan tampak seperti gambar di bawah ini. Sangat sederhana, karena ini hanya latihan, tapi kalian bebas melakukan improvisasi jika dirasa kurang bagus.

|
| Tampilan Awal |
4. Selanjutnya kita mulai ke tahap pembuatan PWA. Buka file web.webmanifest. Ikuti scriptnya seperti di bawah ini. File inilah tempat melakukan konfigurasi aplikasi, seperti menentukan icon, menentukan nama aplikasi, menentukan warna aplikasi, dsb.
{
"name": "Testing PWA",
"short_name": "PWA",
"description": "Create PWA App",
"icons": [
{
"src": "../img/sahretech.png",
"sizes": "192x192",
"type": "image/png"
}
],
"start_url": "/",
"display": "fullscreen",
"theme_color": "#0d0072",
"background_color": "#0d0072"
}
5. Selanjutnya buka file register.js lalu edit seperti script di bawah ini. Script ini akan dijalankan saat aplikasi diakses, script di bawah ini akan mendaftarkan service worker yang berada di dalam folder root.
document.addEventListener('DOMContentLoaded', init, false);
function init() {
if ('serviceWorker' in navigator && navigator.onLine) {
navigator.serviceWorker.register('service_worker.js')
.then((reg) => {
console.log('Service worker registration is successful', reg);
}, (err) => {
console.error('Service worker registration Failed', err);
});
}
}Service worker adalah teknologi PWA yang membuat website dapat melakukan push notifikasi, menghilangkan app bar, menjalankan aplikasi saat offline dan lain sebagainya.
6. Terakhir, buka file service_worker.js lalu edit dengan script di bawah ini.
const CACHE_NAME = 'SW001';
const toCache = [
'/',
'js/web.webmanifest',
'js/register.js',
'img/sahretech.png',
];
self.addEventListener('install', function(event) {
event.waitUntil(
caches.open(CACHE_NAME)
.then(function(cache) {
return cache.addAll(toCache)
})
.then(self.skipWaiting())
)
})
self.addEventListener('fetch', function(event) {
event.respondWith(
fetch(event.request)
.catch(() => {
return caches.open(CACHE_NAME)
.then((cache) => {
return cache.match(event.request)
})
})
)
})
self.addEventListener('activate', function(event) {
event.waitUntil(
caches.keys()
.then((keyList) => {
return Promise.all(keyList.map((key) => {
if (key !== CACHE_NAME) {
console.log('[ServiceWorker] Hapus cache lama', key)
return caches.delete(key)
}
}))
})
.then(() => self.clients.claim())
)
})SW001 adalah nama cache yang dibuat. Jadi service worker akan men-cache semua file yang telah didaftarkan sehingga aplikasi dapat berjalan walau tanpa internet nantinya.
Uji Coba
Semua tahapan sudah kita lalui, sekarang saatnya melakukan uji coba. Sekarang coba jalankan project kita sebelumnya dengan menaggunakan ekstensi live server. Jika berhasil maka akan muncul icon download seperti di bawah ini.

|
| PWA Berhasil Diaktifkan |
Setelah diinstall maka akan muncul icon aplikasi seperti di bawah ini.

|
| PWA Berhasil Diaktifkan |
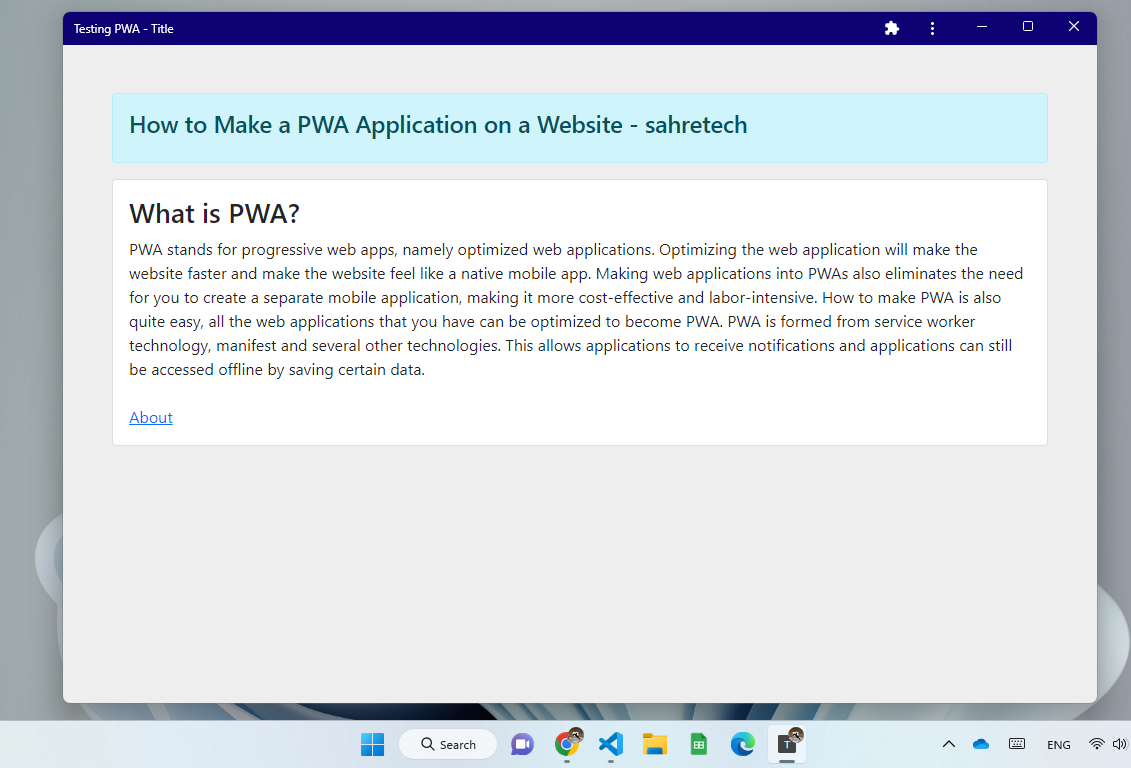
Jika diakses maka tampilannya akan terlihat seperti di bawah ini.

|
| Setelah Diinstall |
Sekarang kalian sudah tahu bagaimana cara membuat PWA. Saatnya kalian melakukan improvisasi dengan menggunakan project yang sudah ada.
Ok sekian tutorial kita kali ini tentang Cara Mudah Membuat Aplikasi PWA pada Website. Semoga tutorial kali ini bermanfaat dan dapat dipraktekan. Jika ada kesulitan silahkan tanya langsung di kolom komentar di bawah ini. Sekian dan terima kasih.







No comments
Jangan lupa kasih komentar ya!. Karena komentar kalian membantu kami menyediakan informasi yang lebih baik
Tidak boleh menyertakan link atau promosi produk saat berkomentar. Komentar tidak akan ditampilkan. Hubungi 081271449921(WA) untuk dapat menyertakan link dan promosi