Saat ini banyak sekali contoh-contoh sidebar yang bisa kalian tiru baik menggunakan bootstrap atau tidak menggunakan bootstrap. Tapi jika kalian penasaran, artikel ini bisa membantu kalian untuk membuat sendiri sidebar versi kalian.
Pada kesempatan kali ini kita akan membuat sidebar sederhana yang bisa di-toggle. Karena bisa di-toggle disini kita akan menggunakan sedikit javascript. Saya akan memberikan source code yang mudah dipahami bagi kalian semua. Silahkan scroll ke bagian paling bawah untuk melihat hasil akhirnya.
Cara Membuat Sidebar Bootstrap
1. Buatlah sebuah file baru dengan nama index.html di tempat yang kalian inginkan. Lalu copy script di bawah ini dan jalankan di browser.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Bootstrap Demo</title>
<!-- bootstrap 5 css -->
<link
rel="stylesheet"
href="https://stackpath.bootstrapcdn.com/bootstrap/5.0.0-alpha2/css/bootstrap.min.css"
integrity="sha384-DhY6onE6f3zzKbjUPRc2hOzGAdEf4/Dz+WJwBvEYL/lkkIsI3ihufq9hk9K4lVoK"
crossorigin="anonymous"
/>
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.9.1/font/bootstrap-icons.css"
/>
</head>
<body>
<div>
<div class="sidebar p-4 bg-primary" id="sidebar">
<h4 class="mb-5 text-white">SuperVideo</h4>
<li>
<a class="text-white" href="#">
<i class="bi bi-house mr-2"></i>
Dashboard
</a>
</li>
<li>
<a class="text-white" href="#">
<i class="bi bi-fire mr-2"></i>
Populer
</a>
</li>
<li>
<a class="text-white" href="#">
<i class="bi bi-newspaper mr-2"></i>
News
</a>
</li>
<li>
<a class="text-white" href="#">
<i class="bi bi-bicycle mr-2"></i>
Sports
</a>
</li>
<li>
<a class="text-white" href="#">
<i class="bi bi-boombox mr-2"></i>
Music
</a>
</li>
<li>
<a class="text-white" href="#">
<i class="bi bi-film mr-2"></i>
Film
</a>
</li>
<li>
<a class="text-white" href="#">
<i class="bi bi-bookmark mr-2"></i>
Bookmark
</a>
</li>
</div>
</div>
<section class="p-4" id="main-content">
<button class="btn btn-primary" id="button-toggle">
<i class="bi bi-list"></i>
</button>
<div class="card mt-5">
<div class="card-body">
<h4>Lorem Ipsum</h4>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Doloremque
animi maxime at minima. Totam vero omnis ducimus commodi placeat
accusamus, repudiandae nemo, harum magni aperiam esse voluptates.
Non, sapiente vero?
</p>
</div>
</div>
</section>
</body>
</html>
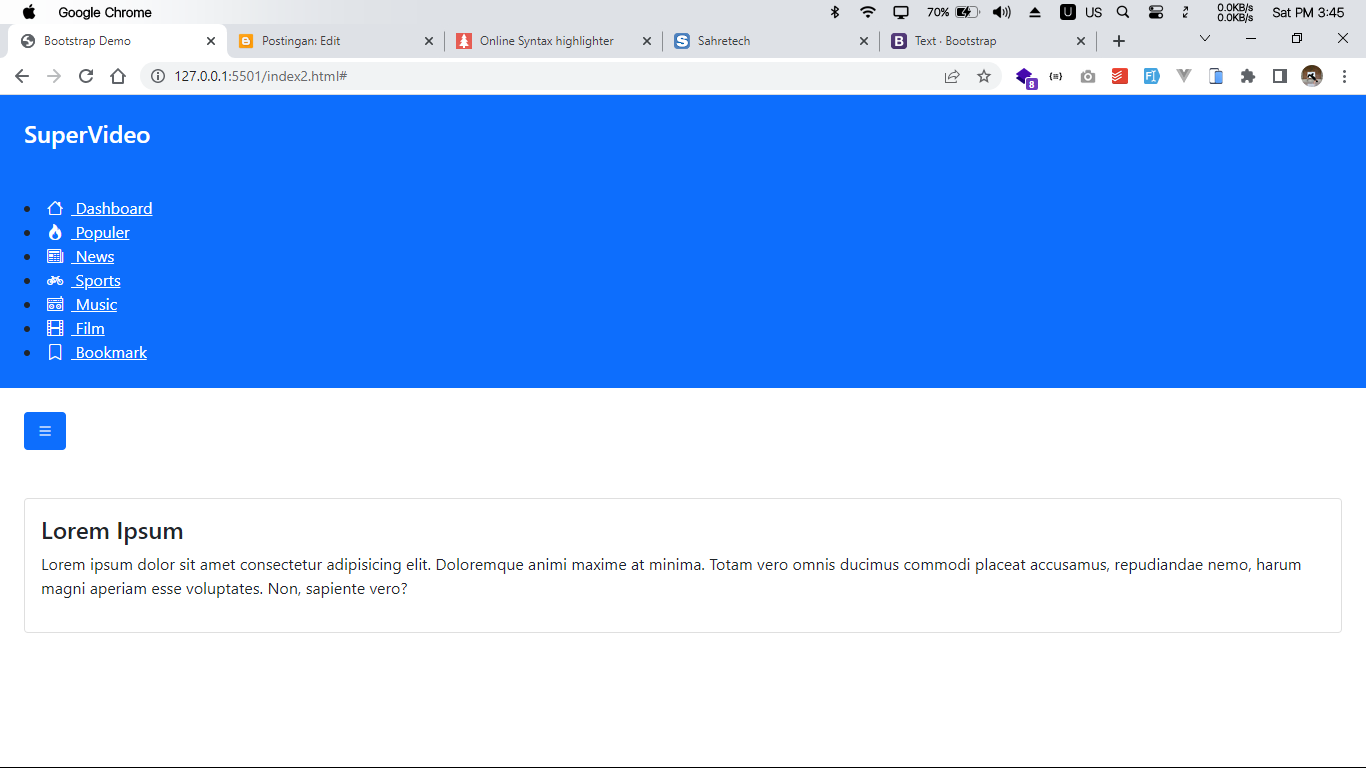
Jika kalian jalankan, maka tampilan desainnnya akan tampak seperti di bawah ini. Tampilan di bawah ini masih sangat berantakan, untuk itu kita perlu menambahkan css agar sidebar berada di posisi kiri.
2. Copy script css di bawah ini dan paste di atas tag
</head>.
<style>
li {
list-style: none;
margin: 20px 0 20px 0;
}
a {
text-decoration: none;
}
.sidebar {
width: 250px;
height: 100vh;
position: fixed;
margin-left: -300px;
transition: 0.4s;
}
.active-main-content {
margin-left: 250px;
}
.active-sidebar {
margin-left: 0;
}
#main-content {
transition: 0.4s;
}
</style>3. Saat script di atas dijalankan kembali, maka sidebar sudah tidak terlihat. Untuk membuatnya dapat terlihat dan ditutup(toggle) maka kita perlu menambahkan javascript. Silahkan copy dan paste script di bawah ini sebelum tag </body>
<script>
// event will be executed when the toggle-button is clicked
document.getElementById("button-toggle").addEventListener("click", () => {
// when the button-toggle is clicked, it will add/remove the active-sidebar class
document.getElementById("sidebar").classList.toggle("active-sidebar");
// when the button-toggle is clicked, it will add/remove the active-main-content class
document.getElementById("main-content").classList.toggle("active-main-content");
});
</script>Semua tahapan sudah kita jalankan. Saatnya kita uji coba kembali. Hasilnya bisa kalian lihat seperti gambar di bawah ini.

|
| Hasil Akhir |
Script Lengkap
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Bootstrap 5 Side Bar Navigation</title>
<!-- bootstrap 5 css -->
<link
rel="stylesheet"
href="https://stackpath.bootstrapcdn.com/bootstrap/5.0.0-alpha2/css/bootstrap.min.css"
integrity="sha384-DhY6onE6f3zzKbjUPRc2hOzGAdEf4/Dz+WJwBvEYL/lkkIsI3ihufq9hk9K4lVoK"
crossorigin="anonymous"
/>
<!-- custom css -->
<!-- <link rel="stylesheet" href="style.css" /> -->
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.9.1/font/bootstrap-icons.css"
/>
<style>
li {
list-style: none;
margin: 20px 0 20px 0;
}
a {
text-decoration: none;
}
.sidebar {
width: 250px;
height: 100vh;
position: fixed;
margin-left: -300px;
transition: 0.4s;
}
.active-main-content {
margin-left: 250px;
}
.active-sidebar {
margin-left: 0;
}
#main-content {
transition: 0.4s;
}
</style>
</head>
<body>
<div>
<div class="sidebar p-4 bg-primary" id="sidebar">
<h4 class="mb-5 text-white">SuperVideo</h4>
<li>
<a class="text-white" href="#">
<i class="bi bi-house mr-2"></i>
Dashboard
</a>
</li>
<li>
<a class="text-white" href="#">
<i class="bi bi-fire mr-2"></i>
Populer
</a>
</li>
<li>
<a class="text-white" href="#">
<i class="bi bi-newspaper mr-2"></i>
News
</a>
</li>
<li>
<a class="text-white" href="#">
<i class="bi bi-bicycle mr-2"></i>
Sports
</a>
</li>
<li>
<a class="text-white" href="#">
<i class="bi bi-boombox mr-2"></i>
Music
</a>
</li>
<li>
<a class="text-white" href="#">
<i class="bi bi-film mr-2"></i>
Film
</a>
</li>
<li>
<a class="text-white" href="#">
<i class="bi bi-bookmark mr-2"></i>
Bookmark
</a>
</li>
</div>
</div>
<div class="p-4" id="main-content">
<button class="btn btn-primary" id="button-toggle">
<i class="bi bi-list"></i>
</button>
<div class="card mt-5">
<div class="card-body">
<h4>Lorem Ipsum</h4>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Doloremque
animi maxime at minima. Totam vero omnis ducimus commodi placeat
accusamus, repudiandae nemo, harum magni aperiam esse voluptates.
Non, sapiente vero?
</p>
</div>
</div>
</div>
<script>
// event will be executed when the toggle-button is clicked
document.getElementById("button-toggle").addEventListener("click", () => {
// when the button-toggle is clicked, it will add/remove the active-sidebar class
document.getElementById("sidebar").classList.toggle("active-sidebar");
// when the button-toggle is clicked, it will add/remove the active-main-content class
document.getElementById("main-content").classList.toggle("active-main-content");
});
</script>
</body>
</html>Wah keren gak?, setelah kalian tahu cara membuat sidebar toogle, saat nya kalian melakukan improvisasi agar sidebar yang kalian terlihat lebih cantik lagi. Ikuti tutorial saya yang lain di link berikut ini.
| Baca Artikel Lain ✨ |
| 📰 1. Cara Cepat Membuat Sidebar dengan Bootstrap read more |
| 📰 2. Membuat Custom Scrollbar yang Cantik dengan CSS read more |
|
📰 3. Membuat Bottom Navbar Bootstrap Seperti di Mobile App
read more |
Ok, sekian tutorial cara cepat membuat sidebar dengan bootstrap. Semoga bermanfaat. Jika ada yang ingin didiskusikan silahkan didiskusikan di kolom komentar di bawah ini. Sekian dan terima kasih.







No comments
Jangan lupa kasih komentar ya!. Karena komentar kalian membantu kami menyediakan informasi yang lebih baik
Tidak boleh menyertakan link atau promosi produk saat berkomentar. Komentar tidak akan ditampilkan. Hubungi 081271449921(WA) untuk dapat menyertakan link dan promosi