Datatable adalah plugin atau library andalan saya untuk membuat tabel dengan fitur yang lengkap tapi mudah digunakan. Datatable memiliki beberapa fitur unggulan seperti filtering, ordering, pagination, row entries, dan fitur-fitur hebat lainnya. Datatable juga dapat digunakan pada versi bootstrap 5 yang sudah tidak mendukung jquery lagi.
Vue js juga tidak menggunakan jquery untuk memanipulasi DOM. Tapi meski tidak menggunakan jquery, kita tetap bisa menggunakannya di vue js untuk syarat agar library datatable bisa berjalan. Nah pada kesempatan kali ini kita akan coba mengimplementasikan datatable bootstrap 4 dengan mengambil data dummy api. Silahkan scroll ke bagian paling bawah artikel ini untuk melihat hasil akhirnya.
Cara Menggunakan Datatable pada Vue Js
1. Install vue js terlebih dahulu atau gunakan project vue js yang sudah ada. Untuk cara instalasi vue js bisa kalian ikuti selengkapnya di link berikut ini. https://www.sahretech.com/2020/11/cara-install-vue-js-dengan-vue-cli.html2. Selanjutnya install depedecy atau library yang dibutuhkan dengan menjalankan perintah di bawah ini
npm install --save jquery
npm install --save datatables.net-bs4
npm install bootstrap --save
npm install axios
npm install --save datatables.net-bs4
npm install bootstrap --save
npm install axios
3. Setelah instalasi selesai dilakukan, selanjutnya buka file dimana
kalian ingin menggunakan datatable. Lalu ikuti scriptnya seperti di bawah
ini.
Jika kalian perhatikan contoh script di atas, cara penggunaan datatable persis seperti cara menggunakan datatable tanpa vue js. Sangat mudah dan familiar. Selain itu kalian bisa import beberapa library di atas seperti bootstrap dan datatable di dalam file main.js agar dapat digunakan secara global.
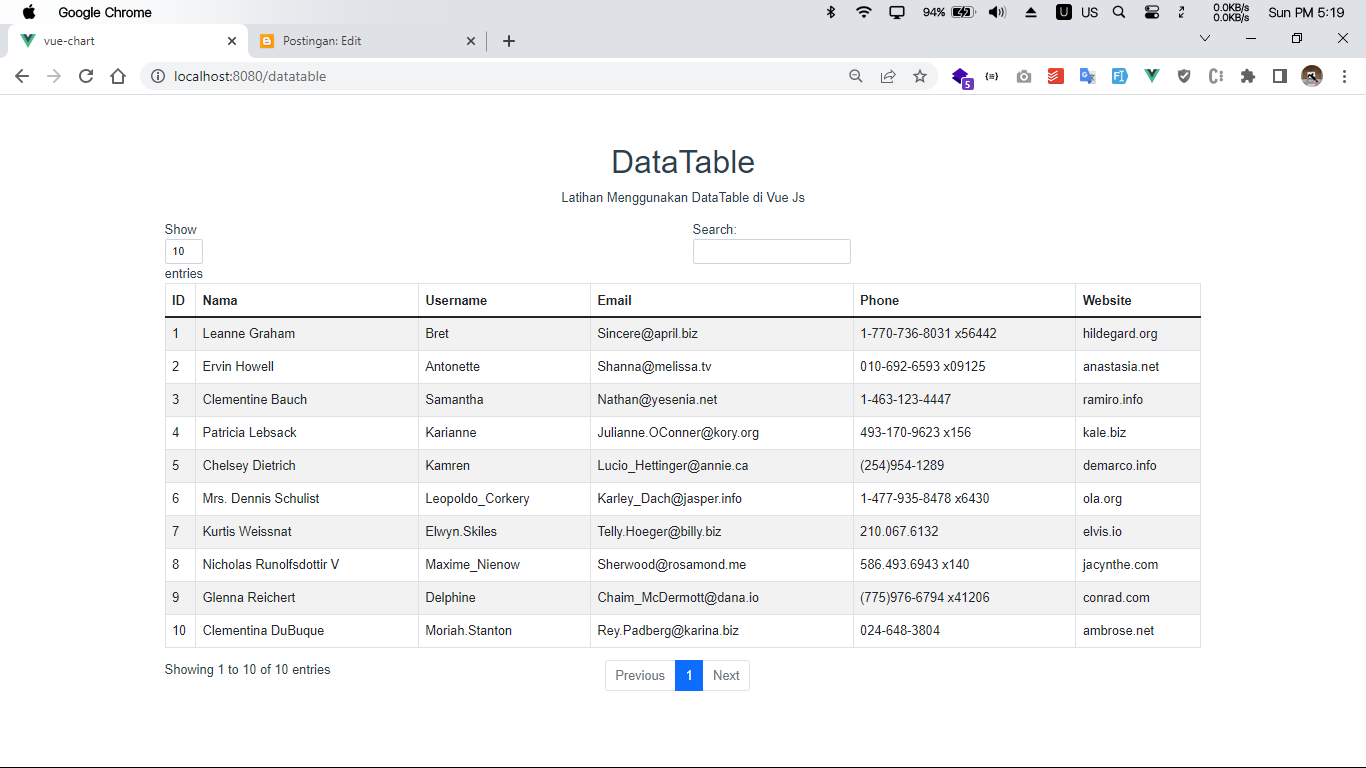
4. Ok, sampai sini kita sudah bisa melakukan uji coba. Silahkan jalankan latihan kita kali ini, jika berhasil maka tampilannya akan terlihat seperti gambar di bawah ini.
Ok, sekarang kalian sudah berhasil menggunakan datatable pada vue js. Sangat mudah dan menyenangkan bukan?. Sekarang kalian bisa melakukan improvisasi dengan menambahkan beberapa konfigurasi dan case lainnya. Tabel ini juga tetap dapat dijalankan setelah di deploy ke server, jadi jangan khawatir codingan kalian akan rusak dan berantakan.
Sekian tutorial kali ini tentang cara menggunakan datatable pada vue js. Semoga bermanfaat. Jika ada yang ingin ditanyakan silahkan tanya langsung pada kolom komentar di bawah ini atau tanya langsung di fanspage sahretech. Sekian dan terima kasih.
<template>
<div class="container">
<h1 style="text-align: center">DataTable</h1>
<p style="text-align: center">Latihan Menggunakan DataTable di Vue Js</p>
<table
id="myTable"
class="table table-striped table-bordered"
style="width: 100%"
>
<thead>
<tr>
<th>ID</th>
<th>Nama</th>
<th>Username</th>
<th>Email</th>
<th>Phone</th>
<th>Website</th>
</tr>
</thead>
</table>
</div>
</template>
<script>
import $ from "jquery";
import axios from "axios";
import "bootstrap/dist/css/bootstrap.css"; //kalian bisa import ini di main.js agar dapat digunakan secara global
import "datatables.net-bs4"; //kalian bisa import ini di main.js agar dapat digunakan secara global
export default {
mounted() {
axios.get("https://jsonplaceholder.typicode.com/users").then((response) => {
$("#myTable").DataTable({
data: response.data,
columns: [
{ data: "id" },
{ data: "name" },
{ data: "username" },
{ data: "email" },
{ data: "phone" },
{ data: "website" },
],
});
});
},
};
</script>
<style>
</style>Jika kalian perhatikan contoh script di atas, cara penggunaan datatable persis seperti cara menggunakan datatable tanpa vue js. Sangat mudah dan familiar. Selain itu kalian bisa import beberapa library di atas seperti bootstrap dan datatable di dalam file main.js agar dapat digunakan secara global.
4. Ok, sampai sini kita sudah bisa melakukan uji coba. Silahkan jalankan latihan kita kali ini, jika berhasil maka tampilannya akan terlihat seperti gambar di bawah ini.

|
| Hasil Akhir |
Ok, sekarang kalian sudah berhasil menggunakan datatable pada vue js. Sangat mudah dan menyenangkan bukan?. Sekarang kalian bisa melakukan improvisasi dengan menambahkan beberapa konfigurasi dan case lainnya. Tabel ini juga tetap dapat dijalankan setelah di deploy ke server, jadi jangan khawatir codingan kalian akan rusak dan berantakan.
Sekian tutorial kali ini tentang cara menggunakan datatable pada vue js. Semoga bermanfaat. Jika ada yang ingin ditanyakan silahkan tanya langsung pada kolom komentar di bawah ini atau tanya langsung di fanspage sahretech. Sekian dan terima kasih.






No comments
Jangan lupa kasih komentar ya!. Karena komentar kalian membantu kami menyediakan informasi yang lebih baik
Tidak boleh menyertakan link atau promosi produk saat berkomentar. Komentar tidak akan ditampilkan. Hubungi 081271449921(WA) untuk dapat menyertakan link dan promosi