State Management
Sate Management adalah cara atau metode untuk mengatur state atau data pada sebuah aplikasi. State ini akan kita panggil atau kita ubah di setiap halaman yang akan kita pakai tanpa merender ulang halaman tersebut secara keseluruhan.Sebelum menggunakan state management. Pengguna flutter yang baru belajar akan menggunakan stateful widget untuk mengubah state atau data. Penggunaan stateful widget tidak efektif dan memberatkan aplikasi. Alasannya karena halaman dirender ulang, artinya semua komponen di halaman tersebut diload ulang hanya untuk mengambil satu atau sebagian data saja.
Nah, agar aplikasi yang kalian bagun lebih efisien dan efektif tentunya perlu menggunakan state management. Bagi developer flutter hal ini wajib untuk dipelajari.
Studi Kasus Membuat Cart Produk
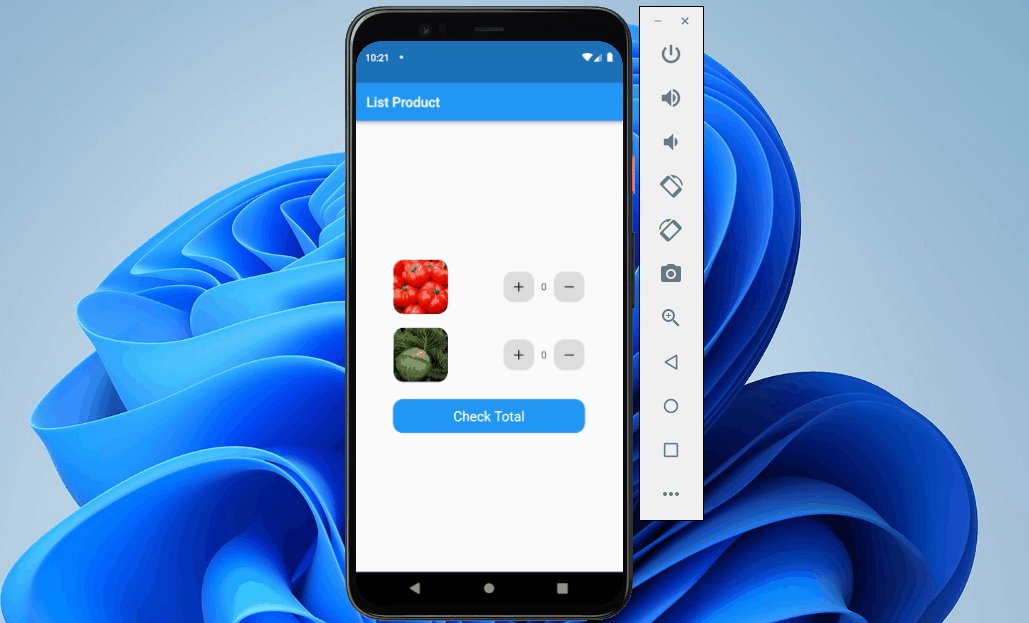
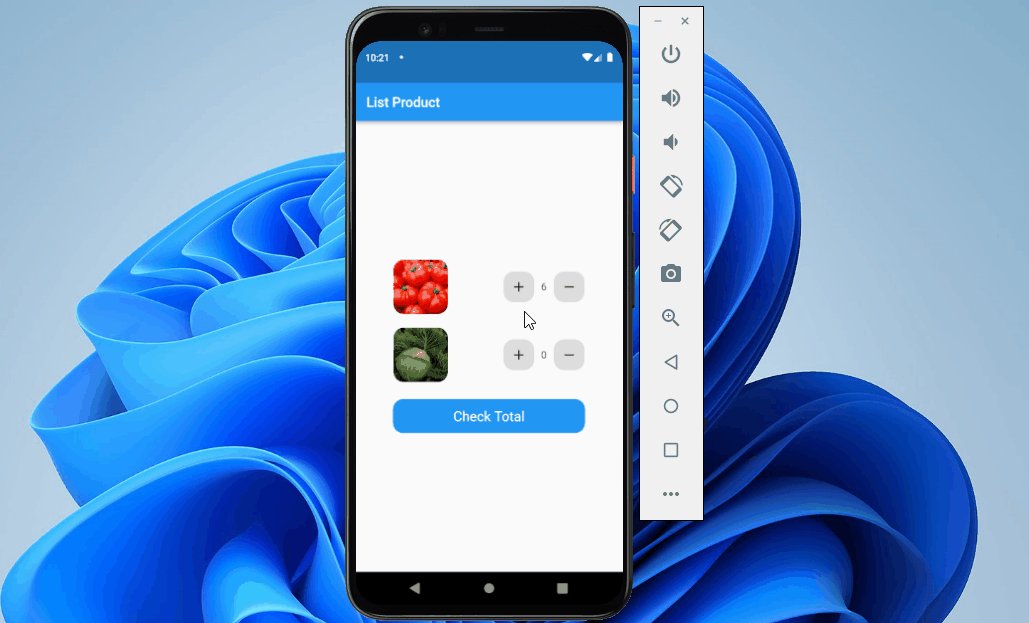
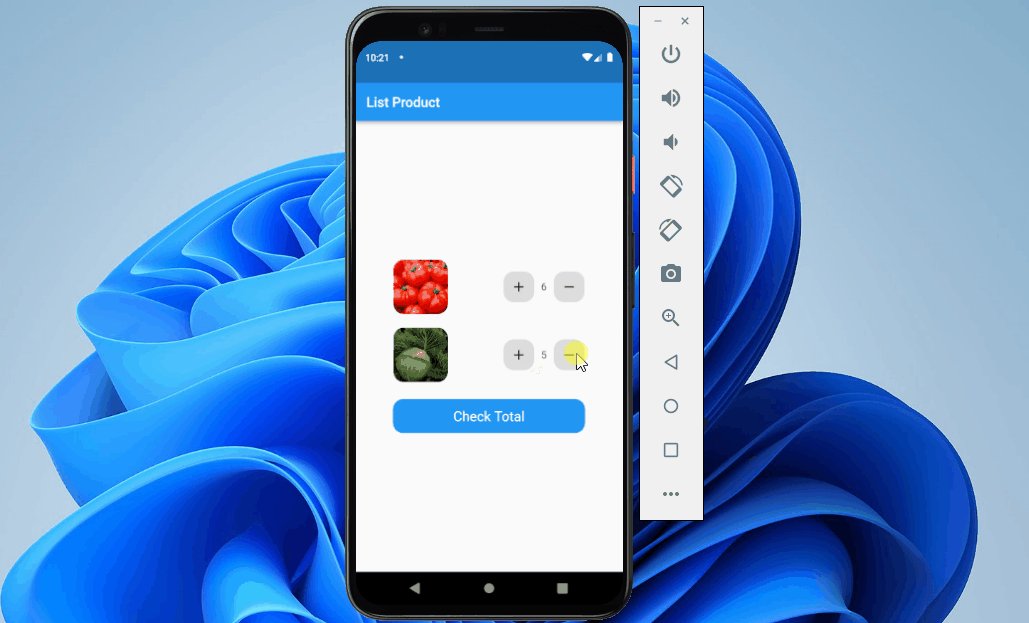
Pada tutorial kali ini kita akan belajar cara menerapkan state management dengan menggunakan library get. Aplikasi yang akan dibuat cukup sederhana. Dimana terdapat halaman home yang menampilkan 2 produk, setiap produk memiliki tombol tambah dan kurang. Tombol ini akan menjalankan state management untuk mengubah state atau data tertentu. Lalu ada tombol check total untuk melihat total produk yang dipilih. Silahkan scroll halaman ini di paling bawah untuk melihat hasilnya.Cara Menggunakan State Management Flutter dengan GetX
1. buatlah sebuah project flutter baru dengan nama cart_product. Disini saya juga sudah menggunakan flutter versi null safety.
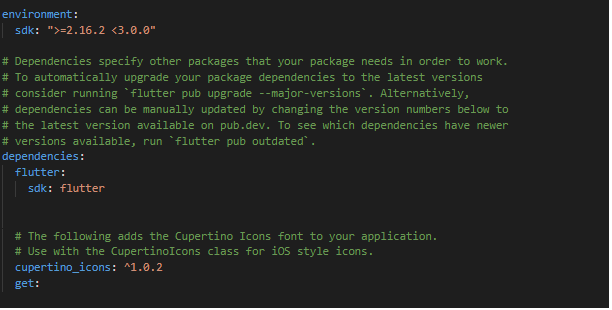
2. Buka file pubspec.yaml. Lalu tambahkan package
http: seperti gambar di bawah ini. Lalu save halaman untuk mendownload
package.

|
| pubspec.yaml |
3. Buka file lib/main.dart lalu ganti isinya dengan script di
bawah ini.
import 'home.dart';
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
debugShowCheckedModeBanner: false,
home: Scaffold(
appBar: AppBar(
title: Text("List Product"),
),
body: Home(),
),
);
}
}
4. Buat file home.dart di dalam folder lib lalu ikuti
scriptnya seperti di bawah ini. Penjelasan singkatnya sudah saya tulis di
dalam script di bawah.
import 'controller.dart';
import 'total_page.dart';
import 'package:flutter/material.dart';
import 'package:get/get.dart';
//saat menggunakan state management kita tidak perlu menggunakan stateful lagi
class Home extends StatelessWidget {
//inisialisai
final Controller c = Get.put(Controller());
@override
Widget build(BuildContext context) {
return Scaffold(
body: Padding(
padding: const EdgeInsets.all(15),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: [
Container(
width: 80,
height: 80,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(15),
image: DecorationImage(
image: NetworkImage(
'https://cdn.pixabay.com/photo/2011/03/16/16/01/tomatoes-5356__340.jpg',
),
fit: BoxFit.cover,
),
),
),
Row(
children: [
GestureDetector(
onTap: () => {
//saat ditap maka variabel tomat akan bertambah
//fungsi addTomato() bisa dilihat di file controller.dart
c.addTomato(),
},
child: Container(
width: 45,
height: 45,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(15),
color: Colors.black12,
),
child: Icon(Icons.add),
),
),
SizedBox(
width: 10,
),
//variabel tomato akan secara reaktif bertambah atau berkurang saat tombol + atau - ditap
//perlu dibungkus dengan Obx() agar variabel di dalamnya dapat berubah secara reaktif
Obx(
() => Text(
"${c.tomato.toString()}",
style: TextStyle(
fontSize: 15,
),
),
),
SizedBox(
width: 10,
),
GestureDetector(
onTap: () => {
//saat ditap maka variabel tomat akan berkurang
//fungsi removeTomato() bisa dilihat di file controller.dart
c.removeTomato(),
},
child: Container(
width: 45,
height: 45,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(15),
color: Colors.black12,
),
child: Icon(Icons.remove),
),
),
],
)
],
),
SizedBox(
height: 20,
),
Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: [
Container(
width: 80,
height: 80,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(15),
image: DecorationImage(
image: NetworkImage(
'https://cdn.pixabay.com/photo/2018/10/03/21/57/cabbage-3722498_960_720.jpg',
),
fit: BoxFit.cover,
),
),
),
Row(
children: [
GestureDetector(
//saat ditap maka variabel cabbage akan bertambah
//fungsi addCabbage() bisa dilihat di file controller.dart
onTap: () => c.addCabbage(),
child: Container(
width: 45,
height: 45,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(15),
color: Colors.black12,
),
child: Icon(Icons.add),
),
),
SizedBox(
width: 10,
),
//variabel cabbage akan secara reaktif bertambah atau berkurang saat tombol + atau - ditap
//perlu dibungkus dengan Obx() agar variabel di dalamnya dapat berubah secara reaktif
Obx(
() => Text(
"${c.cabbage.toString()}",
style: TextStyle(
fontSize: 15,
),
),
),
SizedBox(
width: 10,
),
GestureDetector(
//saat ditap maka variabel cabbage akan berkurang
//fungsi removeCabbage() bisa dilihat di file controller.dart
onTap: () => c.removeCabbage(),
child: Container(
width: 45,
height: 45,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(15),
color: Colors.black12,
),
child: Icon(Icons.remove),
),
),
],
)
],
),
SizedBox(
height: 25,
),
GestureDetector(
onTap: () {
Navigator.push(
context,
// TotalPage adalah halaman yang dituju
MaterialPageRoute(
builder: (context) => TotalPage(),
),
);
},
child: Container(
margin: EdgeInsets.symmetric(horizontal: 40),
height: 50,
width: MediaQuery.of(context).size.width,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(15),
color: Colors.blue,
),
child: Center(
child: Text(
"Check Total",
style: TextStyle(
fontSize: 20,
color: Colors.white,
),
),
),
),
)
],
),
),
);
}
}
5. Buat file controller.dart di dalam folder lib lalu ikuti scriptnya seperti di bawah ini.
import 'package:get/get.dart';
class Controller extends GetxController {
//inisialisasi variabel yang dibutuhkan
var tomato = 0.obs;
var cabbage = 0.obs;
//fungsi untuk menambah jumlah tomat
addTomato() {
return tomato.value++;
}
//fungsi untuk mengurangi jumlah tomat
removeTomato() {
if (tomato.value > 0) {
return tomato.value--;
}
}
//fungsi untuk menambah jumlah cabbage
addCabbage() {
return cabbage.value++;
}
//fungsi untuk mengurangi jumlah cabbage
removeCabbage() {
if (cabbage.value > 0) {
return cabbage.value--;
}
}
//fungsi untuk menghitung jumlah tomat dan cabbage
sumTotal() {
return tomato.value + cabbage.value;
}
}
6. Buatlah file total_page.dart di dalam folder lib lalu ikuti scriptnya seperti di bawah ini.
import 'package:flutter/material.dart';
import 'package:get/get.dart';
import 'controller.dart';
class TotalPage extends StatelessWidget {
//inisialisasi
final Controller c = Get.put(Controller());
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Total Product"),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
// ignore: prefer_const_literals_to_create_immutables
children: [
Text(
"Total Product",
style: TextStyle(fontSize: 25),
),
Text(
//mengambil hasil perhitungan dari tomat dan cabbage
c.sumTotal().toString(),
style: TextStyle(
fontSize: 30,
),
),
],
),
),
);
}
}
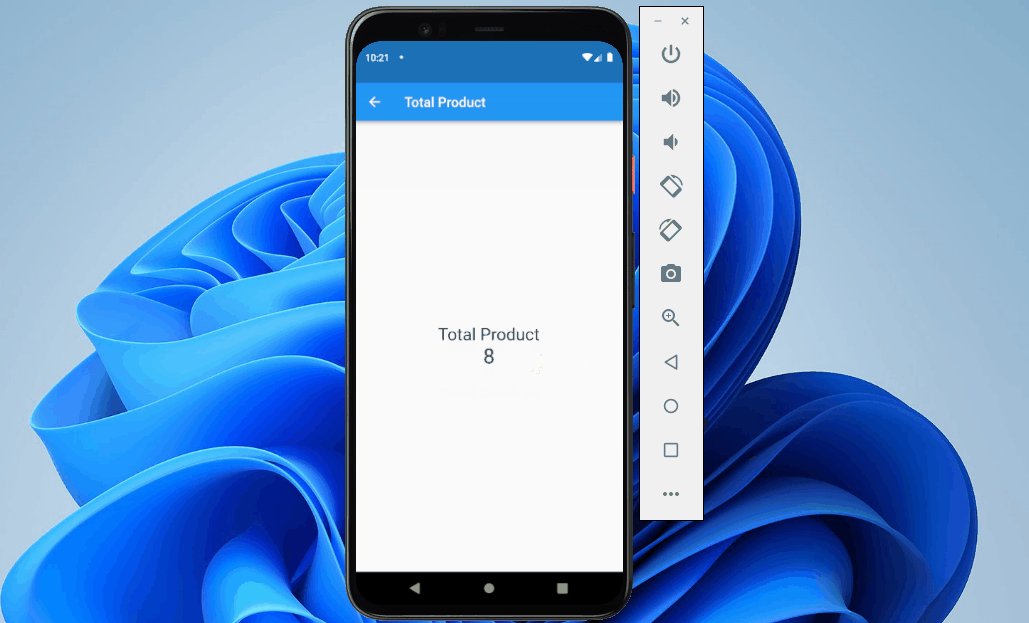
Semua step sudah kita lalui, saatnya melakukan uji coba. Silahkan jalankan aplikasi. Jika berhasil maka tampilannya akan tampak seperti gambar di bawah ini.

|
| Hasil Akhir |
Gimana, mudah atau susah?. Sekarang kalian sudah bisa menggunakan state management dengan menggunakan library getx. Kalian bisa melakukan improvisasi dan pengingkatan dengan membuat aplikasi yang lebih kompleks dengan menggunakan library ini.
| Baca Artikel Lain ✨ |
| 📰 1. Cara Paling Mudah Membuat Login Google di Flutter read more |
| 📰 2. CRUD Flutter + PHP + MySQL Part 2, Membuat Mobile App read more |
|
📰 3. Membuat Aplikasi CRUD dengan Flutter dan SQFlite read more |
Ok sekian tutorial flutter kali ini tentang cara menggunakan state management flutter dengan getx. Semoga bermanfaat. Jika ada kesulitan, segera tanyakan di kolom komentar atau tanya langsung di fansapge sahretech. Sekian dan terima kasih.






No comments
Jangan lupa kasih komentar ya!. Karena komentar kalian membantu kami menyediakan informasi yang lebih baik
Tidak boleh menyertakan link atau promosi produk saat berkomentar. Komentar tidak akan ditampilkan. Hubungi 081271449921(WA) untuk dapat menyertakan link dan promosi