Sebelumnya saya sudah membuat tutorial cara membuat chart atau diagram di flutter tapi masih menggunakan data dummy, belum menggunakan api. Nah pada tutorial kali ini kita akan menggunakan data api agar chart yang kita bangun lebih real dan bisa diimplementasikan ke dalam aplikasi sebenarnya.
Pada tutorial kali ini kita akan membuat aplikasi flutter sederhana yang menampilkan bar chart atau diagram batang dengan data api jumlah penduduk berdasarkan nama-nama tertentu. Untuk apinya bisa kalian buat di https://genderize.io. Untuk melihat hasil akhirnya silahkan scroll ke bagian paling bawah pada artikel ini.
Cara Membuat Chart di Flutter dengan Data Api
1. Buatlah sebuah project flutter baru dengan nama bebas. Pada tutorial kali ini saya juga sudah menggunakan flutter versi null safety.2. Buka file pubspec.yaml lalu unduh package http: dan charts_flutter: seperti gambar di bawah ini

|
| pubspec.yaml |
3. Buat sebuah file baru di dalam folder lib dan beri nama gender_model.dart. Lalu copy script di bawah ini.
import 'dart:convert';
List<GenderModel> genderModelFromJson(List data) => List<GenderModel>.from(
data.map(
(x) => GenderModel.fromJson(x),
),
);
class GenderModel {
GenderModel({
required this.name,
required this.gender,
required this.probability,
required this.count,
});
String name;
String gender;
double probability;
int count;
factory GenderModel.fromJson(Map<String, dynamic> json) => GenderModel(
name: json["name"],
gender: json["gender"],
probability: json["probability"].toDouble(),
count: json["count"],
);
}
4. Buka file main.dart lalu ganti isinya dengan script di bawah ini.
import 'package:flutter/material.dart';
import 'home.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
appBar: AppBar(
title: Text("Flutter Chart"),
),
body: Home(),
),
);
}
}
5. Buatlah file baru dengan nama home.dart di dalam folder lib. Lalu copy script di bawah ini
import 'dart:convert';
import 'package:flutter/material.dart';
import 'package:charts_flutter/flutter.dart' as charts;
import 'package:http/http.dart' as http;
import 'gender_model.dart';
class Home extends StatefulWidget {
const Home({Key? key}) : super(key: key);
@override
State<Home> createState() => _BarChartAPIState();
}
class _BarChartAPIState extends State<Home> {
//inisialisasi variabel
List<GenderModel> genders = [];
bool loading = true;
@override
void initState() {
super.initState();
getData();
}
void getData() async {
//get data api
var response = await http.get(
Uri.parse(
"https://api.genderize.io/?name[]=Eko&name[]=Asep&name[]=Ahmad&name[]=Ayu&name[]=Santi",
),
);
//convert string to json object
//dan disimpan ke dalam variabel data
List data = json.decode(response.body);
setState(() {
//memasukan data json ke dalam model
genders = genderModelFromJson(data);
loading = false;
});
}
//setting diagram/chart
List<charts.Series<GenderModel, String>> _createSampleData() {
return [
//charts.Series memiliki 4 paramter wajib
charts.Series<GenderModel, String>(
data: genders,
id: 'gender',
domainFn: (GenderModel genderModel, _) => genderModel.name,
measureFn: (GenderModel genderModel, _) => genderModel.count,
)
];
}
@override
Widget build(BuildContext context) {
return SafeArea(
child: Center(
//jika loading masih bernilai true maka tampilkan progress indicator
//jika loading bernilai false maka tampillkan chart
child: loading
? CircularProgressIndicator()
: Container(
height: 400,
padding: EdgeInsets.all(15),
child: Card(
child: Padding(
padding: const EdgeInsets.all(8.0),
child: Column(
children: <Widget>[
Text(
"Jumlah Penduduk dengan Nama Berikut",
),
Expanded(
//menampilkan chart
//tambahkan vertical: false jika ingin membuat chart horizontal
child: charts.BarChart(
_createSampleData(),
animate: true,
),
),
],
),
),
),
),
),
);
}
}
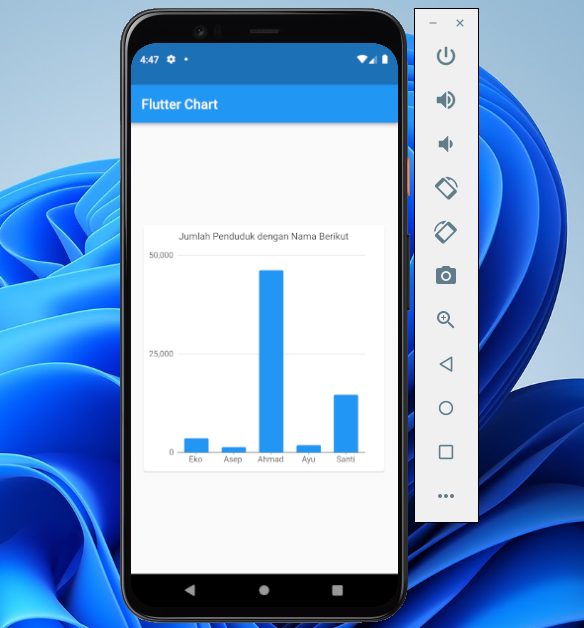
Semua step sudah kita kerjakan, sekarang saatnya melakukan uji coba. Silahkan jalankan emulator dan jika berhasil maka tampilannya akan tampak seperti gambar di bawah ini.
 |
| Hasil Akhir |
Ok mantap!, sekarang kalian sudah bisa membuat chart pada aplikasi flutter dengan data real. Lakukan improvisasi lagi untuk membuat berbagai model chart sesuai kebutuhan aplikasi kalian. Berikut beberapa tutorial flutter yang mungkin dapat membantu:
| Baca Artikel Lain ✨ |
| 📰 1. Cara Paling Mudah Membuat Login Google di Flutter read more |
| 📰 2. CRUD Flutter + PHP + MySQL Part 2, Membuat Mobile App read more |
|
📰 3. Membuat Aplikasi CRUD dengan Flutter dan SQFlite read more |
Ok sekian tutorial kali ini tentang cara membuat chart atau diagram flutter dengan data api. Semoga bermanfaat. Jika ada kesulitan, silahkan kirimkan komentar kalian di kolom komentar di bawah ini atau tanya langsung di fanspage sahretech. Sekian dan terima kasih.






kalau mau buat hozrizontal chartnya gimana
ReplyDeleteExpanded(
Deletechild: charts.BarChart(
_createSampleData(),
animate: true,
vertical: false
),
),