Flutter memberikan banyak sekali kemudahan untuk para pengembang dalam mengembangkan aplikasi yang diinginkan secara dinamis lewat pub.dev. Pub.dev adalah official package repository untuk dart dan flutter apps. Semua package yang dibutuhkan bisa kalian unduh dan digunakan secara gratis disini.
Pada kesempatan kali ini, kita akan menggunakan salah satu package flutter yang cukup terkenal. Yaitu charts_flutter, dari namanya saja kita sudah tahu bahwa package ini digunakan untuk membuat chart atau diagram pada aplikasi flutter. Charts_flutter menyediakan banyak diagram sesuai kebutuhan kalian:

|
| source: https://google.github.io/charts/flutter/gallery.html |
Pada kesempatan kali ini kita akan membuat diagram batang pada aplikasi flutter. Cara buatnya cukup mudah, jika kalian ingin melihat hasilnya silahkan langsung scroll artikel ini sampai bawah
Cara Membuat BarChart atau Diagram Batang pada Flutter
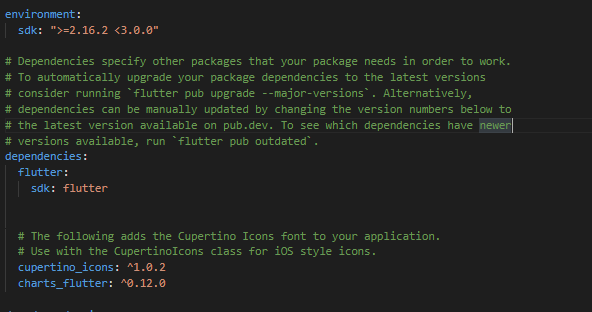
1. buatlah sebuah project flutter baru dengan nama bebas. Pada tutorial ini saya sudah menggunakan flutter versi null safety.2. Buka file pubspec.yaml lalu tambahkan package charts_flutter: ^0.12.0 seperti gambar di bawah ini.

|
| pubspec.yaml |
3. Buka main.dart lalu ganti isinya dengan script di bawah ini.
import 'package:flutter/material.dart';
import 'package:flutter_chart/home.dart';
void main(){
runApp(MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({ Key? key }) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
appBar: AppBar(
title: Text("Flutter Chart"),
),
body: HomePage(),
),
);
}
}
4. Lalu buatlah sebuah file baru dengan nama home.dart di dalam folder lib. Ikuti scriptnya seperti dibawah ini.
import 'package:flutter/material.dart';
import 'package:charts_flutter/flutter.dart' as charts;
class HomePage extends StatelessWidget {
//data dummy yang akan ditampilkan
final List<Sales> data = [
//kita masukan data ke dalam model
Sales(year: "2011", products: 10000000),
Sales(year: "2012", products: 12000000),
Sales(year: "2013", products: 15000000),
Sales(year: "2014", products: 16000000),
Sales(year: "2015", products: 18000000),
];
@override
Widget build(BuildContext context) {
//setting diagram
List<charts.Series<Sales, String>> series = [
//charts.series memiliki 4 parameter wajib diisi
//domainFn adalah wilayah/label/kelompok
//measureFn adalah ukuran/nilai yang akan dibandingkan
charts.Series(
id: "Products",
data: data,
domainFn: (Sales series, _) => series.year,
measureFn: (Sales series, _) => series.products,
)
];
return SafeArea(
child: Center(
child: Container(
height: 400,
padding: EdgeInsets.all(20),
child: Card(
child: Padding(
padding: const EdgeInsets.all(8.0),
child: Column(
children: <Widget>[
Text(
"Statisktik Penjualan Produk Tiap Tahun",
),
Expanded(
//menampilkan chart
//tambahkan vertical: false jika ingin membuat chart horizontal
child: charts.BarChart(series, animate: true),
)
],
),
),
),
),
),
);
}
}
//membuat model
class Sales {
final String year;
final int products;
Sales({
required this.year,
required this.products,
});
}
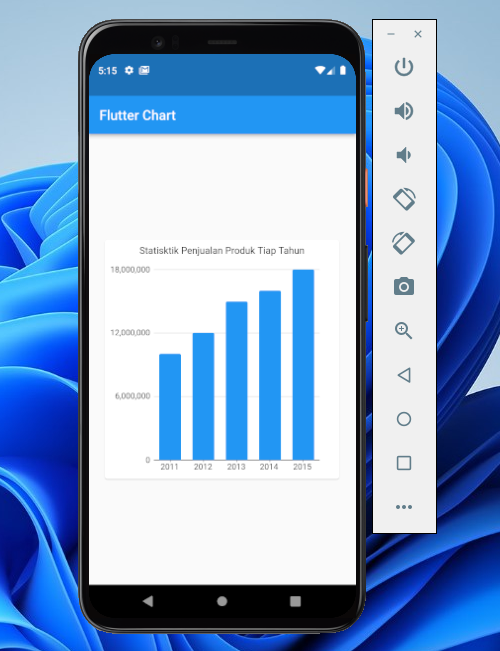
Semuanya sudah siap, sekarang kalian bisa menjalankan aplikasinya. Jika berhasil maka tampilannya akan tampak seperti gambar di bawah ini.
 |
| Hasil Akhir |
Mantap!, sekarang kalian sudah bisa membuat fitur diagram batang menggunakan package charts_flutter. Selanjutnya kalian bisa melakukan improvisasi/pengembangan dengan membuat model chart lainnya dan menggunakan data api yang bersumber dari internet.
| Baca Artikel Lain ✨ |
| 📰 1. Cara Paling Mudah Membuat Login Google di Flutter read more |
| 📰 2. CRUD Flutter + PHP + MySQL Part 2, Membuat Mobile App read more |
|
📰 3. Membuat Aplikasi CRUD dengan Flutter dan SQFlite read more |
Sekian tutorial kita kali ini tentang cara membuat chart atau diagram pada flutter. Semoga bermanfaat. Jika ada kesulitan, silahkan tanya langsung di kolom komentar di bawah ini atau tanya langsung di fanspage sahretech. Sekian dan terima kasih






No comments
Jangan lupa kasih komentar ya!. Karena komentar kalian membantu kami menyediakan informasi yang lebih baik
Tidak boleh menyertakan link atau promosi produk saat berkomentar. Komentar tidak akan ditampilkan. Hubungi 081271449921(WA) untuk dapat menyertakan link dan promosi