Pada tutorial kali ini, kita akan membuat aplikasi penampil gambar sederhana, dimana sebelumnya gambar diupload melalui gallery atau kamera smartphone. Tutorial kali ini kita belum menggunakan database, jadi gambar akah hilang saat aplikasi di-stop. Untuk menjalankan fungsi upload gambar pada flutter kita perlu library image_picker.
Cara Upload Gambar dan Menampilkannya di Flutter
1. Buatlah sebuah project flutter baru dengan nama latihan_upload_gambar. Atau dengan nama bebas2. Buka file pubspec.yaml. Lalu tambahkan library image_picker, untuk lebih jelasnya ikuti seperti gambar di bawah ini. Lalu save file untuk mengunduh library.
3. Buka file main.dart, lalu ganti isinya dengan script di bawah ini.
// ignore_for_file: unused_import, use_key_in_widget_constructors, unused_local_variable, prefer_const_literals_to_create_immutables, prefer_const_constructors, deprecated_member_use, sized_box_for_whitespace, avoid_print
import 'dart:io';
import 'package:flutter/material.dart';
import 'package:image_picker/image_picker.dart';
void main() => runApp(MaterialApp(
home: Home(),
debugShowCheckedModeBanner: false,
));
class Home extends StatefulWidget {
@override
_HomeState createState() => _HomeState();
}
class _HomeState extends State<Home> {
XFile? image;
final ImagePicker picker = ImagePicker();
//we can upload image from camera or from gallery based on parameter
Future getImage(ImageSource media) async {
var img = await picker.pickImage(source: media);
setState(() {
image = img;
});
}
//show popup dialog
void myAlert() {
showDialog(
context: context,
builder: (BuildContext context) {
return AlertDialog(
shape:
RoundedRectangleBorder(borderRadius: BorderRadius.circular(8)),
title: Text('Please choose media to select'),
content: Container(
height: MediaQuery.of(context).size.height / 6,
child: Column(
children: [
ElevatedButton(
//if user click this button, user can upload image from gallery
onPressed: () {
Navigator.pop(context);
getImage(ImageSource.gallery);
},
child: Row(
children: [
Icon(Icons.image),
Text('From Gallery'),
],
),
),
ElevatedButton(
//if user click this button. user can upload image from camera
onPressed: () {
Navigator.pop(context);
getImage(ImageSource.camera);
},
child: Row(
children: [
Icon(Icons.camera),
Text('From Camera'),
],
),
),
],
),
),
);
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Upload Image'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
ElevatedButton(
onPressed: () {
myAlert();
},
child: Text('Upload Photo'),
),
SizedBox(
height: 10,
),
//if image not null show the image
//if image null show text
image != null
? Padding(
padding: const EdgeInsets.symmetric(horizontal: 20),
child: ClipRRect(
borderRadius: BorderRadius.circular(8),
child: Image.file(
//to show image, you type like this.
File(image!.path),
fit: BoxFit.cover,
width: MediaQuery.of(context).size.width,
height: 300,
),
),
)
: Text(
"No Image",
style: TextStyle(fontSize: 20),
)
],
),
),
);
}
}
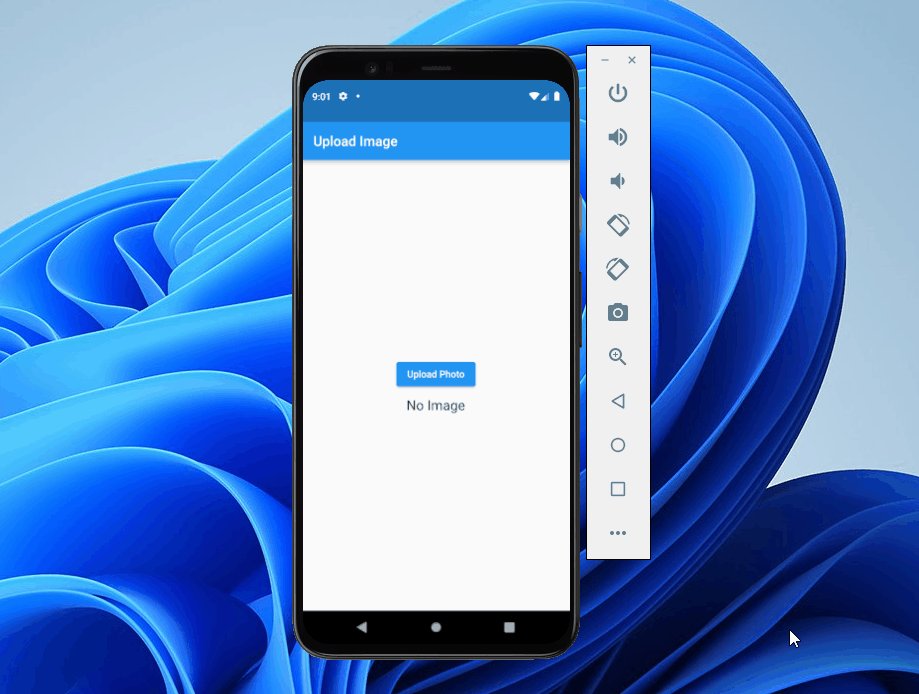
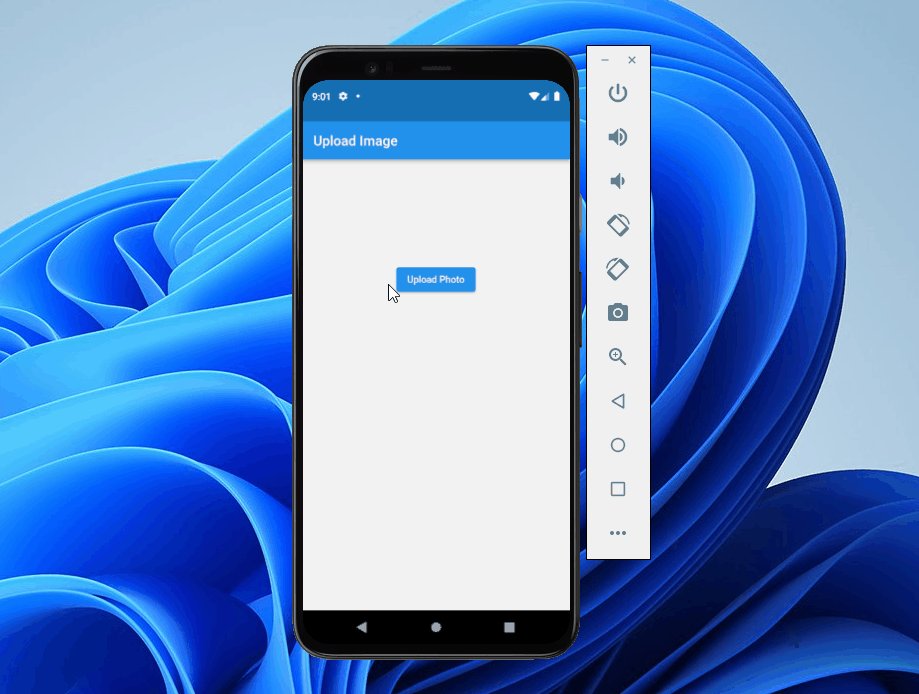
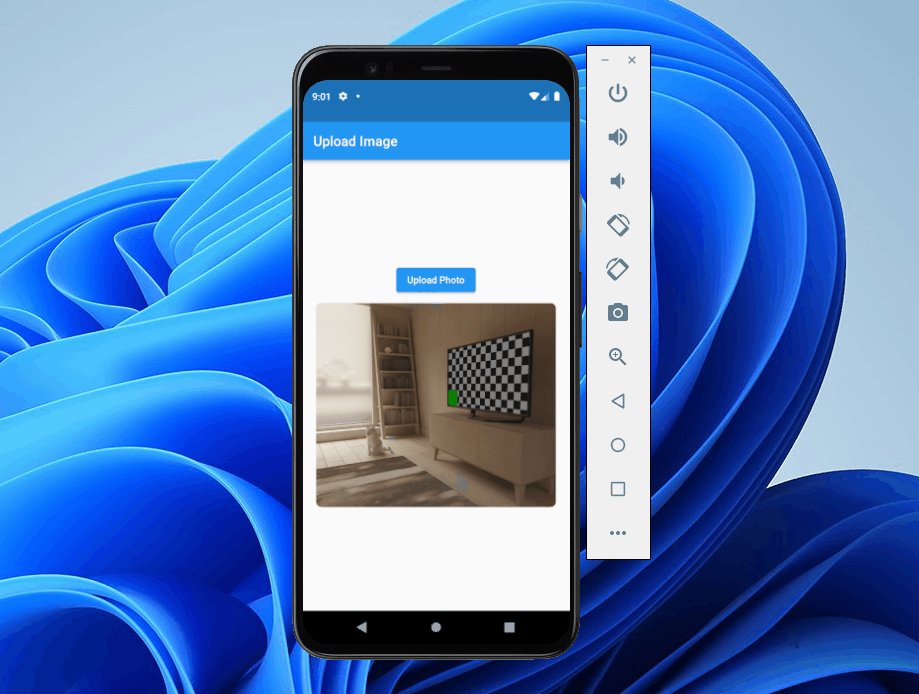
4. Sekarang jalankan aplikasi kalian, jika berhasil maka tampilannya akan tampak seperti gambar di bawah ini.
 |
| Hasil Akhir |
Ok, sekarang kalian sudah berhasil membuat fitur upload dan menampilkan gambar di flutter. Selanjutnya kalian perlu melakukan improvisasi dengan menyimpan gambar-gambar tersebut ke dalam database. Kalian bisa mengikuti beberapa tutorial lainnya tentang flutter di bawah ini.
| Baca Artikel Lain ✨ |
| 📰 1. Cara Paling Mudah Membuat Login Google di Flutter read more |
| 📰 2. CRUD Flutter + PHP + MySQL Part 2, Membuat Mobile App read more |
|
📰 3. Membuat Aplikasi CRUD dengan Flutter dan SQFlite read more |
Sekian tutorial kali ini tentang cara upload dan menampilkan gambar di
flutter. Semoga bermanfaat. Jika ada kesulitan, silahkan tanya di kolom
komentar atau tanya langsung di fanspage sahretech. Sekian dan terima kasih.







Materinya sederhana dan sangat bermanfaat untuk pemula, ditunggu materi2 lainya
ReplyDeleteterima kasih atas kunjungannya, siap, insyaAllah ada materi-materi keren lainnya
Delete