Future Builder
Future Builder adalah widget yang disediakan oleh flutter untuk mendukung proses asinkron. Future builder sangat membantu developer untuk mengetahui setiap keadaan atau state yang terjadi pada sebuah proses. Contoh: Kita bisa menambahkan progress atau loading indikator untuk memberikan informasi bahwa aplikasi sedang melakukan proses.Tapi lebih daripada itu, future builder dapat memberikan beberapa variasi status seperti: state belum dibuat, state sedang aktif, state sedang menunggu, dan state selesai. Tapi pada kesempatan kali ini, kita tidak akan mengaplikasikan semua status tersebut. Kita hanya akan menggunakan status selesai/done saja. Nantinya, kita akan menampilkan indikator proses sampai proses selesai. Setelah prosesnya selesai maka proses indikator akan dihapus dan data akan dimunculkan. Untuk melihat hasilnya bisa langsung scroll ke bagian bawah artikel ini.
| Baca Artikel Lain ✨ |
| 📰 1. Cara Paling Mudah Membuat Login Google di Flutter read more |
| 📰 2. CRUD Flutter + PHP + MySQL Part 2, Membuat Mobile App read more |
|
📰 3. Membuat Aplikasi CRUD dengan Flutter dan SQFlite read more |
Cara Menggunakan Future Builder dan Progress Indicator
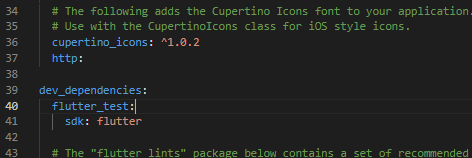
1. Buatlah sebuah project flutter baru dengan nama bebas. Pada tutorial kali ini saya sudah menggunakan flutter versi null safety.2. Buka pubspec.yaml. Lalu tambahkan package http: dibawah cupertion_icon. Lalu save file untuk mengunduh package. Untuk lebih jelas, ikuti gambarnya di bawah ini.

|
| Menambahkan package |
3. Buka file main.dart. Lalu edit dengan script yang ada di bawah ini.
// ignore_for_file: prefer_const_constructors, unused_local_variable, avoid_print, unused_import, unrelated_type_equality_checks
import 'dart:convert';
import 'package:flutter/material.dart';
import 'package:http/http.dart' as http;
void main() {
runApp(MyApp());
}
class MyApp extends StatefulWidget {
const MyApp({Key? key}) : super(key: key);
@override
State<MyApp> createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
Future getData() async {
//get data from api
var dataJson = await http.get(Uri.parse('https://www.themealdb.com/api/json/v1/1/filter.php?c=Vegetarian'));
//convert data string to array object
var data = jsonDecode(dataJson.body);
//return data
return data['meals'];
}
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Future Builder & Indicator Process'),
),
body: FutureBuilder(
//method to be waiting for in the future
future: getData(),
builder: (_, snapshot) {
//if done show data,
if (snapshot.connectionState == ConnectionState.done) {
print(snapshot.data);
var list = snapshot.data as List;
return ListView.builder(
itemCount: list.length,
itemBuilder: (context, index) {
return ListTile(
contentPadding: EdgeInsets.all(8),
leading: Image.network(
list[index]['strMealThumb']
),
title: Text(list[index]['strMeal']),
);
});
} else {
//if the process is not finished then show the indicator process
return Center(child: CircularProgressIndicator());
}
},
)));
}
}
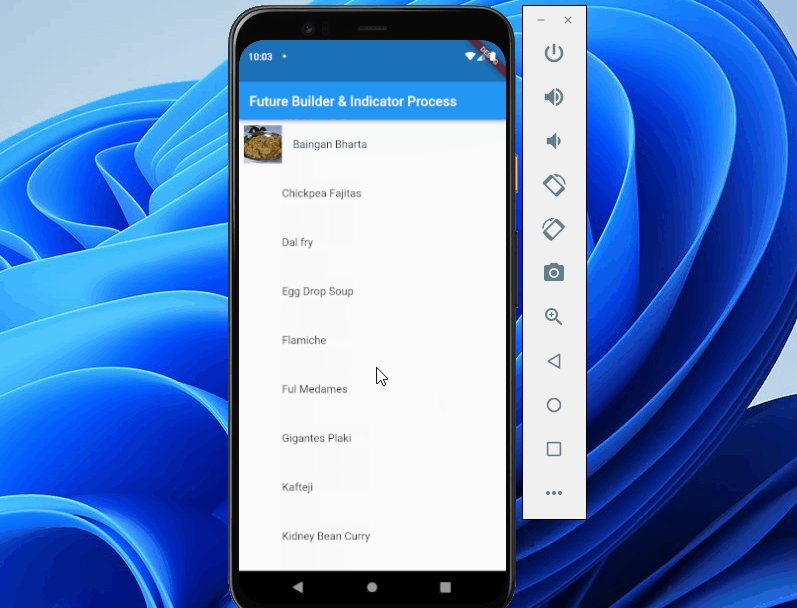
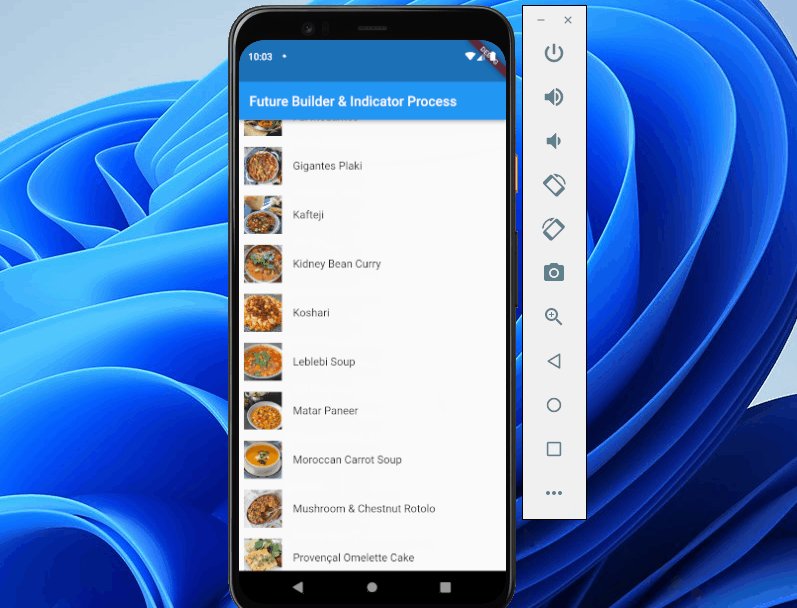
4. Semua step sudah kita lalui, saatnya melakukan uji coba. Silahkan jalankan emulator kalian dan jika berhasil maka tampilannya akan tampak seperti di bawah ini.

|
| Hasil Akhir |
Nah sekarang kalian sudah tahu kan apa itu future builder dan bagaimana cara menggunakannya. Jadi nanti gak usah bingung lagi membedakan future builder dan listview builder. Ok, kalian bisa melakukan improvisasi dengan mempelajari tutorial flutter saya di link berikut ini. #link
Ok, sekian tutorial kali ini tentang Cara Menggunakan Future Builder dan Progress Indicator Flutter. Semoga bermanfaat, jika ada kendala silahkan tanya langsung di kolom komentar atau tanya di fanspage sahretech. Sekian dan terima kasih.






No comments
Jangan lupa kasih komentar ya!. Karena komentar kalian membantu kami menyediakan informasi yang lebih baik
Tidak boleh menyertakan link atau promosi produk saat berkomentar. Komentar tidak akan ditampilkan. Hubungi 081271449921(WA) untuk dapat menyertakan link dan promosi