Firebase
Firebase adalah layanan penyimpanan/database milik google seperti mongoDB. Layanan ini sangat memudahkan pengembang aplikasi untuk mengembangkan aplikasi tanpa harus memikirkan tentang back-end dan infrastruktur server lainnya. Bagi kalian yang ingin terjun ke dunia mobile atau front-end programming, firebase bisa menjadi opsi untuk dipelajari, karena layanan ini setup-nya mudah dan cukup baik untuk mengembangkan aplikasi skala menengah ke atas.Sebelum artikel ini, saya sudah menulis beberapa artikel flutter yang keren-keren. Bisa kalian jadikan referensi untuk belajar. Jika kalian tertarik, bisa ikuti linknya di bawah ini:
| Baca Artikel Lain ✨ |
| 📰 1. Cara Paling Mudah Membuat Login Google di Flutter read more |
| 📰 2. CRUD Flutter + PHP + MySQL Part 2, Membuat Mobile App read more |
| 📰 3. Membuat Aplikasi CRUD dengan Flutter dan SQFlite read more |
Cara Membuat Aplikasi CRUD Flutter dan Firebase
1. Membuat Project flutter
Buatlah sebuah project baru di visual studio code dengan nama flutter_contact_firebase atau dengan nama bebas. Pada project kali ini, kita akan membuat aplikasi daftar kontak sederhana.2. Membuat Project di Firebase
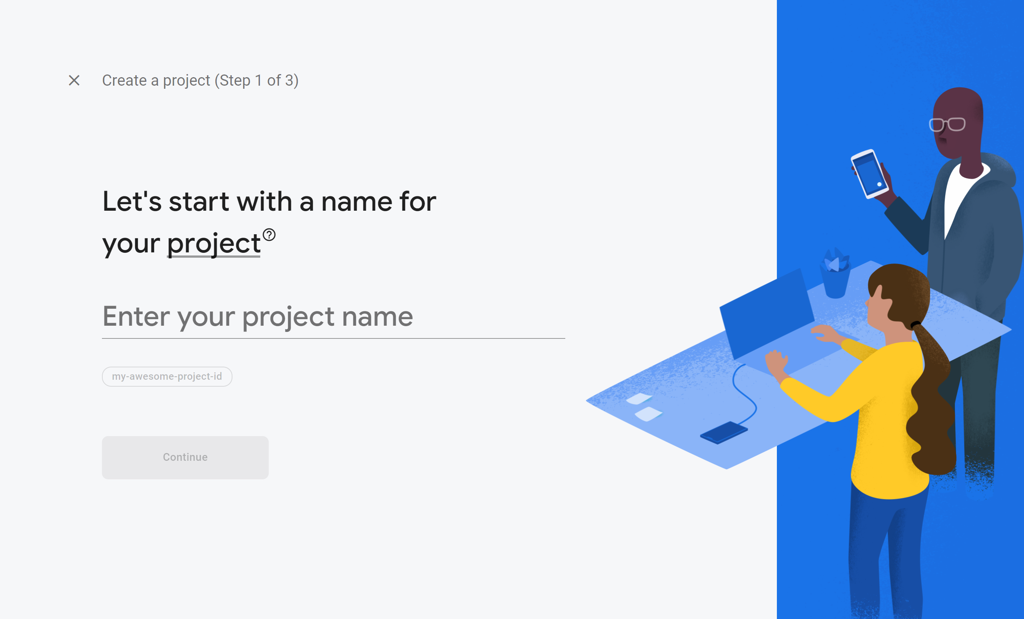
Buka firebase.com, lalu buat project baru. Klik add project → isi nama project → continue
→ enable/disable google analytics → klik create
project.
3. Menghubungkan Project Firebase ke Flutter
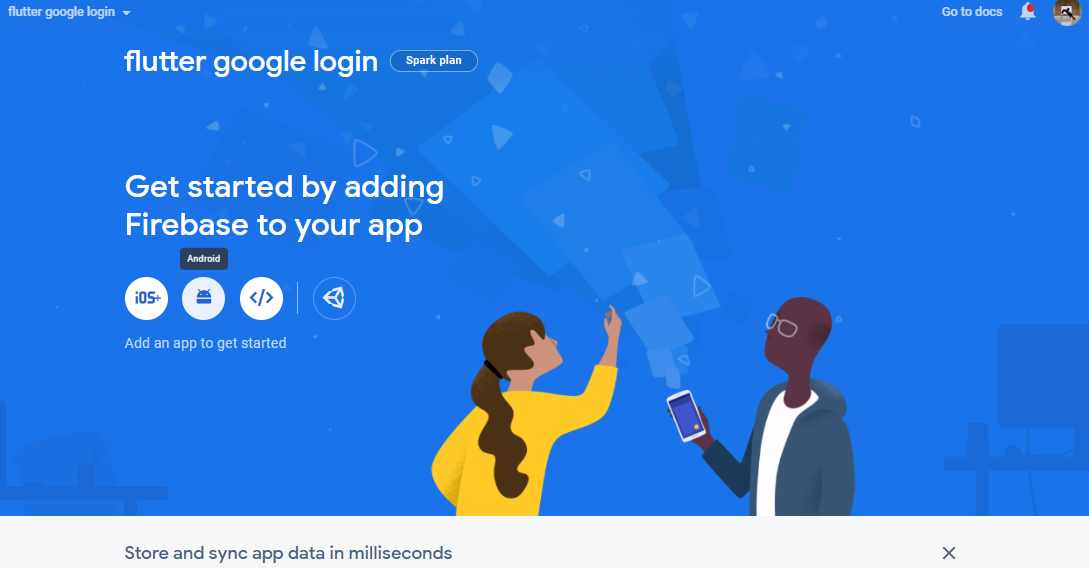
3.1 Masuk ke menu project overview(biasanya langsung di arahkan setelah membuat firebase project). Kemudian klik icon android.
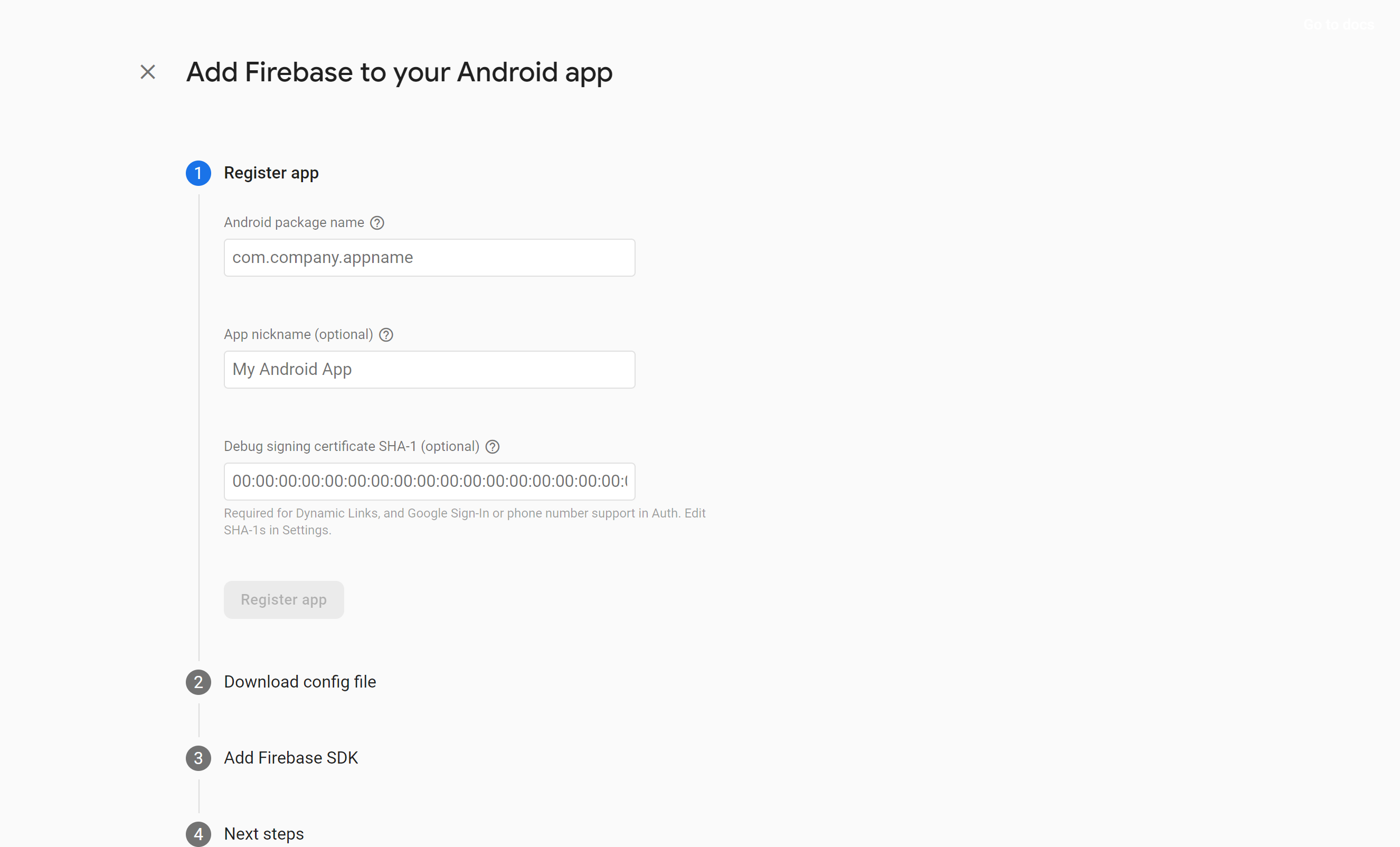
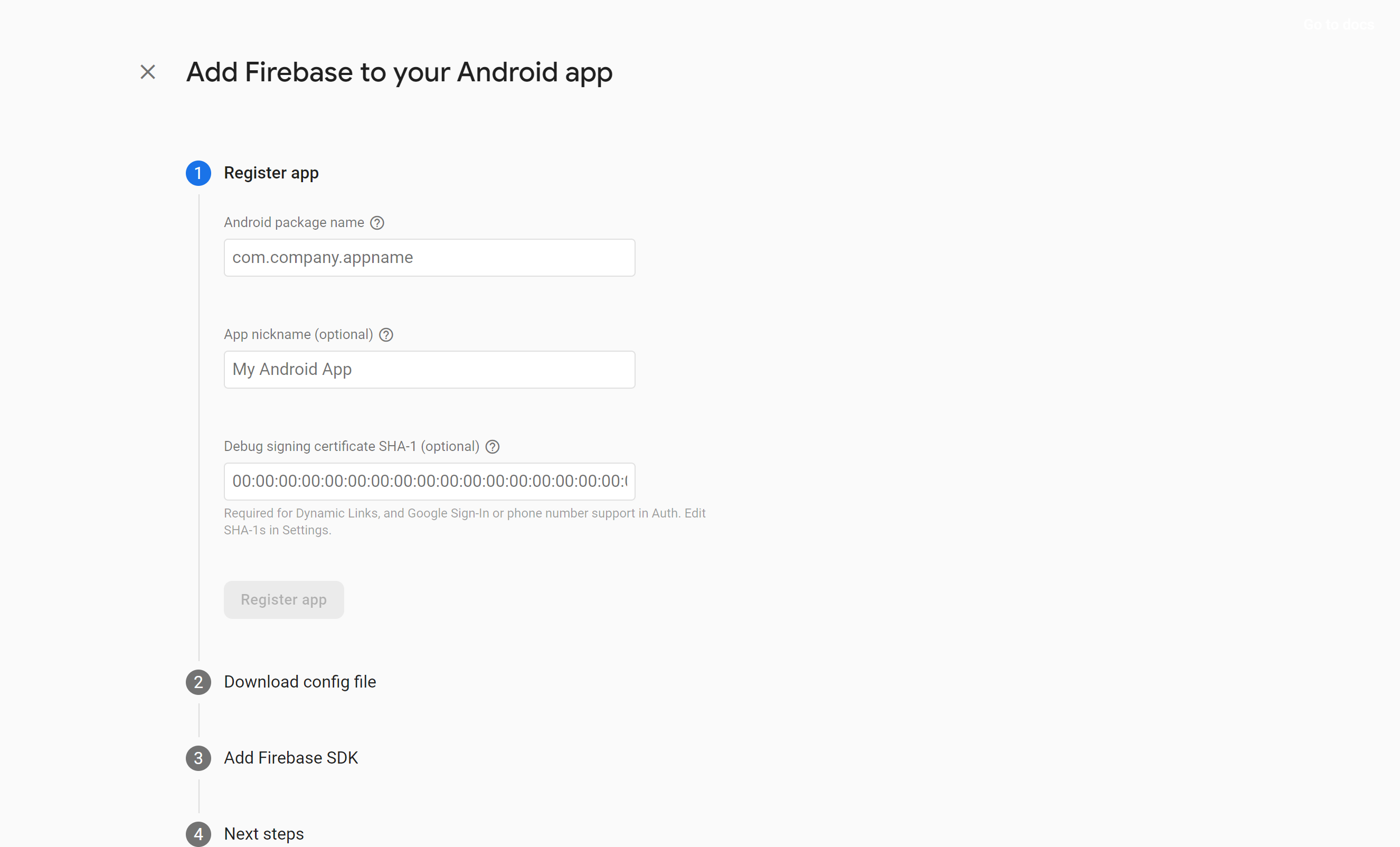
3.2 Selanjutnya kalian akan diarahkan ke form registrasi app seperti
gambar di bawah ini. Langkah pertama adalah menambahkan package name. Package
adalah applicationId, bisa kalian temukan di dalam folder
android/app/build.gradle. Nickname dan SHA-1 sementara tidak kita isi


3.3 Download google-service.json lalu pindahkan file yang telah
di download ke dalam folder android/app
3.4 Buka file android/build.gradle dan buka file android/app/build.gradle lalu tambahkan plugin yang diminta oleh firebase. Fokus dengan script yang belum, klik next → klik continue to console
3.4 Buka file android/build.gradle dan buka file android/app/build.gradle lalu tambahkan plugin yang diminta oleh firebase. Fokus dengan script yang belum, klik next → klik continue to console
 |
| Add Firebase SDK |
Jika kalian punya kendala tentang bagaimana membuat dan menghubungkan firebase ke flutter kalian bisa mengikuti tutorial di bawah ini. Atau bertannya langsung di kolom komentar di bawah ini atau bertanya langsung ke fanspage sahretech.
4. Mengunduh Package
Buka file pubspec.yaml, lalu tambahkan cloud_firestore: 2.3.0 dan firebase_core: 1.4.0 lalu save file untuk mengunduh package. Contohnya bisa kalian ikuti pada gambar di bawah ini.

|
| download package |
5. Halaman main.dart
Buka file main.dart di dalam folder lib. Lalu ganti isi di dalamnya dengan script yang ada di bawah ini. Halaman ini menjadi halaman utama pada aplikasi kita. Terdapat list, setiap list terdapat nama, nomor telpon, dan edit button. Lalu terdapat floating action button untuk menambah data.
// ignore_for_file: prefer_const_constructors, must_be_immutable, use_key_in_widget_constructors, prefer_const_literals_to_create_immutables, avoid_print, unnecessary_cast, prefer_is_empty
import 'package:cloud_firestore/cloud_firestore.dart';
import 'package:firebase_core/firebase_core.dart';
import 'package:flutter/material.dart';
import 'form.dart';
void main() async {
//do initialization to use firebase
WidgetsFlutterBinding.ensureInitialized();
await Firebase.initializeApp();
runApp(
MaterialApp(
//remove the debug banner
debugShowCheckedModeBanner: false,
title: "Flutter Contact Firebase",
home: MyApp()
)
);
}
class MyApp extends StatefulWidget {
@override
State<MyApp> createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
@override
Widget build(BuildContext context) {
//The entry point for accessing a [FirebaseFirestore].
FirebaseFirestore firebase = FirebaseFirestore.instance;
//get collection from firebase, collection is table in mysql
CollectionReference users = firebase.collection('users');
return Scaffold(
appBar: AppBar(
//make appbar with icon
title: Center(
child: Text("CONTACT APP"),
)
),
body: FutureBuilder<QuerySnapshot>(
//data to be retrieved in the future
future: users.get(),
builder: (_, snapshot) {
//show if there is data
if (snapshot.hasData) {
// we take the document and pass it to a variable
var alldata = snapshot.data!.docs;
//if there is data, make list
return alldata.length != 0 ? ListView.builder(
// displayed as much as the variable data alldata
itemCount: alldata.length,
//make custom item with list tile.
itemBuilder: (_, index) {
return ListTile(
leading: CircleAvatar(
//get first character of name
child: Text(alldata[index]['name'][0]),
),
title: Text(alldata[index]['name'], style: TextStyle(fontSize: 20)),
subtitle: Text(alldata[index]['phoneNumber'], style: TextStyle(fontSize: 16)),
trailing: IconButton(
onPressed: () {
Navigator.push(
context,
//pass data to edit form
MaterialPageRoute(builder: (context) => FormPage(id: snapshot.data!.docs[index].id,)),
);
},
icon: Icon(Icons.arrow_forward_rounded)),
);
}) : Center( child: Text('No Data', style: TextStyle(fontSize: 20),),);
} else {
return Center(child: Text("Loading...."));
}
},
),
floatingActionButton: FloatingActionButton(
onPressed: () {
Navigator.push(
context,
MaterialPageRoute(builder: (context) => FormPage()),
);
},
child: Icon(Icons.add),
),
);
}
}
6. Halaman form.dart
Buatlah sebuah file baru di dalam folder lib dengan nama form.dart. Copy script di bawah ini dan paste ke dalam file tersebut. File ini ditujukan untuk add dan edit data. Add dan edit data kita gabung karena struktur kodingannya tidak jauh berbeda.
// ignore_for_file: unnecessary_new, unused_field, prefer_const_constructors, prefer_const_literals_to_create_immutables, unused_local_variable, unused_import, use_key_in_widget_constructors, avoid_print, unused_element
import 'package:cloud_firestore/cloud_firestore.dart';
import 'package:flutter/material.dart';
import 'package:flutter/rendering.dart';
import 'package:firebase_core/firebase_core.dart';
import 'main.dart';
class FormPage extends StatefulWidget {
//constructor have one parameter, optional paramter
//if have id we will show data and run update method
//else run add data
const FormPage({this.id});
final String? id;
@override
State<FormPage> createState() => _FormPageState();
}
class _FormPageState extends State<FormPage> {
//set form key
final _formKey = GlobalKey<FormState>();
//set texteditingcontroller variable
var nameController = TextEditingController();
var phoneNumberController = TextEditingController();
var emailController = TextEditingController();
var addressController = TextEditingController();
//inisialize firebase instance
FirebaseFirestore firebase = FirebaseFirestore.instance;
CollectionReference? users;
void getData() async {
//get users collection from firebase
//collection is table in mysql
users = firebase.collection('users');
//if have id
if (widget.id != null) {
//get users data based on id document
var data = await users!.doc(widget.id).get();
//we get data.data()
//so that it can be accessed, we make as a map
var item = data.data() as Map<String, dynamic>;
//set state to fill data controller from data firebase
setState(() {
nameController = TextEditingController(text: item['name']);
phoneNumberController =
TextEditingController(text: item['phoneNumber']);
emailController = TextEditingController(text: item['email']);
addressController = TextEditingController(text: item['address']);
});
}
}
@override
void initState() {
// ignore: todo
// TODO: implement initState
getData();
super.initState();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("CONTACT FORM"),
actions: [
//if have data show delete button
widget.id != null
? IconButton(
onPressed: () {
//method to delete data based on id
users!.doc(widget.id).delete();
//back to main page
// '/' is home
Navigator.of(context).pushNamedAndRemoveUntil('/', (Route<dynamic> route) => false);
},
icon: Icon(Icons.delete))
: SizedBox()
],
),
//this form for add and edit data
//if have id passed from main, field will show data
body: Form(
key: _formKey,
child: ListView(padding: EdgeInsets.all(16.0), children: [
SizedBox(height: 10,),
CircleAvatar(
radius: 30,
child: Icon(Icons.person, size: 30,),
),
Text(
'Name',
style: TextStyle(
fontSize: 16,
color: Colors.grey[600],
fontWeight: FontWeight.bold,
),
),
SizedBox(height: 10),
TextFormField(
controller: nameController,
decoration: InputDecoration(
hintText: "Name",
border: OutlineInputBorder(
borderRadius: BorderRadius.circular(20),
),
fillColor: Colors.white,
filled: true),
validator: (value) {
if (value!.isEmpty) {
return 'Name is Required!';
}
return null;
},
),
SizedBox(height: 20),
Text(
'Phone Number',
style: TextStyle(
fontSize: 16,
color: Colors.grey[600],
fontWeight: FontWeight.bold,
),
),
SizedBox(height: 10),
TextFormField(
controller: phoneNumberController,
decoration: InputDecoration(
hintText: "Phone Number",
border: OutlineInputBorder(
borderRadius: BorderRadius.circular(20),
),
fillColor: Colors.white,
filled: true),
validator: (value) {
if (value!.isEmpty) {
return 'Phone Number is Required!';
}
return null;
},
),
SizedBox(height: 20),
Text(
'Email',
style: TextStyle(
fontSize: 16,
color: Colors.grey[600],
fontWeight: FontWeight.bold,
),
),
SizedBox(height: 10),
TextFormField(
controller: emailController,
decoration: InputDecoration(
hintText: "Email",
border: OutlineInputBorder(
borderRadius: BorderRadius.circular(20),
),
fillColor: Colors.white,
filled: true),
validator: (value) {
if (value!.isEmpty) {
return 'Email is Required!';
}
return null;
},
),
SizedBox(height: 20),
Text(
'Address',
style: TextStyle(
fontSize: 16,
color: Colors.grey[600],
fontWeight: FontWeight.bold,
),
),
SizedBox(height: 10),
TextFormField(
controller: addressController,
keyboardType: TextInputType.multiline,
minLines: 5,
maxLines: null,
decoration: InputDecoration(
hintText: "Address",
border: OutlineInputBorder(
borderRadius: BorderRadius.circular(20),
),
fillColor: Colors.white,
filled: true),
validator: (value) {
if (value!.isEmpty) {
return 'Address is Required!';
}
return null;
},
),
SizedBox(height: 20,),
ElevatedButton(
style: ElevatedButton.styleFrom(
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(20),
),
),
child: Padding(
padding: const EdgeInsets.symmetric(vertical: 15),
child: Text(
"Submit",
style: TextStyle(color: Colors.white),
),
),
onPressed: () {
if (_formKey.currentState!.validate()) {
//if id not null run add data to store data into firebase
//else update data based on id
if (widget.id == null) {
users!.add({
'name': nameController.text,
'phoneNumber': phoneNumberController.text,
'email': emailController.text,
'address': addressController.text
});
} else {
users!.doc(widget.id).update({
'name': nameController.text,
'phoneNumber': phoneNumberController.text,
'email': emailController.text,
'address': addressController.text
});
}
//snackbar notification
final snackBar = SnackBar(content: Text('Data saved successfully!'));
ScaffoldMessenger.of(context).showSnackBar(snackBar);
//back to main page
//home page => '/'
Navigator.of(context).pushNamedAndRemoveUntil('/', (Route<dynamic> route) => false);
}
},
)
]),
));
}
}
Jika semua step di atas
sudah kita lalui. Maka tiba saatnya kita melakukan uji coba aplikasinya. Buka
simulator kalian lalu jalankan. Jika berhasil maka tampilannya akan tampak
seperti gambar di bawah ini.
 |
| Data Berhasil Disimpan ke Firebase |
Nah, sekarang kalian sudah tahu caranya membuat aplikasi CRUD flutter dengan firebase. Kalian bisa melakukan improvisasi secara mandiri dengan membuat aplikasi dengan firebase yang lebih kompleks atau kalian bisa menambahkan google login auth, dsb.
Ok, sekian tutorial kali ini tentang CRUD flutter dan firebase. Semoga bermanfaat. Jika ada yang kurang dipahami silahkan berkomentar di bawah, atau kontak saya melalui fanspage sahretech. Sekian dan terima kasih.









No comments
Jangan lupa kasih komentar ya!. Karena komentar kalian membantu kami menyediakan informasi yang lebih baik
Tidak boleh menyertakan link atau promosi produk saat berkomentar. Komentar tidak akan ditampilkan. Hubungi 081271449921(WA) untuk dapat menyertakan link dan promosi