Google Sign In
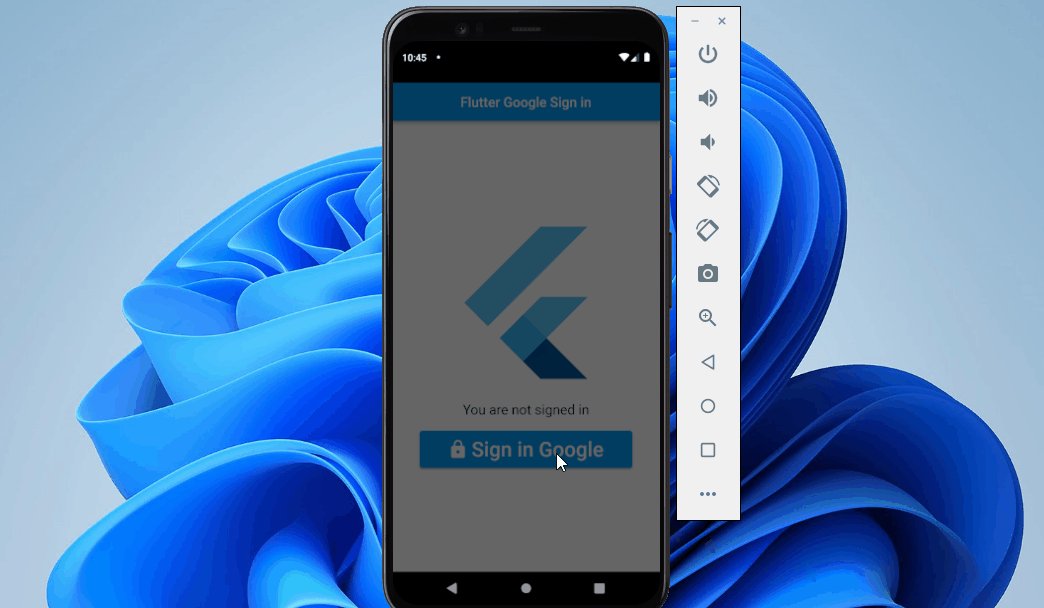
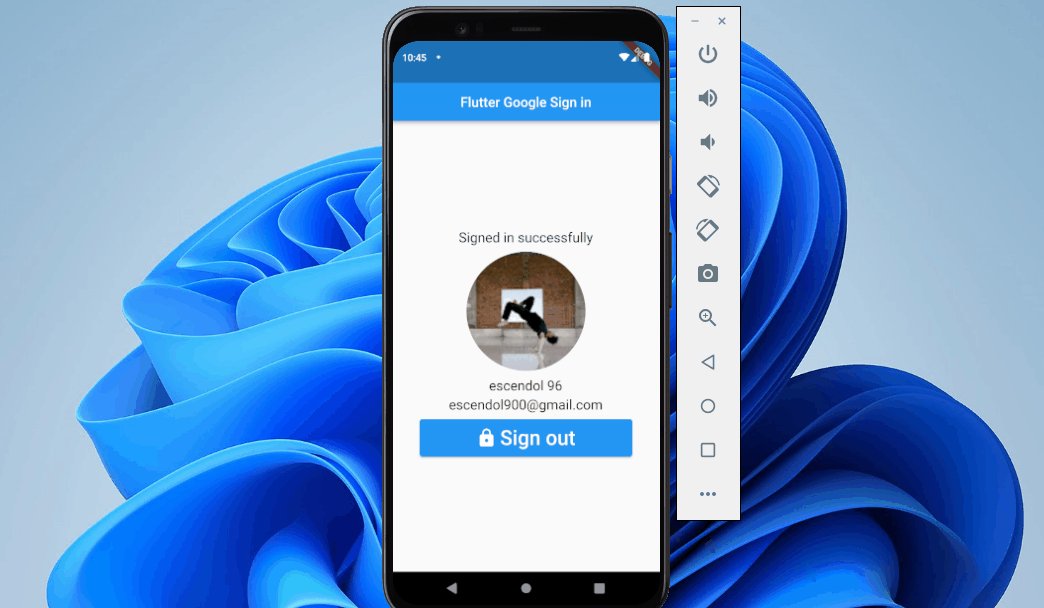
Flutter memiliki banyak library pendukung untuk membuat beragam aplikasi dengan fitur dinamis. Salah satu fitur yang cukup menarik untuk dipelajari adalah membuat fitur google sign in. Jujurly, fitur ini cukup mudah untuk diimplementasikan di flutter. Pada kesempatan kali ini kita cukup menggunakan satu buah file saja untuk membuat fitur ini berjalan, selebihnya kalian bisa melakukan improvisasi.Jadi kita akan membuat sebuah tampilan aplikasi sederhana, terdapat tombol di tengah, dan jika diklik maka akan menampilkan pop-up pilihan login dengan berbagai account google. Setelah salah satunya dipilih maka akan menampilkan data account seperti gambar, nama, dan email. Untuk melihat hasil akhirnya, kalian bisa scroll ke bagian paling bawah post ini.
Cara Membuat Login Google di Flutter
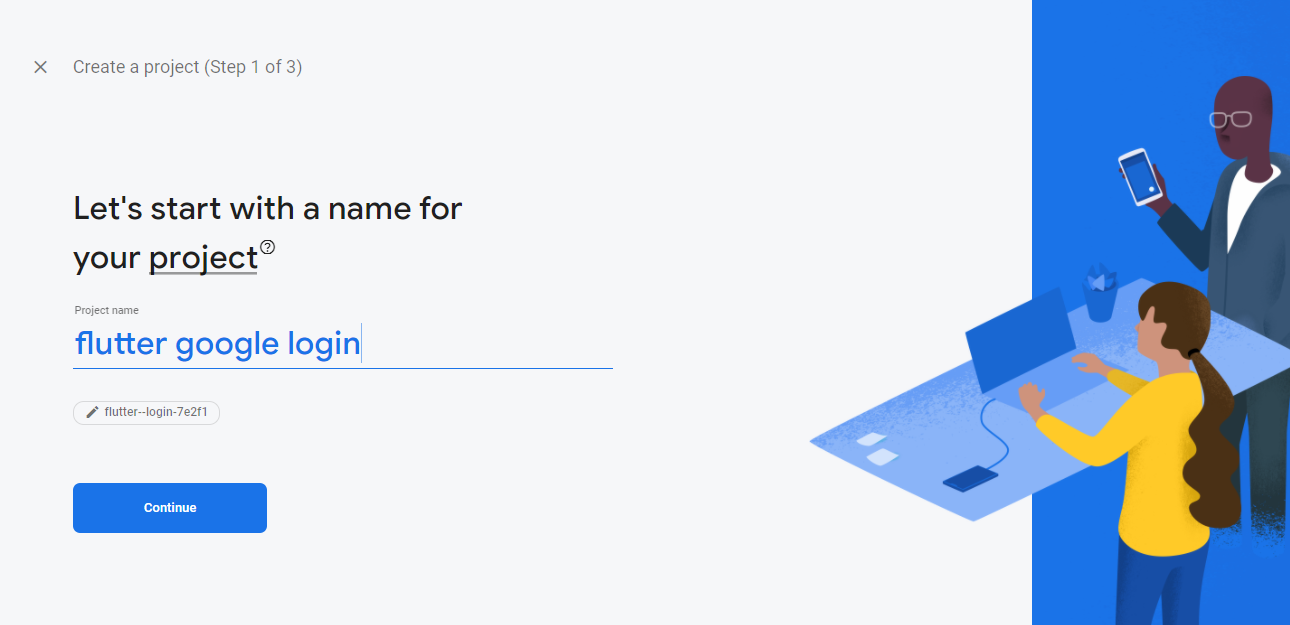
1. Pertama buatlah sebuah project flutter baru dengan nama bebas. Pada tutorial kali ini, saya menggunakan flutter versi null safety.2. Buat sebuah project baru di firebase, kunjungi firebase.com → login dengan akun google kalian jika belum login → click add project → isi nama project(bebas), klik continue → boleh enable/disable google analytics, lalu create project.

|
| Mengisi Nama Project |

|
| Unable/Disable Google Analytics |
3. Menambahkan Aplikasi Flutter ke Firebase
3.1 Untuk menambahkan atau menghubungkan project flutter kita ke
firebase, pertama masuk ke project overview(biasanya langsung di arahkan,
setelah membuat firebase project). Lalu klik icon android(biasanya
terletak diantara icon ios dan icon web).
3.3 untuk Menemukan kunci SHA-1, kalian bisa masuk ke dalam folder android. Lalu buka cmd dan ketik perintah .\gradlew SigInReport
3.4 Setelah registrasi app selesai, selanjutnya download file
google-service.json pada tahap selanjutnya. Lalu letakkan file di
dalam folder android/app lalu klik next.
3.5 Masuk ke file android/build.gradle dan masuk ke file
android/app/build.gradlew lalu tambahkan plugin yang diminta oleh
firebase. Klik next → lalu klik next lagi.
Untuk mempersingkat tutorial, saya tidak menyertakan secara detail cara
menghubungkan firebase dengan project flutter. Saya hanya memberikan cara
untuk mendapatkan applicationId dan kunci SHA-1 saja. Karena saya rasa,
caranya juga mudah dan sudah banyak dibahas oleh programmer lain. tapi jika
kalian kesulitan, silahkan langsung tanya di kolom komentar di bawah ini
atau tanya langsung di fanspage sahretech.
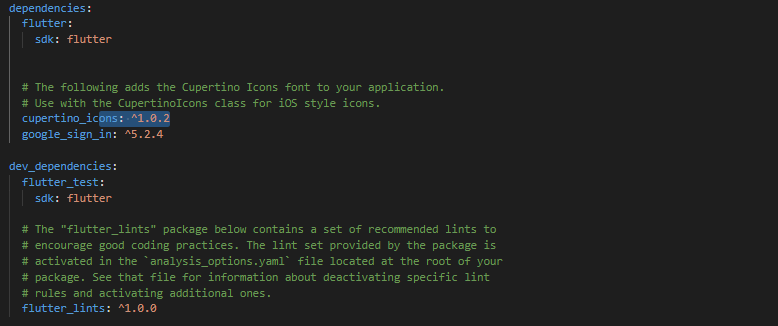
4. Buka file pubspec.yaml. Lalu tambahkan library google_sign_in: ^5.2.4 di bawah cupertion_icons lalu tekan ctrl + s untuk mengunduh library yang diperlukan.

|
| pubspec.yaml |
5. Buka file main.dart lalu ganti isinya dengan script di bawah ini
// ignore_for_file: prefer_const_constructors, avoid_print, unused_local_variable, prefer_const_literals_to_create_immutables, sized_box_for_whitespace
import 'package:flutter/material.dart';
import 'package:google_sign_in/google_sign_in.dart';
void main() {
runApp(const MaterialApp(
home: Home(),
));
}
// inisialize object GoogleSignIn
final GoogleSignIn _googleSignIn = GoogleSignIn();
class Home extends StatefulWidget {
const Home({Key? key}) : super(key: key);
@override
_HomeState createState() => _HomeState();
}
class _HomeState extends State<Home> {
// _currentUser as googlesigninaccount class type
GoogleSignInAccount? _currentUser;
// google signin method
Future<void> signIn() async {
try {
final auth = await _googleSignIn.signIn();
setState(() {
_currentUser = auth;
});
} catch (e) {
print('Error signing in $e');
}
}
//google signout method
void signOut() async {
final auth = await _googleSignIn.disconnect();
setState(() {
_currentUser = auth;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Center(child: Text('Flutter Google Sign in')),
),
body: Container(
alignment: Alignment.center,
child: _buildWidget(),
),
);
}
Widget _buildWidget() {
GoogleSignInAccount? user = _currentUser;
if (user != null) {
return Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text(
'Signed in successfully',
style: TextStyle(fontSize: 20),
),
SizedBox(height: 10,),
//make image with circle shape
Container(
width: 175,
height: 175,
child: ClipRRect(
borderRadius: BorderRadius.circular(200),
child: Image.network(
user.photoUrl!,
fit: BoxFit.cover,
)
),
),
SizedBox(
height: 10,
),
Text(
user.displayName!,
style: TextStyle(fontSize: 20),
),
SizedBox(
height: 5,
),
Text(
user.email,
style: TextStyle(fontSize: 20),
),
Padding(
padding: const EdgeInsets.symmetric(horizontal: 40, vertical: 10),
child: ElevatedButton(
onPressed: signOut,
child: Padding(
padding: const EdgeInsets.symmetric(vertical: 10),
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Icon(
Icons.lock,
size: 30,
),
SizedBox(
width: 5,
),
Text('Sign out', style: TextStyle(fontSize: 30))
],
),
)
),
),
],
);
} else {
return Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
FlutterLogo(
size: 250,
),
SizedBox(
height: 20,
),
Text(
'You are not signed in',
style: TextStyle(fontSize: 20),
),
SizedBox(
height: 10,
),
Padding(
padding: EdgeInsets.symmetric(horizontal: 40, vertical: 10),
child: ElevatedButton(
onPressed: signIn,
child: Padding(
padding: EdgeInsets.symmetric(vertical: 10),
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Icon(
Icons.lock,
size: 30,
),
SizedBox(
width: 5,
),
Text('Sign in Google', style: TextStyle(fontSize: 30))
],
),
)),
),
],
);
}
}
}
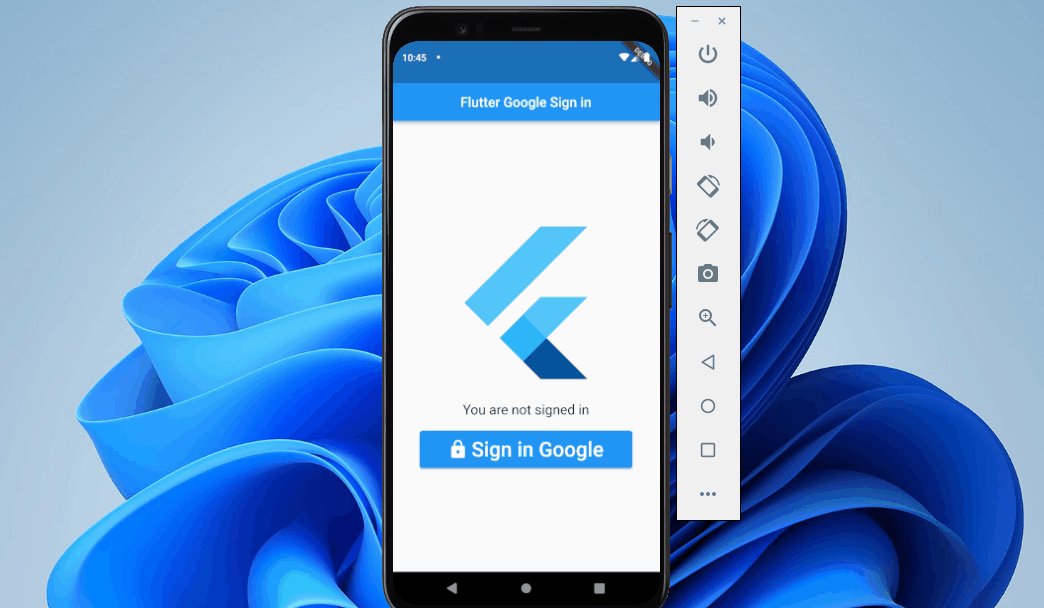
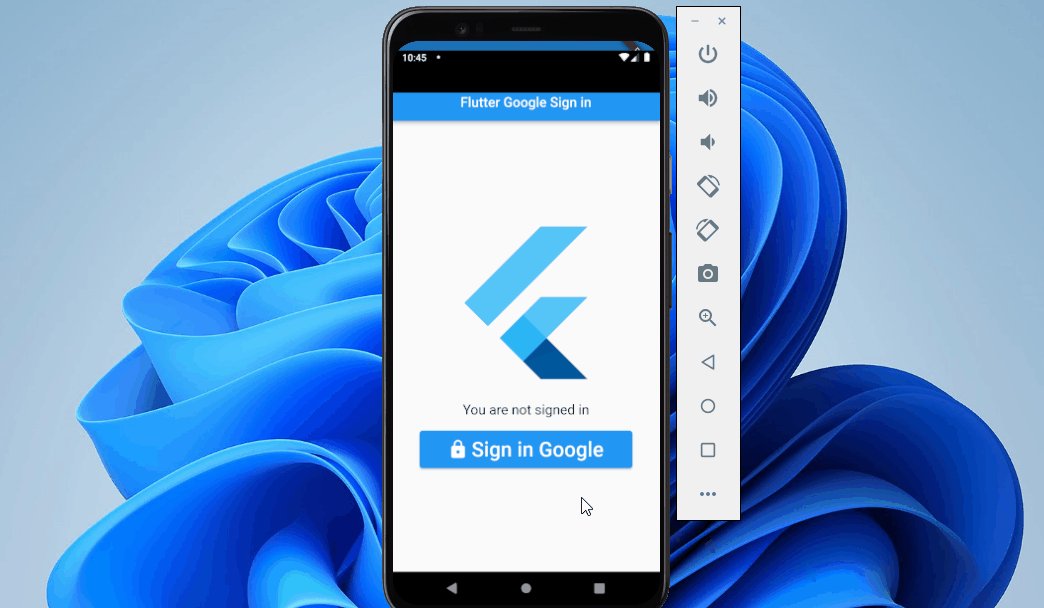
Ok, semua tahapan sudah kita kerjakan, sekarang saatnya kita melakukan uji coba. SIlahkan jalankan project dengan emulator kalian masing-masing!. Jika berhasil maka tampilannnya akan terlihat seperti gambar di bawah ini.

|
| Hasil Akhir |
Nah, sekarang kalian sudah mengerti bagaimana cara menggunakan google login dengan cara yang paling sederhana dan mudah. Saya kira, tutorial di atas hanya sulit pada bagian setup firebase dengan project flutternya saja, selebihnya sangat mudah untuk dikerjakan.
Next, kaian bisa melakukan improvisasi secara mandiri dengan memasukan data login ke dalam database. Kalian bisa menggunakan firebase jika kalian tidak memiliki banyak pengetahuan tentang back-end. Atau menghubungkannya dengan database MySQL dan PHP.
Sekian tutorial flutter kali ini tentang cara paling mudah membuat login google di flutter. Semoga bermanfaat, jika ada kesulitan silahkan konsultasikan masalah kalian di bawah ini, atau bertanya langsung di fanspage sahretech. Sekian dan terima kasih.








bang, saya sudah coba login tapi gk berpindah ke halaman "signed in successfully" tapi stuck dihalaman awal "you are not signed in". Ada link app ini di github gak? atau kalo boleh saya minta filenya. Lagi mulai belajar flutter bang :D
ReplyDeleteTerima kasih bang sudah mampir, saya gk upload k github. Dilihat errornya apa di debugging
Delete