P: Bro, gw bingung kok pas widget listview digabung dengan widget lain error atau kadang ada tulisan overlaod size ya?
J: Oh, itu mah gampang. Pertama lu harus bungkus dengan list dulu, terus baru lu tambahin deh listview lagi di dalamnya. Tapi inget harus nambahin shrinkWrap: True, dan physics: NeverScrollablePhysics() biar gak error, dan berjalan sesuai keinginan.
P: Oh, gimana?, gimana?.
J: Ok, coba lu ikutin caranya di bawah ini.Pada tutorial kali ini kita akan membuat layout flutter yang terdiri dari beberapa widget sekaligus. Widget ini diantaranya ada list view dan widget-widget lainnya seperti text. Untuk gambaran wireframenya bisa kalian lihat pada gambar di bawah ini.

|
| Struktur Widget Tree |
Cara Menggabungkan ListView dan Widget Lainnya di Flutter
1. Buatlah sebuah project baru, silahkan buka visual studio code kalian masing-masing. Lalu tekan tombol ctrl + shift + P bersamaan → pilih flutter new project → pilih folder bebas → beri nama project "latihan list_view_nested".
2. Buka file main.dart. Lalu ganti isi di dalamnya dengan script yang
ada di bawah ini. Untuk penjelasan, sudah saya jelaskan di dalam script dan di
dalam tabel penjelas. Jika masih kesulitan, silahkan tanya di kolom
komentar.
import 'package:flutter/material.dart';
void main() {
runApp(MaterialApp(
//menghilangkan label debug di kanan atas
debugShowCheckedModeBanner: false,
title: "Latihan List View",
home: MyApp(),
));
}
class MyApp extends StatefulWidget {
const MyApp({Key? key}) : super(key: key);
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
// membuat title app bar berada di tengah atas
title: Center(child: Text("News App")),
),
//bungkus semua widget di dengan listview terlebih dahulu
//widget di dalam listview seperti padding, singlechildscrollview, dan listview
body: ListView(
children: [
Padding(
padding: EdgeInsets.only(top: 20, left: 15),
child: Text("Headline News"),
),
//singlechildscrollview berfungsi untuk membuat widget dapat discroll
//fungsinya hampir sama dengan listview
SingleChildScrollView(
//untuk merubah arah scroll menjadi ke kanan
scrollDirection: Axis.horizontal,
child: Row(
children: [
Padding(
padding: const EdgeInsets.only(top: 15, left: 15),
child: Container(
width: 200,
height: 150,
decoration: BoxDecoration(
color: Colors.grey,
image: DecorationImage(
image: NetworkImage(
"https://cdn.pixabay.com/photo/2016/10/19/08/57/mountains-1752433__340.jpg"),
fit: BoxFit.cover)),
),
),
Padding(
padding: const EdgeInsets.only(top: 15, left: 15),
child: Container(
width: 200,
height: 150,
decoration: BoxDecoration(
color: Colors.grey,
image: DecorationImage(
image: NetworkImage(
"https://cdn.pixabay.com/photo/2016/08/27/14/38/mountains-1624284__340.jpg"),
fit: BoxFit.cover)),
),
),
],
),
),
Padding(
padding: const EdgeInsets.only(top: 15, left: 15),
child: Text("List All News"),
),
//membuat listview di dalam listview
//perhatikan beberapa properti di dalamnya untuk menghidnari error
ListView(
//Jika tidak menyetel properti shrinkWrap, ListView akan sebesar induknya.
//Jika menyetelnya ke true, maka besarnya akan menyesuaikan dengan ukuran content di dalamnya
shrinkWrap: true,
//membuat widget tidak dapat discroll sendiri
//scrolling mengikuti parent
physics: NeverScrollableScrollPhysics(),
children: [
ListTile(
leading: Container(
height: 50,
width: 50,
decoration: BoxDecoration(
color: Colors.grey,
image: DecorationImage(
image: NetworkImage("https://cdn.pixabay.com/photo/2016/11/23/18/29/cloudy-1854241__340.jpg"),
fit: BoxFit.cover)),
),
title: Text("judul pertama"),
subtitle: Text("deskripsi pertama"),
trailing: Icon(Icons.bookmark)
),
ListTile(
leading: Container(
height: 50,
width: 50,
decoration: BoxDecoration(
color: Colors.grey,
image: DecorationImage(
image: NetworkImage("https://cdn.pixabay.com/photo/2016/11/23/18/29/cloudy-1854241__340.jpg"),
fit: BoxFit.cover)),
),
title: Text("judul kedua"),
subtitle: Text("deskripsi kedua"),
trailing: Icon(Icons.bookmark)
)
],
),
],
),
);
}
}
Tabel Penjelas
| # | Syntax/Script | Keterangan |
| 1 | appBar: AppBar( title: Center( child: Text("News App") ), ), | Membuat app bar, dengan judul appbar berada di tengah |
| 2 | body: ListView(…..) | Untuk membuat berbagai widget yang dapat discroll, kita perlu menggunakan ListView() pada body: sebagai induk dari semua widget. |
| 3 | SingleChildScrollView(…..) | Widget ini memiliki fungsi yang sama dengan ListView(), yaitu untuk membuat widget di dalamnya dapat discroll. Perbedaan widget ini dengan listview builder adalah, widget ini hanya dapat menerima satu anak(child), sedangkan ListView dapat menerima banyak anak(children) |
| 4 | scrollDirection: Axis.horizontal, | Membuat widget dapat discroll ke samping |
| 5 | ShrinkWrap: true | ListView yang berada di dalam ListView, perlu ditambahkan properti ini. Properti ini berfungsi agar widget tidak sebesar parent. |
| 6 | physics: NeverScrollableScrollPhysics(), | Membuat widget tidak dapat discroll, scolling mengikuti parent |
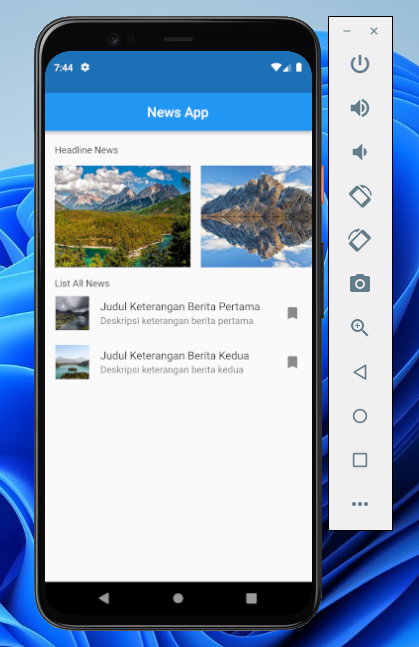
3. Ok, semua tahap sudah dikerjakan. Sekarang tinggal melakukan uji
coba. Jalankan emulator kesayangan kalian. Dan jika berhasil, maka hasilnya
akan tampak seperti gambar di bawah ini.

|
| Hasil Akhir |
Mantap!, sekarang kalian sudah mulai pro nih. Kalian sekarang sudah bisa membuat tampilannya yang sedikit rumit dengan berbagai widget yang bsia digunakan sesuai kebutuhan. Oh, ya. Saya juga sudah membahas beberapa artikel terkait dengan pemrograman flutter yang bisa kalian pelajari secara mandiri.
Sekian tutorial kita kali ini tentang cara menggabungkan listview dan widget
lainnya di flutter. Semoga bermanfaat. Jika ada kesulitan, silahkan tanya
langsung di kolom komentar di bawah post ini atau tanya langsung di fanspage
sahretech. Sekian, terima kasih dan sampai jumpa.






No comments
Jangan lupa kasih komentar ya!. Karena komentar kalian membantu kami menyediakan informasi yang lebih baik
Tidak boleh menyertakan link atau promosi produk saat berkomentar. Komentar tidak akan ditampilkan. Hubungi 081271449921(WA) untuk dapat menyertakan link dan promosi