Halo semuanya, kembali lagi di sahretech. Pada tutorial kali ini kita akan
belajar bagaimana cara menggunakan TabBar pada flutter dan bagaimana membuat
isi dari setiap Tabbar tersebut. Penasaran?, ayo ikuti totorialnya di bawah
ini.
TabBar adalah salah satu widget yang disediakan oleh flutter untuk membuat layout dengan model tab yang umumnya terdapat pada aplikasi android. Biasanya TabBar ditampilkan di bagian bawah appbar. Tabbar biasanya digunakan untuk menklasifikasikan atau mengkategorikan konten, hal ini tentu membuat user lebih cepat dalam menavigasi konten-konten yang berbeda melalui tab. Whatsapp adalah salah satu contoh aplikasi yang menggunakan TabBar, berisi tab camera, chat, status dan panggilan.

|
| Whatsapp UI |
Pada tutorial kali ini kita akan membuat layout sederhana dengan menggunakan
TabBar, setiap TabBar dan isinya akan kita custom agar kalian mendapatkan
pandangan tentang bagaimana cara membuat TaBar sesuai dengan kebutuhan.
Cara Membuat Custom TabBar di Flutter
1. Buatlah sebuah project flutter baru dengan menekan ctrl + shift + P secara bersamaan → flutter new project → pilih folder(bebas) → beri nama project "latihan_tab_bar".2. Buka main.dart, lalu ganti isinya dengan script yang ada di bawah ini. Penjelasan tentang script sudah saya sertakan di dalam script di bawah ini dan tabel penjelas.
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
//karena kita akan menggunakan tabbar maka perlu mengimplementasikan stateful bukan stateless
class MyApp extends StatefulWidget {
@override
State<MyApp> createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
@override
Widget build(BuildContext context) {
return MaterialApp(
//untuk mengahpus banner debug
debugShowCheckedModeBanner: false,
//untuk memberi warna hijau pada appbar
theme: ThemeData(
primarySwatch: Colors.green,
),
//untuk membuat tabcontroller pertama kita menggunakan defaultabcontroller
home: DefaultTabController(
//menentukan total tab
length: 5,
child: Scaffold(
appBar: AppBar(
// tambahkan tabbar di bawah bottom agar membuat tab bar di bawah title appbar
bottom: TabBar(
tabs: [
//membuat tabbar dengan text
Tab( text: "Flights"),
//membuat tabbar dengan icon
Tab(icon: Icon(Icons.train)),
//membuat tabbar dengan text dan icon
Tab(text: "Hotels", icon: Icon(Icons.hotel),),
Tab(text: "Foods"),
Tab(text: "Parks"),
],
//jika tab bar terlalu panjang dapat discroll ke samping
isScrollable: true,
//menentukan padding label sehingga memberikan jarak kiri dan kanan sebesar 30
labelPadding: EdgeInsets.only(left: 30, right: 30),
//jika label tidak diselect maka akan diberi warna kuning
unselectedLabelColor: Colors.yellow,
),
title: Text('Flutter TabBar'),
),
//gunakanm tabbarview untuk membuat isi dari setiap tab
//pastikan jumlah tab dan jumlah isi sama agar tidak terjadi error
//kalian boleh mengisi tabbarview secara custom
body: TabBarView(
children: [
Center(
child: Text("Flights"),
),
Center(
child: Text("Trains"),
),
Center(
child: Text("Hotels"),
),
Center(
child: Text("Foods"),
),
Center(
child: Text("Parks"),
),
],
),
),
),
);
}
}
Tabel Penjelas
| # | Syntax/Script | Keterangan |
| 1 |
theme: ThemeData( primarySwatch: Colors.green, ), |
Digunakan untuk memberi background warna hijau di appbar |
| 2 | DefaultTabController(…..) | untuk membuat tabcontroller pertama kita menggunakan defaultabcontroller |
| 3 | length: 5 | Total tab |
| 4 | bottom: TabBar(…..) | Menambahkan tabbar di bawah bottom agar membuat tab bar di bawah title appbar |
| 5 |
tabs: [ Tab( text: "Flights"), ….. ] |
Membuat tab |
| 6 | isScrollable: true, | jika tab bar terlalu panjang dapat discroll ke samping |
| 7 |
labelPadding: EdgeInsets.only( left: 30, right: 30 ), |
menentukan padding label sehingga memberikan jarak kiri dan kanan sebesar 30 |
| 8 | unselectedLabelColor: Colors.yellow, | jika label tidak diselect maka akan diberi warna kuning |
| 9 | TabBarView( children: [ ….. ] ) |
Membuat isi dari setiap tabbar, kalian bisa melakukan kustomisasi dengan berbagai widget yang ada. |
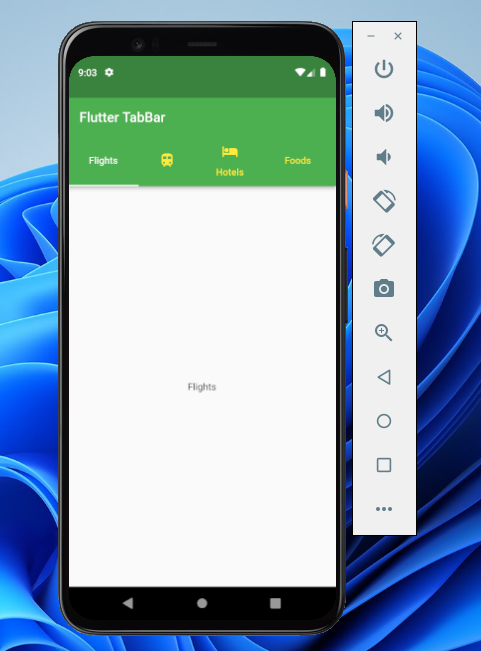
3. Selanjutnya tinggal kalian jalankan project ini. Hasilnya akan
tampak seperti gambar di bawah ini.

|
| Tampilan Akhir |
Mantap!, sekarang kalian sudah bisa membuat custom TabBar sesuai dengan kebutuhan aplikasi yang kalian buat. Kalian tinggal memberikan kustomisasai pada isi setiap TabBar dengan menggunakan listview atau widget apapun.
Ok sekian tutorial singkat kita kali ini tentang cara mudah membuat custom tab bar di flutter. Semoga bermanfaat, jika ada yang membingungkan silahkan tanya langsung di kolom komentar di bawah ini atau tanya langsung di fanspage sahretech. Sekian dan sampai jumpa.






No comments
Jangan lupa kasih komentar ya!. Karena komentar kalian membantu kami menyediakan informasi yang lebih baik
Tidak boleh menyertakan link atau promosi produk saat berkomentar. Komentar tidak akan ditampilkan. Hubungi 081271449921(WA) untuk dapat menyertakan link dan promosi