Tentang Project
Project latihan yang akan kita buat kali ini adalah CRUD list data nama-nama orang dengan menggunakan vue js, axios, bootstrap, php dan mysql. Axios digunakan untuk mengambil dan mengirim data ke database dengan teknik ajax, dan bootstrap digunakan untuk mempercantik tampilan. Kita juga akan menggunakan modal untuk menampilkan form tambah dan edit. Di tutorial ini kita hanya butuh 1 buah halaman tampilan dan 1 buah halaman proses saja.Cara Menampilkan Data dengan Vue, PHP, dan Mysql
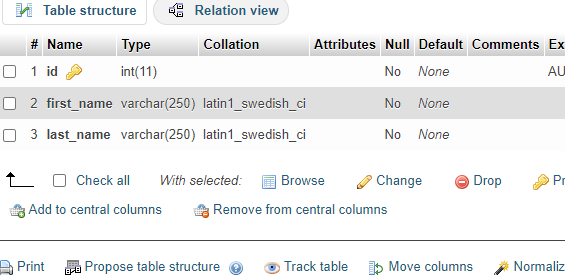
1. Buatlah sebuah database baru dengan nama latihan di dalam phpmyadmin. Lalu buat sebuah tabel baru di dalamnya dengan nama tbl_sample dengan mengikuti struktur seperti gambar di bawah ini. Jangan lupa juga untuk menambahkan beberapa data ke dalam tabel tersebut.

|
| Struktur Tabel |
2. Buatlah sebuah folder baru dengan nama
latihan-crud-vue-php di dalam folder htdocs. Kemudian buat
sebuah file index.html di dalamnya. Copy dan paste script di bawah ini
3. Buatlah sebuah file baru dengan nama action.php di dalam
folder latihan-crud-vue-php lalu copy script di bawah ini.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link
href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous"/>
</head>
<body>
<!-- semua komponen yang ada di dalam id="crudApp" adalah vue -->
<div class="container mt-4" id="crudApp">
<h2 class="alert alert-success text-center">
Latihan CRUD dengan menggunakan Vue Js dan MySQL
</h2>
<div class="card">
<div class="card-header">
<!-- tombol ini jika diklik maka akan menampilkan modal -->
<button class="btn btn-sm btn-success" data-bs-toggle="modal" data-bs-target="#modaltambah">Tambah Data</button>
</div>
<div class="card-body">
<!-- table-striped untuk membuat tabel dengan model belang -->
<table class="table table-striped">
<thead>
<!-- bg-dark untuk membuat latar belakang warna hitam -->
<tr class="bg-dark text-white">
<th>No</th>
<th>Nama Depan</th>
<th>Nama Belakang</th>
<th>Edit</th>
<th>Hapus</th>
</tr>
</thead>
<tbody>
<!-- v-for digunakan untuk melakukan looping, seperti foreach pada php -->
<!-- allData adalah variabel yang berisi data dari database,
bagaimana allData bisa menampung data bisa kalian lihat pada script fetchAllData di bagian bawah -->
<tr v-for="(item, index) in allData" :key="index">
<td>{{ index+1 }}</td>
<td>{{ item.first_name }}</td>
<td>{{ item.last_name }}</td>
<td>
<button class="btn btn-sm btn-success">Edit</button>
</td>
<td>
<button class="btn btn-sm btn-danger">Hapus</button>
</td>
</tr>
</tbody>
</table>
</div>
</div>
<!-- di bawah ini adalah modal tambah -->
<!-- di bawah ini adalah modal edit -->
</div>
<script
src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<script src="https://code.jquery.com/jquery-3.5.1.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script>
// inisialisasi vue
var app = new Vue({
el: "#crudApp",
data: {
allData: "",
first_name: "",
last_name: "",
id: "",
},
methods: {
//metode untuk menampilkan data
fetchAllData: function () {
axios
.post("action.php", {
action: "fetchall",
})
.then(function (response) {
// respon adalah data yang berhasil diambil dari database
// respon.data adalah data yang dimasukan ke dalam variabel allData
// allData akan dilooping di tabel nantinya
app.allData = response.data;
});
},
},
// semua yang ada di dalam creadted akan dijalankan saat pertama kali document dimuat
created: function(){
this.fetchAllData()
}
});
</script>
</body>
</html>
<?php
//koneksi ke database dnegan PDO
$connect = new PDO("mysql:host=localhost;dbname=latihan", "root", "");
$received_data = json_decode(file_get_contents("php://input"));
//membuat variabel data
//variabel ini akan digunakan untuk menampung data dari database nantinya
$data = array();
//script untuk menampilkan semua data
if($received_data->action == 'fetchall')
{
//perintah untuk mengambil data dari database
$query = "SELECT * FROM tbl_sample ORDER BY id DESC";
$statement = $connect->prepare($query);
$statement->execute();
//melakukan perulangan dan memasukan tiap data ke dalam variabel data
while($row = $statement->fetch(PDO::FETCH_ASSOC)){
$data[] = $row;
}
//menampilkan data dalam bentuk json
echo json_encode($data);
}
?>
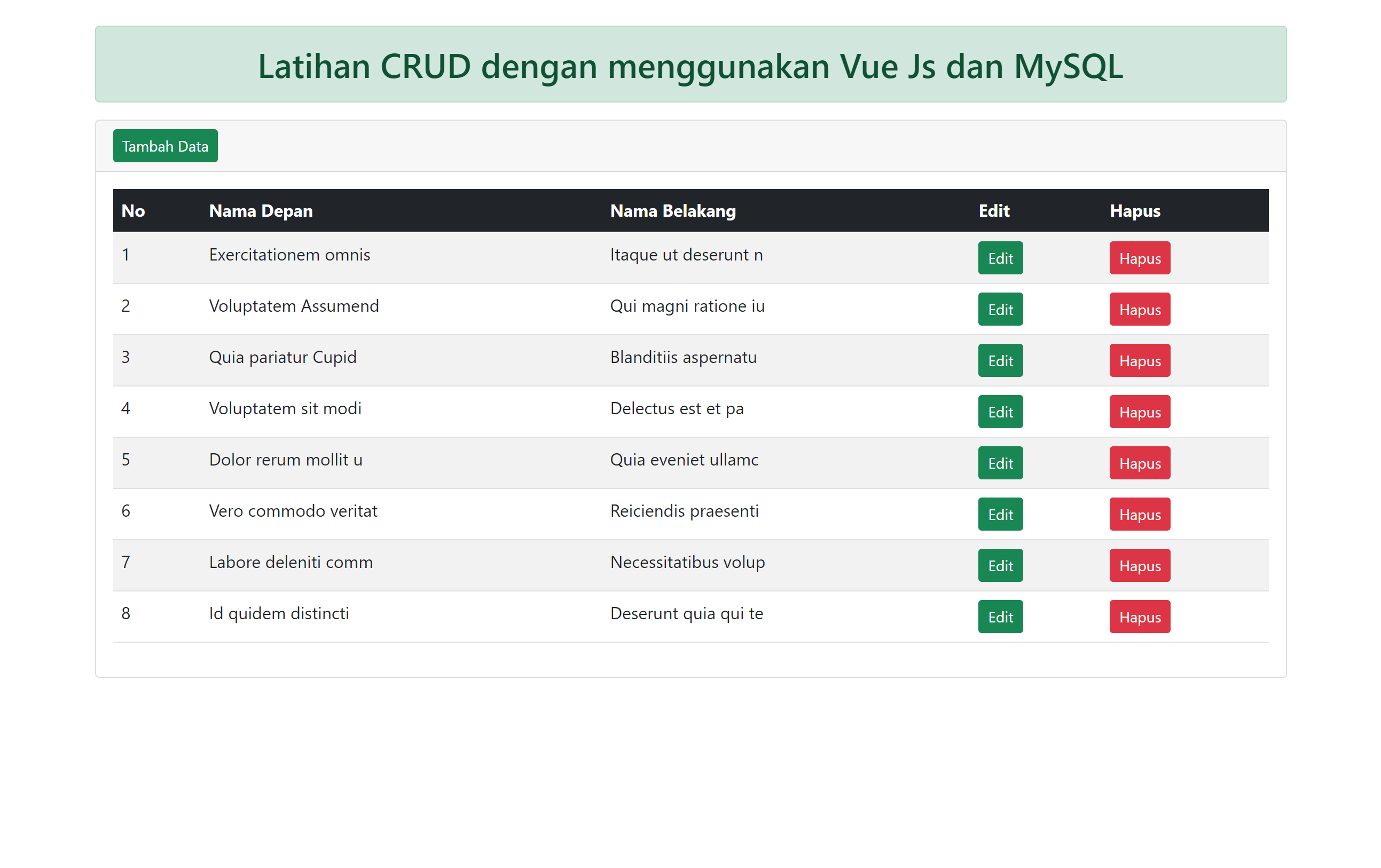
4. Jalankan project di browser dengan mengakses
localhost/latihan-crud-vue-php. Jika berhasil maka tampilannya akan
tampak seperti gambar di bawah ini.

|
| Hasil Akhir |
Ok sekian tutorial kita kali ini CRUD Vue dan PHP Part 1: Menampilkan Data
dari MySQL. Semoga bermanfaat. Jika ada yang ingin ditanyakan silahkan tanya
langsung di kolom komentar di bawah ini atau tanya langsung di fanspage
sahretech. Sekian dan Sampai Jumpa
2. CRUD Vue dan PHP part 2: Menyimpan Data ke MySQL
3. CRUD Vue dan PHP part 3: Update Data ke MySQL
4. CRUD Vue dan PHP part 4: Hapus Data di MySQL
Tutorial CRUD Vue dan PHP
1. CRUD Vue dan PHP part 1: Menampilkan Data dari MySQL2. CRUD Vue dan PHP part 2: Menyimpan Data ke MySQL
3. CRUD Vue dan PHP part 3: Update Data ke MySQL
4. CRUD Vue dan PHP part 4: Hapus Data di MySQL






bang kok ga bisa di klik link edit atau hapus, padahal saya udah copy semua codenya
ReplyDeletecheck di inspect om
ReplyDelete