Edit Table adalah tabel yang data-data di dalamnya bisa langsung kita edit. Jadi tidak perlu membuat halaman baru khusus untuk mengedit data. Fitur ini lebih praktis dan memudahkan user tentunya. Jika kalian sedang mencari tutorial edit table, tutorial ini adalah tutorial yang sangat tepat.
Jadi pada tutorial kali ini saya akan menggunakan framework laravel versi 8. Tapi jangan kahwatir, kalian tetap dapat menggunakan laravel versi 7 atau 6, karena semua scriptnya sama dan dapat diterapkan. Untuk melihat hasil akhirnya, silahkan scroll ke bagian paling bawah artikel ini. Disana terdapat gambar gif preview hasil akhir tutorial ini.
Cara Membuat Edit Table di Laravel
Sebelum kita mulai tutorial kali ini, saya asumsikan kalian semua sudah menginstall laravel terlebih dahulu. Tapi jika belum, silahkan ikuti tutorialnya di link berikut ini. https://www.duniailkom.com/tutorial-belajar-laravel-cara-menginstall-laravel/1. Buatlah sebuah database baru dengan nama laravel di dalam phpmyadmin. Selanjutnya setting dan koneksikan database yang kita buat dengan project laravel. Silahkan buka file .env. Silahkan samakan setting database kalian masing-masing
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=laravel
DB_USERNAME=root
DB_PASSWORD=
2. Selanjutnya jalankan perintah di bawah ini untuk membuat tabel baru secara otomatis ke dalam database laravel.
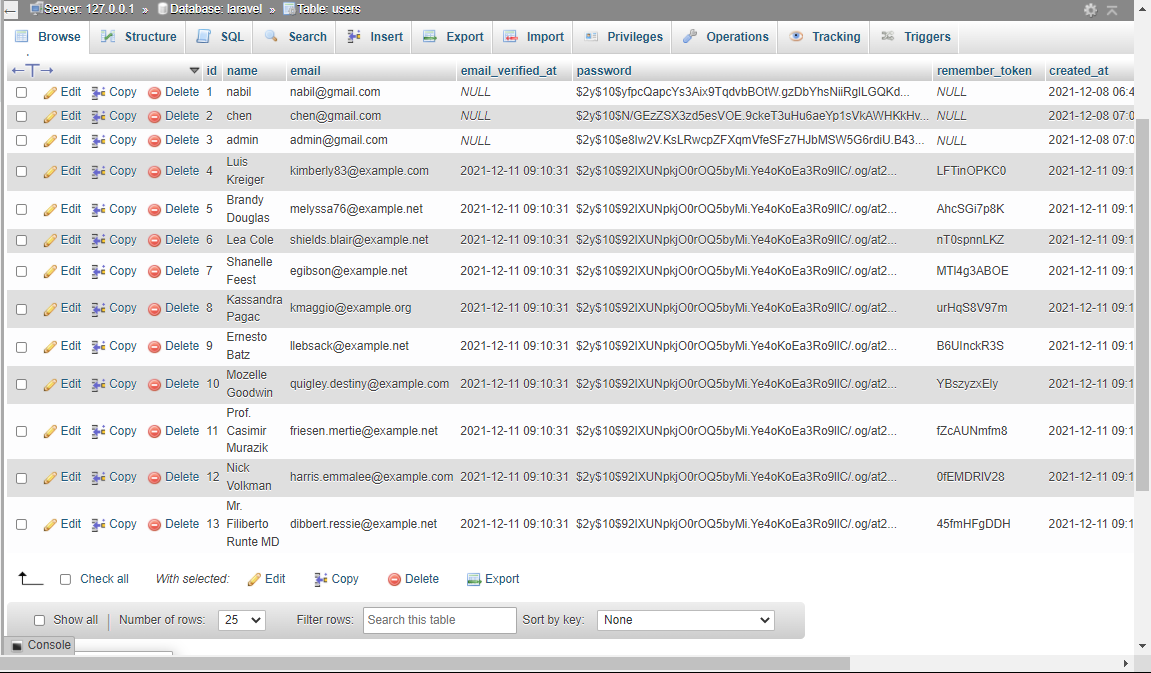
Jika perintah di atas berhasil dijalankan, maka tabel user di dalam database laravel akan otomatis dibuat seperti gambar di bawah ini.

|
| Tabel User |
3. Jalankan perintah di bawah ini secara bergantian, perintah di bawah ini digunakan untuk membuat data dummy ke dalam tabel user secara otomatis.
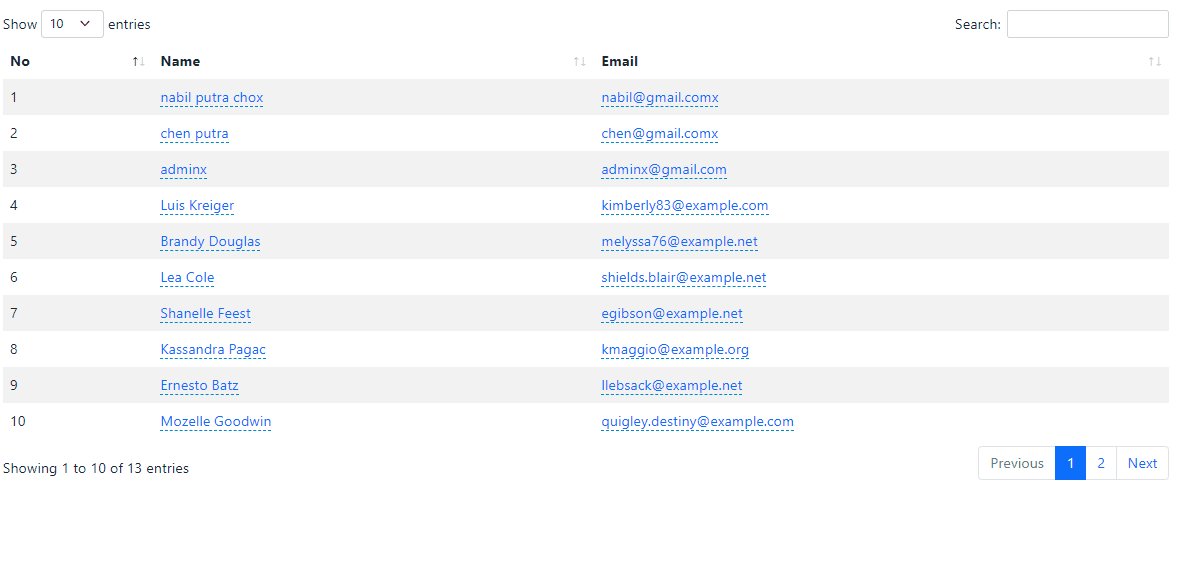
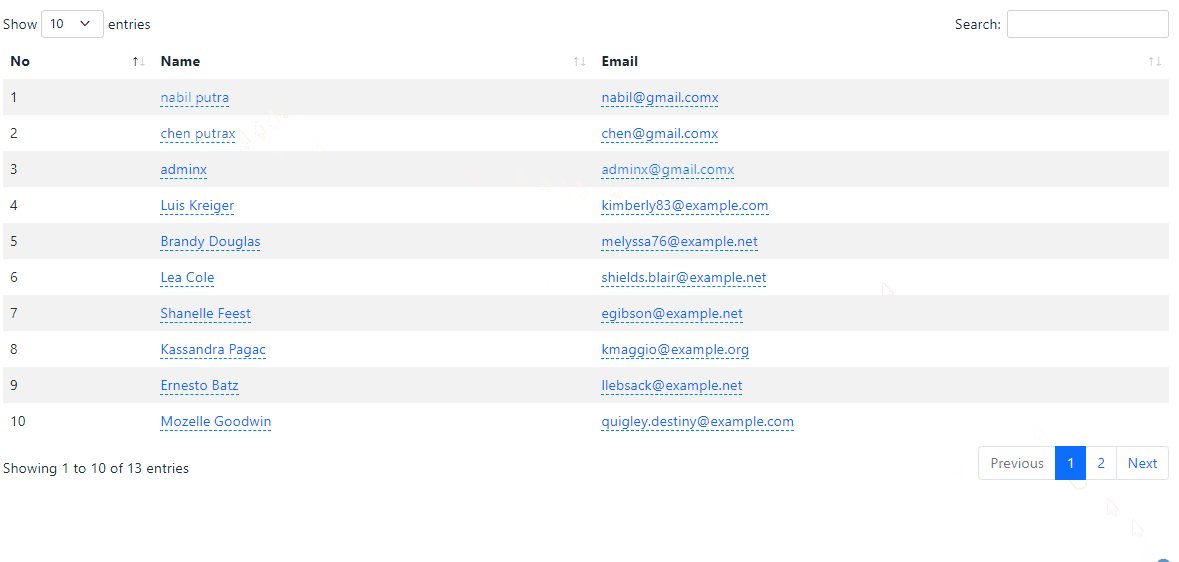
Jika perintah di atas berhasil dijalankan, maka 10 data baru di dalam tabel user akan dibuat(created) seperti gambar di bawah ini

|
| Data Dummy |
4. Buka routes/web.php lalu tambah script di bawah ini.
Route::get('users', 'App\Http\Controllers\UserController@index')->name('users.index');
Route::post('users', 'App\Http\Controllers\UserController@update')->name('users.update');
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\User;
class UserController extends Controller
{
/**
* Display a listing of the resource.
*
* @return \Illuminate\Http\Response
*/
public function index(Request $request)
{
$users = User::all();
return view('users', compact('users'));
}
public function update(Request $request)
{
if ($request->ajax()) {
User::find($request->pk)
->update([
$request->name => $request->value
]);
return response()->json(['success' => true]);
}
}
}
<!DOCTYPE html>
<html>
<head>
<meta name="csrf-token" content="{{ csrf_token() }}">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet">
<link
rel="stylesheet"
type="text/css"
href="https://cdn.datatables.net/1.11.3/css/dataTables.bootstrap5.min.css"
/>
<link href="//cdnjs.cloudflare.com/ajax/libs/x-editable/1.5.0/jquery-editable/css/jquery-editable.css" rel="stylesheet"/>
</head>
<body>
<div class="container mt-4">
<table id="example" class="table table-borderless table-striped">
<thead>
<tr>
<th>No</th>
<th>Name</th>
<th>Email</th>
</tr>
</thead>
<tbody>
@foreach($users as $user)
<tr>
<td>{{ $user->id }}</td>
<td>
<a href="" class="update" data-name="name" data-type="text" data-pk="{{ $user->id }}" data-title="Enter name">{{ $user->name }}</a>
</td>
<td>
<a href="" class="update" data-name="email" data-type="text" data-pk="{{ $user->id }}" data-title="Enter email">{{ $user->email }}</a>
</td>
</tr>
@endforeach
</tbody>
</table>
</div>
</body>
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script src="https://cdn.datatables.net/1.11.3/js/jquery.dataTables.js"></script>
<script src="https://cdn.datatables.net/1.11.3/js/dataTables.bootstrap5.min.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/x-editable/1.5.0/jquery-editable/js/jquery-editable-poshytip.min.js"></script>
<script>$.fn.poshytip={defaults:null}</script>
<script type="text/javascript">
//datatable
$(document).ready(function () {
$("#example").DataTable({});
});
</script>
<script type="text/javascript">
$.fn.editable.defaults.mode = 'inline';
$.ajaxSetup({
headers: {
'X-CSRF-TOKEN': '{{csrf_token()}}'
}
});
$('.update').editable({
url: "{{ route('users.update') }}",
type: 'text',
});
</script>
</html>
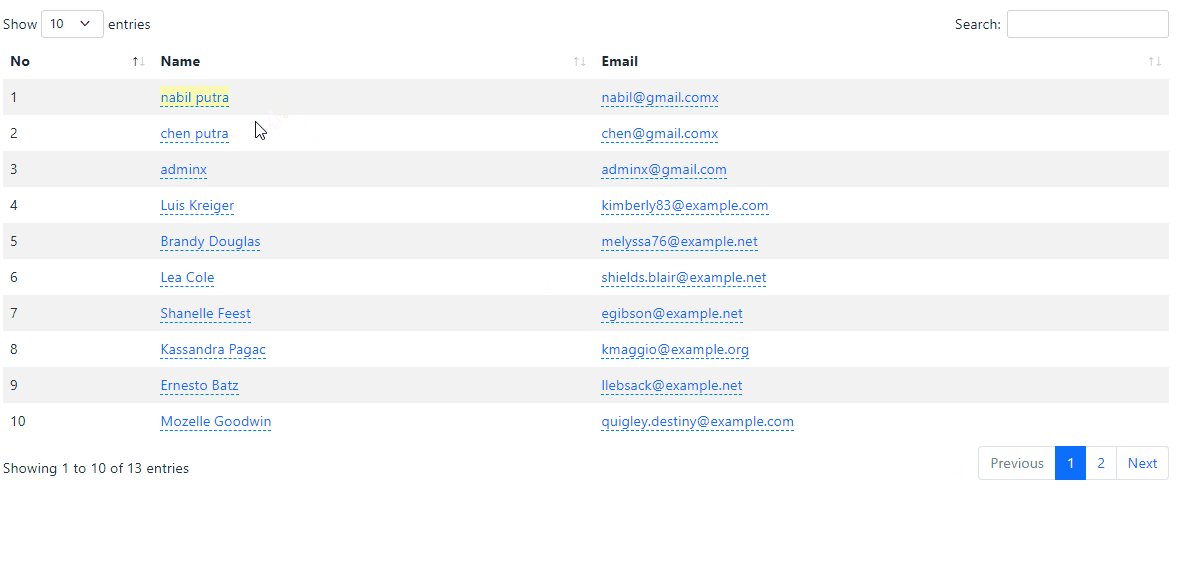
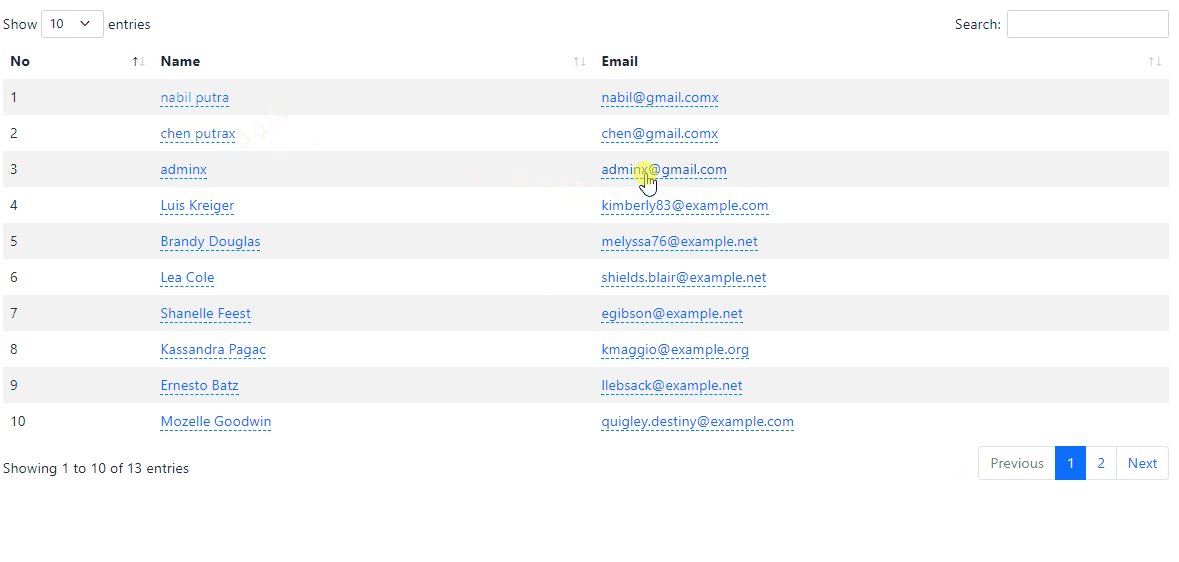
 |
| Hasil Akhir |






No comments
Jangan lupa kasih komentar ya!. Karena komentar kalian membantu kami menyediakan informasi yang lebih baik
Tidak boleh menyertakan link atau promosi produk saat berkomentar. Komentar tidak akan ditampilkan. Hubungi 081271449921(WA) untuk dapat menyertakan link dan promosi