Halo semuanya, kembali lagi di sahretech. Baiklah pada kesempatan kali ini saya akan berbagi tutorial cara membuat export data ke csv, pdf, dan excel dari datatable mudah dan cepat. Bagaimana caranya?, ayo ikuti tutorialnya di bawah ini.
Banyak cara yang bisa kita terapkan untuk membuat export data dari database ke berbagai file ekstensi. Bisa menggunakan library, atau ngoding lansung tanpa library. Itu semua tergantung kebutuhan aplikasi yang kalian buat.
Jika kalian biasa menggunakan datatable, sejatinya datatable memberikan fitur export data ke beberapa file ekstensi tanpa menggunakan library tambahan yang ribet untuk digunakan. Ada 5 format data yang bisa kalian gunakan untuk mendapatkan data yang ditampilkan pada datatable, diantaranya ada copy, csv, pdf, excel, dan print.
Fitur-fitur ini bisa kalian dapatkan dengan mudah, hanya dengan menambahkan beberapa source file dan beberapa baris script saja pada datatablenya. Dengan hadirnya fitur ini, export data ke berbagai format jadi lebih mudah dan cepat, ketimbang kalian harus membuat script untuk excel, script untuk pdf, dan script file export lainnya yang dibuat secara terpisah.
| Baca Artikel Lain ✨ |
| 📰 1. Cara Cepat Membuat Back-end Restful API Tanpa Coding dengan Typicode Json Server read more |
| 📰 2. Cara Menggunakan Library Datatable Serverside di Laravel Moodle read more |
| 📰 3. Cara Membuat Import Data Excel ke Database Mysql dengan php read more |
| 📰 4. Cara Membuat Peta Digital dengan Leafletjs, Alternatif Peta Digital tanpa Google Maps API read more |
Membuat Export pada Datatable

|
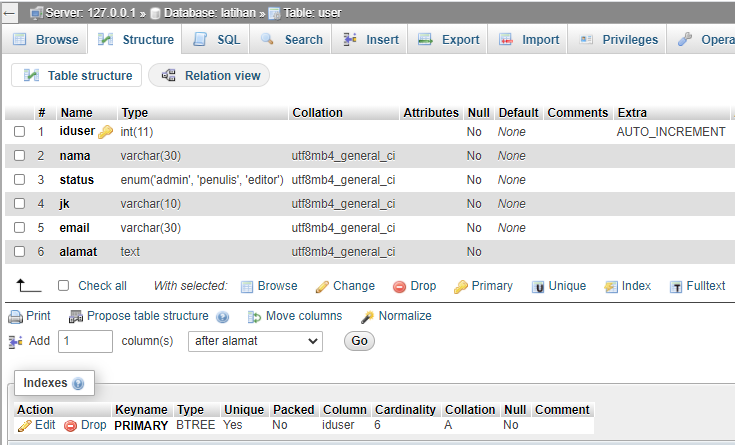
| Struktur tabel user |
<!DOCTYPE html>
<html lang="en">
<head>
<!-- datatable style -->
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/1.10.20/css/jquery.dataTables.css">
<!-- bootstrap 4 css -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.0/dist/css/bootstrap.min.css"
integrity="sha384-B0vP5xmATw1+K9KRQjQERJvTumQW0nPEzvF6L/Z6nronJ3oUOFUFpCjEUQouq2+l" crossorigin="anonymous">
<!-- css tambahan -->
<link rel="stylesheet" href="https://cdn.datatables.net/buttons/1.7.0/css/buttons.dataTables.min.css">
</head>
<body>
<div class="container mt-5">
<div class="card">
<div class="card-body">
<!-- membuat tabel -->
<table id="table_id" class="table table-striped display">
<thead>
<tr>
<th>No</th>
<th>Nama</th>
<th>Status</th>
<th>Jenis Kelamin</th>
<th>Email</th>
<th>Alamat</th>
</tr>
</thead>
<tbody>
<?php
//melakukan koneksi ke database
$koneksi = mysqli_connect("localhost", "root", "", "latihan");
//mengambil data mahasiswa
$select = mysqli_query($koneksi, "select * from user");
//membuat variabel index penomoran
$no = 1;
//melakukan perualangan data dengan while
while($data= mysqli_fetch_array($select)){
?>
<tr>
<!-- menampilkan data -->
<td><?php echo $no++; ?></td>
<td><?php echo $data['nama']; ?></td>
<td><?php echo $data['status']; ?></td>
<td><?php echo $data['jk']; ?></td>
<td><?php echo $data['email']; ?></td>
<td><?php echo $data['alamat']; ?></td>
</tr>
<?php } ?>
</tbody>
</table>
</div>
</div>
</div>
<!-- jquery -->
<script src="http://code.jquery.com/jquery-1.11.0.min.js"></script>
<!-- jquery datatable -->
<script type="text/javascript" charset="utf8" src="https://cdn.datatables.net/1.10.20/js/jquery.dataTables.js"></script>
<!-- script tambahan -->
<script src="https://cdn.datatables.net/buttons/1.7.0/js/dataTables.buttons.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jszip/3.1.3/jszip.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/pdfmake/0.1.53/pdfmake.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/pdfmake/0.1.53/vfs_fonts.js"></script>
<script src="https://cdn.datatables.net/buttons/1.7.0/js/buttons.html5.min.js"></script>
<script src="https://cdn.datatables.net/buttons/1.7.0/js/buttons.print.min.js">
</script>
<!-- fungsi datatable -->
<script>
$(document).ready(function () {
$('#table_id').DataTable({
// script untuk membuat export data
dom: 'Bfrtip',
buttons: [
'copy', 'csv', 'excel', 'pdf', 'print'
]
})
});
</script>
</body>
</html>
 |
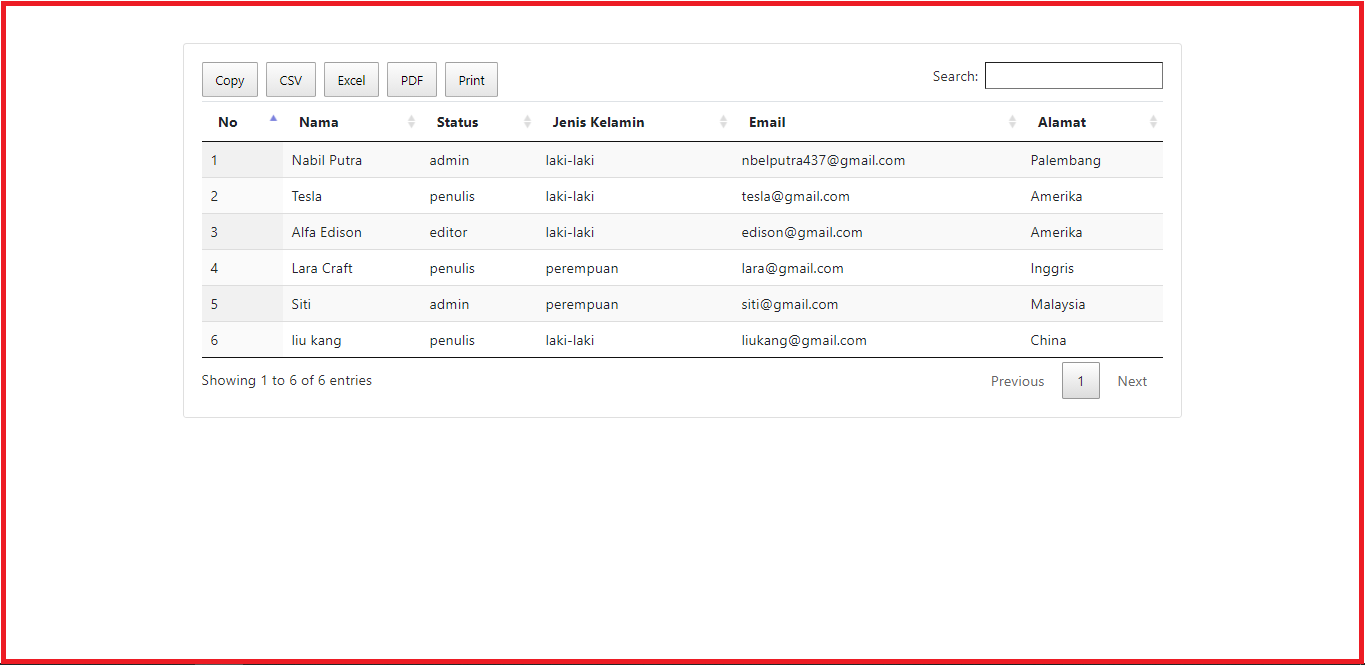
| Hasil akhir datatable export |






No comments
Jangan lupa kasih komentar ya!. Karena komentar kalian membantu kami menyediakan informasi yang lebih baik
Tidak boleh menyertakan link atau promosi produk saat berkomentar. Komentar tidak akan ditampilkan. Hubungi 081271449921(WA) untuk dapat menyertakan link dan promosi