Halo semuanya, kembali lagi di sahretech. Pada kesempatan yang berbahagia kali ini saya akan membuat tutorial cara membuat filter atau pencarian data menurut periode tanggal recordnya. Penasaran?, ayo ikuti tutorialnya berikut ini.
Fitur pencarian adalah salah satu fitur yang sangat penting pada aplikasi yang menampilkan data yang sangat banyak. Dengan adanya fitur ini, maka data yang kita cari bisa difilter sesuai parameter yang telah ditentukan. Kebetulan saya juga telah membuat contoh penerapannya pada dua link artikel berikut ini
Link 1: Cara Membuat Fitur Pencarian dengan Php dan Mysql
Link 2: Cara Membuat Fitur Pencarian dengan Dropdown Select pada Php dan Mysql
Selain dua artikel di atas, saya juga akan mengulas cara memfilter data berdasarkan periode atau range tanggal, yang mana konsepnya sama seperti dua artikel di atas. Fitur ini sangat cocok diimplementasikan pada aplikasi finansial atau aplikasi penjualan yang membutuhkan record data dalam kurun waktu tertentu.
Nah, pada studi kasus kita kali ini, saya akan membuat sebuah tampilan web sederhana dimana terdapat form tanggal dari dan tanggal ke, dimana kedua tanggal ini akan kita jadikan parameter untuk menampilkan data sesuai tanggal yang telah dipilih.
| Baca Artikel Lain ✨ |
| 📰 1. Cara Cepat Membuat Back-end Restful API Tanpa Coding dengan Typicode Json Server read more |
| 📰 2. Cara Menggunakan Library Datatable Serverside di Laravel Moodle read more |
| 📰 3. Cara Membuat Import Data Excel ke Database Mysql dengan php read more |
| 📰 4. Cara Membuat Peta Digital dengan Leafletjs, Alternatif Peta Digital tanpa Google Maps API read more |
Cara Membuat Fitur Pencarian Berdasarkan Periode Tanggal
1. Membuat Database dan Tabel

|
| Struktur tabel transaksi |
2. Membuat Halaman Pencarian Data
<html>
<head>
<title>Latihan Pencarian Tanggal</title>
<!-- bootstrap cdn -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta3/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-eOJMYsd53ii+scO/bJGFsiCZc+5NDVN2yr8+0RDqr0Ql0h+rP48ckxlpbzKgwra6" crossorigin="anonymous">
</head>
<body>
<?php
$servername = "localhost";
$database = "latihan";
$username = "root";
$password = "";
// membuat koneksi
$conn = mysqli_connect($servername, $username, $password, $database);
?>
<div class="container mt-4">
<!-- form filter data berdasarkan range tanggal -->
<form action="index.php" method="get">
<div class="row g-3 align-items-center">
<div class="col-auto">
<label class="col-form-label">Periode</label>
</div>
<div class="col-auto">
<input type="date" class="form-control" name="dari" required>
</div>
<div class="col-auto">
-
</div>
<div class="col-auto">
<input type="date" class="form-control" name="ke" required>
</div>
<div class="col-auto">
<button class="btn btn-primary" type="submit">Cari</button>
</div>
</div>
</form>
<div class="card">
<div class="card-body">
<table class="table table-striped">
<thead>
<tr>
<td>No</td>
<td>Tanggal Transaksi</td>
<td>Keterangan Transaksi</td>
<td>Jumlah Transaksi</td>
</tr>
</thead>
<?php
//jika tanggal dari dan tanggal ke ada maka
if(isset($_GET['dari']) && isset($_GET['ke'])){
// tampilkan data yang sesuai dengan range tanggal yang dicari
$data = mysqli_query($conn, "SELECT * FROM transaksi WHERE tgl_transaksi BETWEEN '".$_GET['dari']."' and '".$_GET['ke']."'");
}else{
//jika tidak ada tanggal dari dan tanggal ke maka tampilkan seluruh data
$data = mysqli_query($conn, "select * from transaksi");
}
// $no digunakan sebagai penomoran
$no = 1;
// while digunakan sebagai perulangan data
while($d = mysqli_fetch_array($data)){
?>
<tr>
<td><?php echo $no++; ?></td>
<td><?php echo $d['tgl_transaksi']; ?></td>
<td><?php echo $d['keterangan_transaksi']; ?></td>
<td><?php echo $d['total_transaksi']; ?></td>
</tr>
<?php } ?>
</table>
</div>
</div>
</div>
</body>
</html>
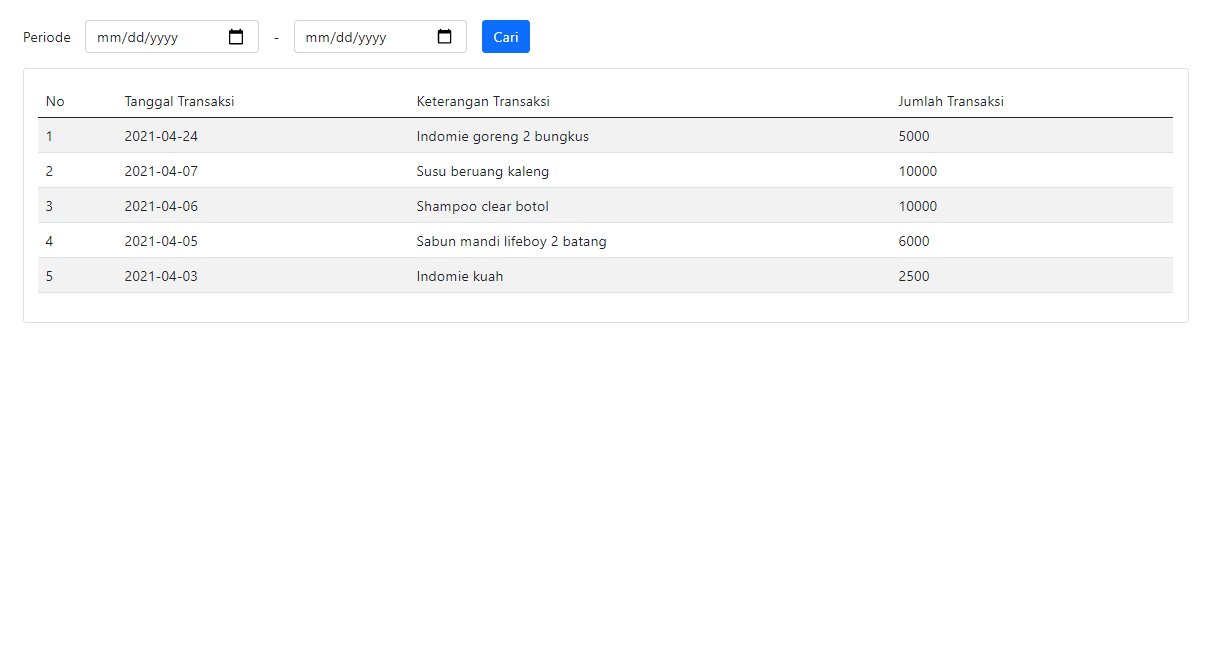
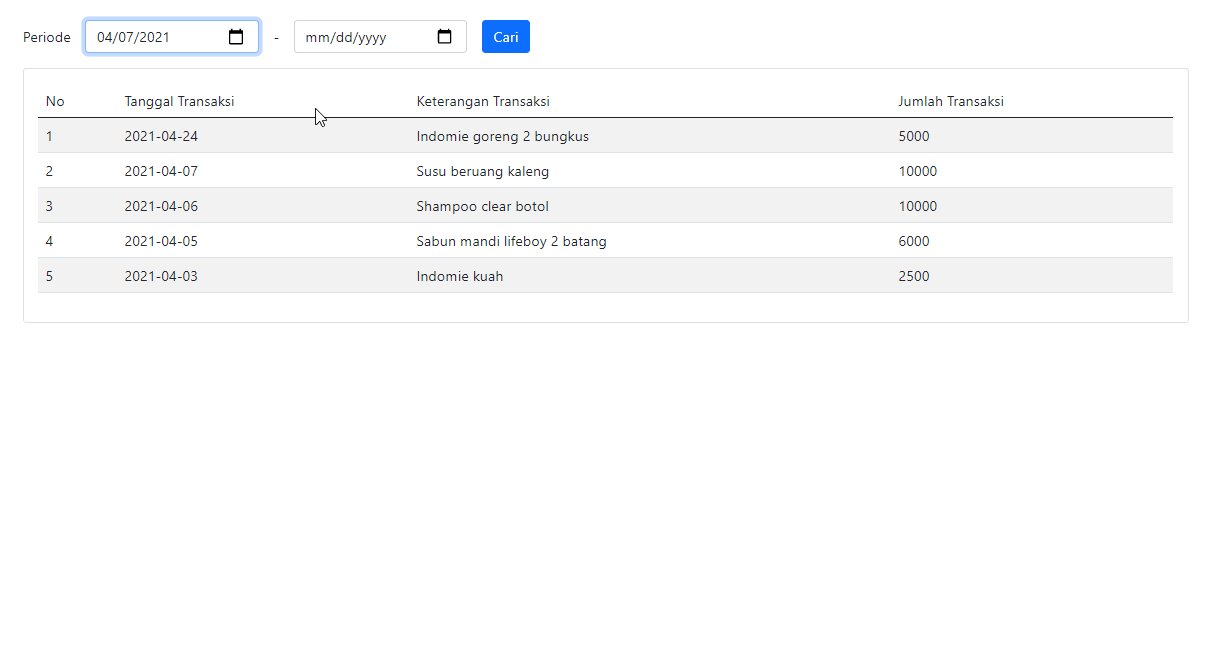
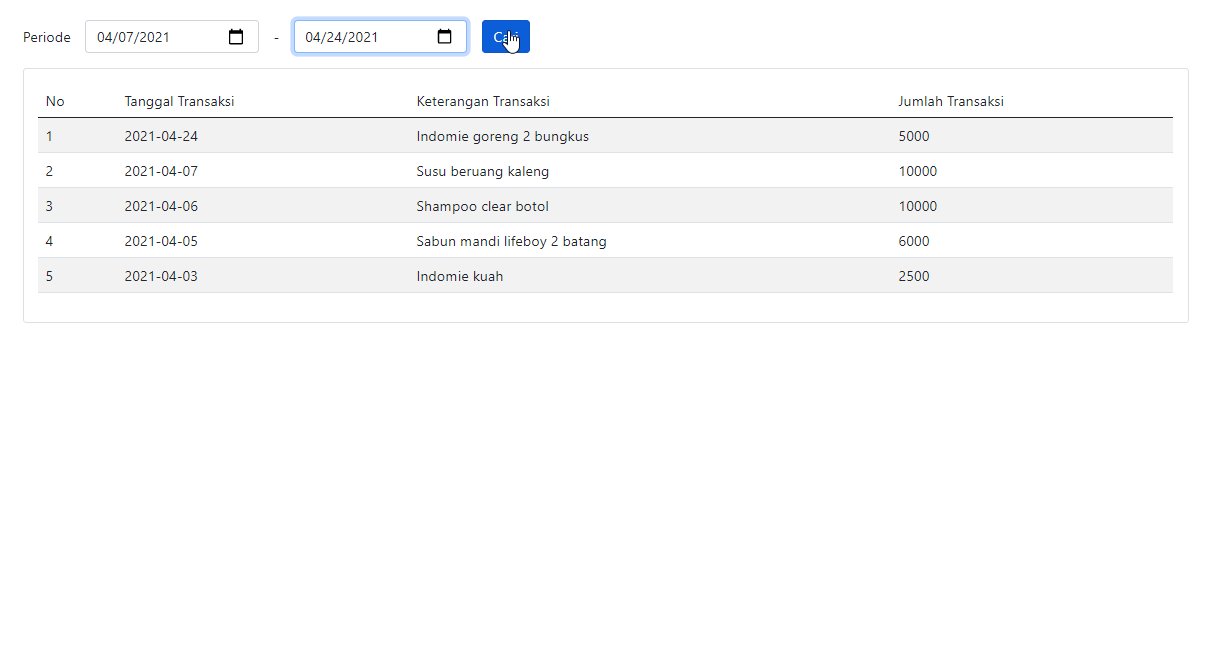
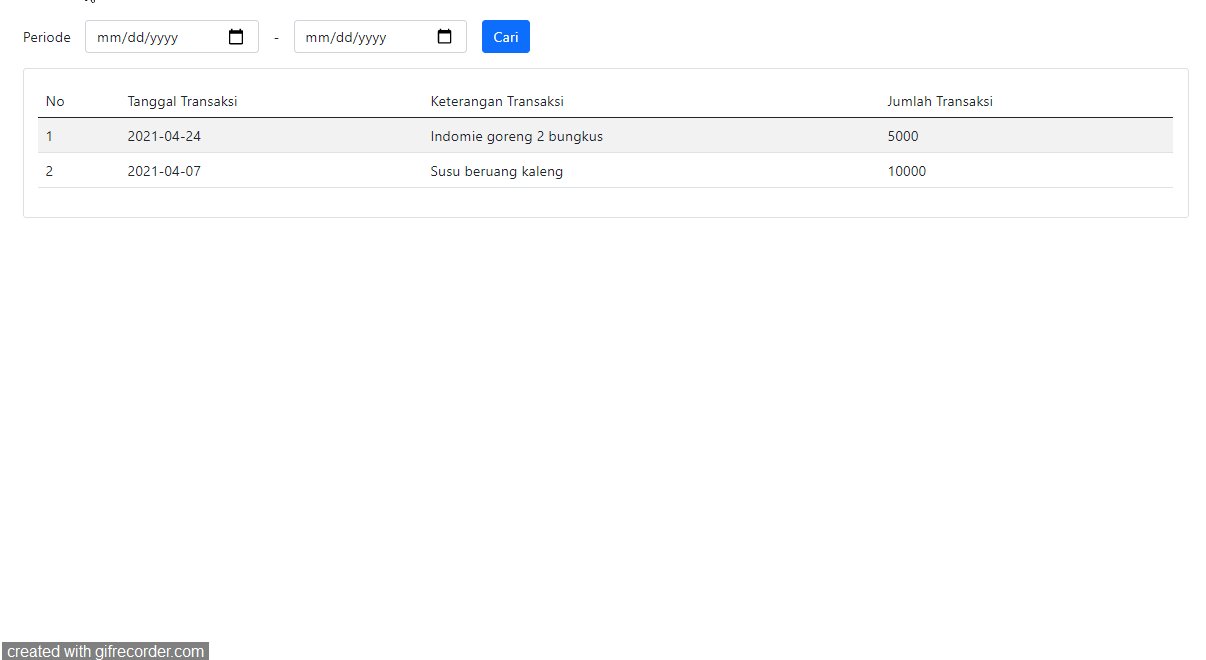
3. Menjalankan Project

|
| Hasil akhir |






makasih infonya bosku
ReplyDeleteterima kasih ilmunya semoga berkah rezeki ente ngalir terus
ReplyDeleteamin terima kasih doanya, dan juga semoga rezeki ente ngalir terus
Delete