Halo semuanya, kembali lagi di sahretech. Baiklah pada kesempatan kali ini kita akan membahas library yang cukup populer digunakan, yaitu sweet alert, kita akan membahasnya dalam tutorial "Cara Menggunakan Sweet Alert dan Modal pada Proses Insert Data Php". Bagaimana cara menggunakan library sweet alert?, ayo ikuti tutorialnya berikut ini!.
Sweet alert adalah salah satu plugin atau library yang cukup banyak digunakan untuk membuat alert atau pesan notifikasi. Ciri khas dari sweet alert sendiri adalah kotak popup yang berada di tengah layar dengan efek animasi saat muncul dan menghilang.
 |
| Contoh Sweet Alert |
Kali ini kita tidak hanya menggunakan sweet alert, tapi juga akan di-combine dengan modal bootstrap sebagai formnya agar tampilannya lebih keren dan menarik. Tapi pada tutorial kali ini, kita akan lebih fokus kepada sweet alertnya saja. Bagi kalian yang ingin melihat model-model lain dari sweet alert, bisa mengunjungi laman berikut ini https://sweetalert.js.org/guides
Konsep integrasi sweet alert dengan php cukup sederhana, dimana kita akan memanfaatkan fungsi session, nantinya session akan ditampilkan dengan sweet alert saat di-redirect ke halaman yang dituju. Gampang kan? 😁. Ayo langsung saja kita mulai praktek mamang!.
| Baca Artikel Lain ✨ |
| 📰 1. 5 Alasan Kenapa Anda Wajib Menggunakan Wordpress untuk Mengembangkan Website yang Berhasil read more |
| 📰 2. Cara Proteksi Halaman Login Wordpress dengan Captcha read more |
| 📰 3. Apa itu Brute Force Attack dan Berikut Tips Manjur Untuk Mencegahnya Komputer read more |
1. Membuat Database dan Tabel

|
| Tabel post |
2. Membuat Folder dan File index.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- import bootstrap -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/css/bootstrap.min.css"
integrity="sha384-TX8t27EcRE3e/ihU7zmQxVncDAy5uIKz4rEkgIXeMed4M0jlfIDPvg6uqKI2xXr2" crossorigin="anonymous">
<link href="https://cdnjs.cloudflare.com/ajax/libs/limonte-sweetalert2/7.33.1/sweetalert2.min.css" rel="stylesheet">
</link>
</head>
<!-- penting untuk menggunakan fungsi session di bawah ini -->
<?php session_start(); ?>
<body>
<br>
<!-- membuat container dengan lebar colomn col-lg-10 -->
<div class="container col-lg-10">
<!-- membuat tulisan alert berwarna hijau dengan tulisan di tengah -->
<h3 class="alert alert-success text-center" role="alert">
Tutorial Insert Data dengan Modal dan Sweet Alert
</h3>
<br>
<!-- membuat card untuk membungkus tabel -->
<div class="card">
<div class="card-body">
<!-- membuat tombol tambah -->
<a href="#" class="btn btn-primary mb-2" data-toggle="modal" data-target="#modal">Tambah</a>
<!-- memuat modal tambah, cek di dokumentasi bootstrap untuk membuat modal-->
<div class="modal fade" id="modal" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Tambah Post</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<!-- modal body, berisi form -->
<!-- form akan dikirim ke halaman proses.php dengan method post -->
<!-- form modal layaknya form pada umumnya -->
<form method="post" action="proses.php">
<div class="modal-body">
<div class="form-group">
<label>Judul</label>
<input type="text" class="form-control" name="judul">
</div>
<div class="form-group">
<label>Isi</label>
<textarea class="form-control" name="isi" rows="5"></textarea>
</div>
</div>
<div class="modal-footer">
<button type="submit" class="btn btn-primary">Save changes</button>
</div>
</form>
</div>
</div>
</div>
<!-- membuat header tabel dengan tema dark -->
<!-- cek dokumentasi bootstrap untuk membuat macam-macam tabel -->
<table class="table">
<thead class="thead-dark">
<tr>
<th scope="col">#</th>
<th width="300px">Judul Post</th>
<th scope="col">Isi Post</th>
</tr>
</thead>
<tbody>
<?php
// membuat koneksi ke database
$koneksi = mysqli_connect("localhost", "root", "", "latihan");
//membuat variabel angka
$no = 1;
//mengambil data dari tabel post
$select = mysqli_query($koneksi, "select * from post");
//melooping(perulangan) dengan menggunakan while
while($data= mysqli_fetch_array($select)){
?>
<tr>
<!-- menampilkan data dengan menggunakan array -->
<td><?php echo $no++; ?></td>
<td><?php echo $data['judul']; ?></td>
<td><?php echo $data['isi']; ?></td>
</tr>
<?php } ?>
</tbody>
</table>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"
integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous">
</script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/js/bootstrap.bundle.min.js"
integrity="sha384-ho+j7jyWK8fNQe+A12Hb8AhRq26LrZ/JpcUGGOn+Y7RsweNrtN/tE3MoK7ZeZDyx" crossorigin="anonymous">
</script>
<!-- jangan lupa menambahkan script js sweet alert di bawah ini -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/limonte-sweetalert2/7.33.1/sweetalert2.min.js"></script>
<!-- jika ada session sukses maka tampilkan sweet alert dengan pesan yang telah di set
di dalam session sukses -->
<?php if(@$_SESSION['sukses']){ ?>
<script></script>
<!-- jangan lupa untuk menambahkan unset agar sweet alert tidak muncul lagi saat di refresh -->
<?php unset($_SESSION['sukses']); } ?>
</body>
</html>
Penjelasan:
3. Membuat File proses.php
<?php
//gunakan fungsi di bawah ini agar session bisa dibuat
session_start();
//koneksi ke database latihan
$koneksi = mysqli_connect("localhost", "root", "", "latihan");
//ambil data yang diparsing dari form sebelumnya
$judul = $_POST['judul'];
$isi = $_POST['isi'];
//masukkan data ke dalam tabel post
$insert = mysqli_query($koneksi, "insert into post set judul='$judul', isi='$isi'");
//set session sukses
$_SESSION["sukses"] = 'Data Berhasil Disimpan';
//redirect ke halaman index.php
header('Location: index.php');
?>
Penjelasan:
Tidak ada yang berbeda saat kalian membuat crud pada php. Hanya saja kita menggunakan fungsi session saat data berhasil diinput. Setelah input data berhasil, maka akan otomatis diredirect ke halaman index.php dengan menampilkan pesan session yang telah diset sebelumnya.
Perhatikan juga session yang ada pada bagian paling bawah file index.php. Intinya "jika session sukses ada maka tampilkan sweetalert dengan pesan sesion yang telah diset, lalu unset session tersebut". Unset berfungsi untuk menghilangkan pesan sweet alert saat kalian merefresh halaman index.php. Jadi unset sangat penting ya!.
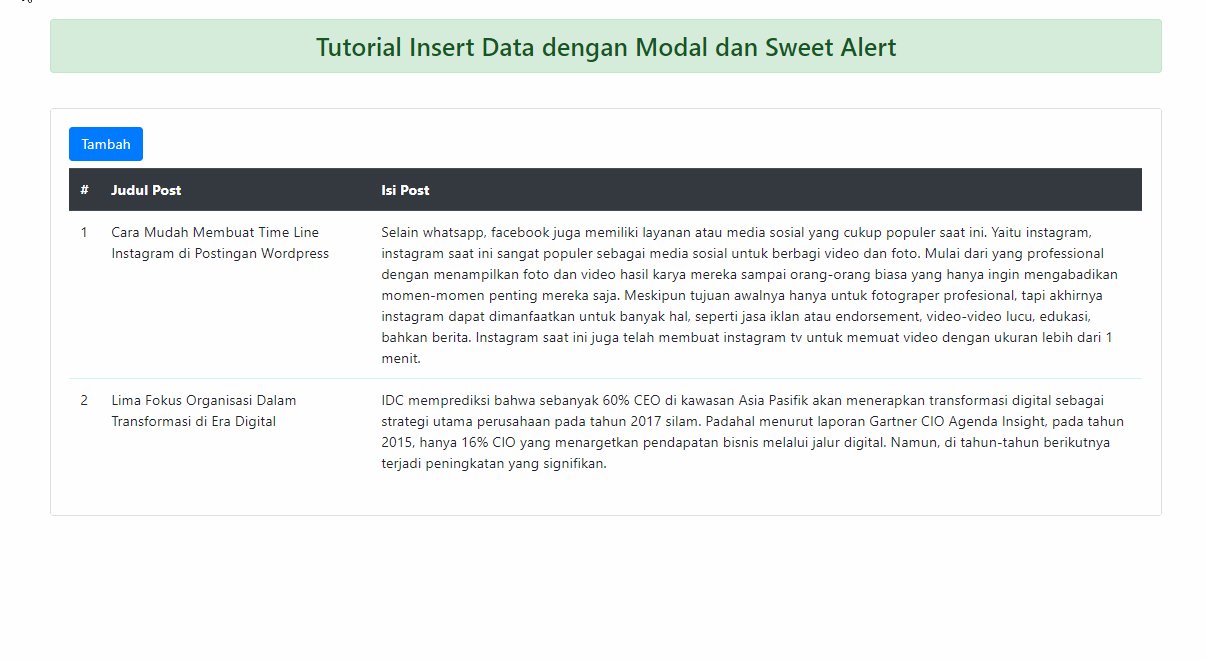
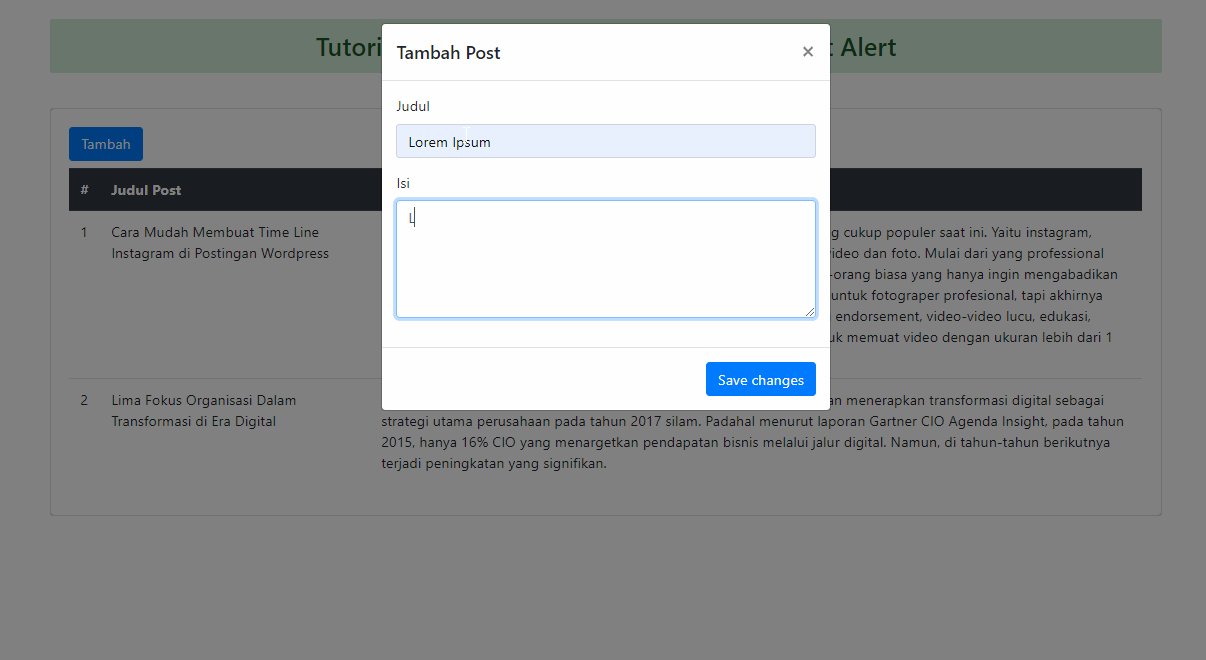
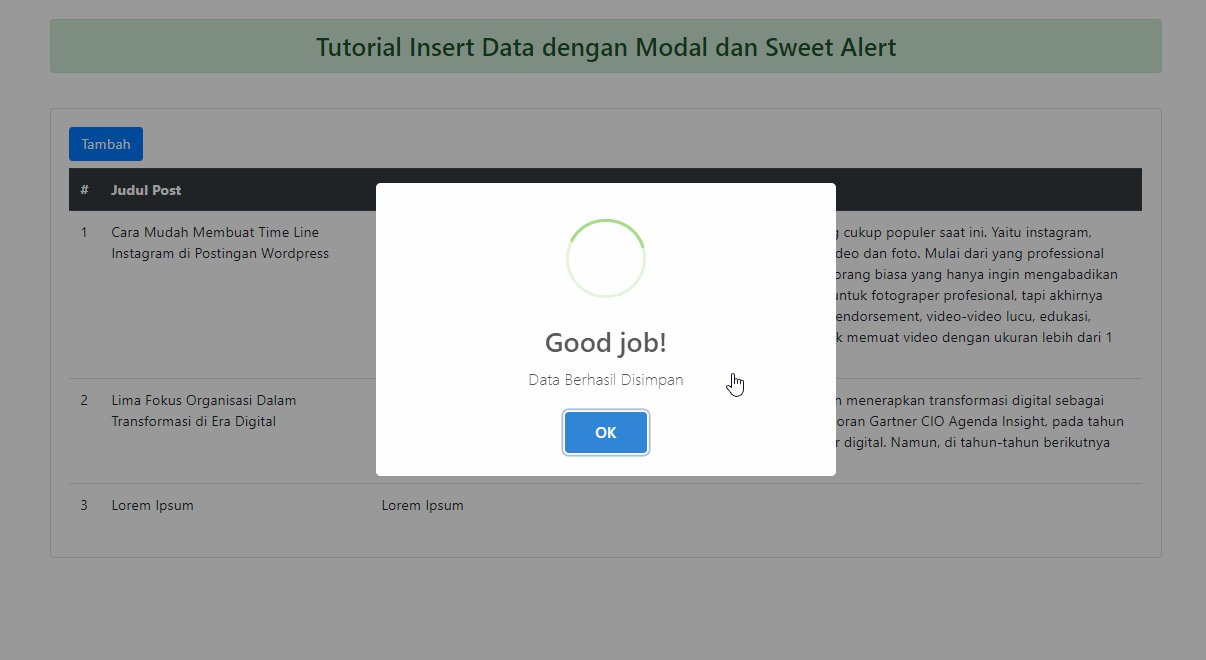
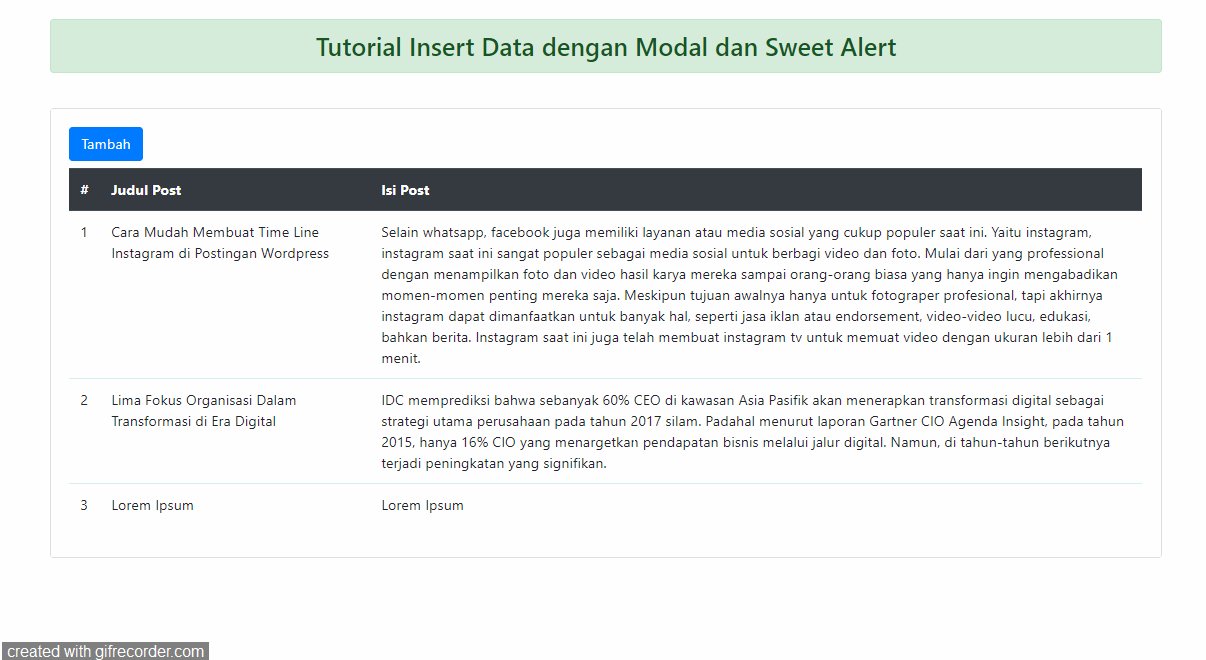
Jalankan project yang telah kita buat dan hasilnya akan tampak seperti gambar di bawah ini. Wah keren kan ada efek-efek animasi :)
 |
| Hasil sweet alert |
Kalian juga bisa menggunakan sweet alert pada proses update dan delete data dengan konsep atau step yang sama dengan cara di atas. Dan bagi kalian yang ingin belajar modal edit bisa mengikuti tutorialnya di link berikut ini http://www.sahretech.com/2020/12/membuat-modalpop-up-edit-data-dengan.html.
Sekian tutorial cara menggunakan sweet alert dan modal pada proses insert data php. Semoga tulisan ini bermanfaat, jika ada yang ingin ditanyakan silahkan tinggalakan pesan kalian di kolom komentar di bawah ini. Sampai jumpa di tutorial libaray keren lainnya.






ko ga running ya ? disaya
ReplyDeleteversi jquerynya pake yang ada di tutorial, terus klo masih gk bisa coba buka inspect element, buka console terus errornya apa?
Deleteoh udah bisa bang makasih banget ya ternyata nama session saya ada yang salah
Delete