Halo semuanya, kembali lagi di sahretech. Baiklah pada kesempatan kali ini
kita akan belajar bagaimana cara menerapkan login google pada project laravel.
Bagaimana cara membuatnya?, ayo ikuti tutorialnya berikut ini.
Google sign-in adalah fitur yang sangat populer digunakan oleh banyak aplikasi
untuk melakukan pendaftaran dan masuk ke dalam sebuah sistem. Dengan
menggunakan fitur ini, user akan lebih mudah masuk karena mereka hanya butuh
menekan tombol sign-in/sign-up untuk bisa mendapatkan autentikasi ke dalam
sistem.
Dari sisi keamanan, password user tidak akan tersimpan di dalam sistem, karena
autentikasi akan dilakukan oleh google. Data yang bisa disimpan hanya email,
foto, nama, platform login, dan data publik lainnya. Adapun password tidak akan tersimpan dan tidak
akan bisa diambil datanya dari pihak selain google
Dari sisi UX flownya menjadi lebih simpel, dan dari sisi kemanan password user
terjamin dan autentikasi dilakukan oleh google.
Pada tutorial kali ini, kita akan menggunakan library socialite dengan laravel
versi 7. Socialite adalah salah satu library yang didukung oleh laravel dan
dapat digunakan untuk membuat fitur login google, faceook, github, twitter,
dll.
|
📰 1. Cara Cepat Membuat Back-end Restful API Tanpa Coding dengan Typicode Json Server
read more
|
|
📰 2. Cara Menggunakan Library Datatable Serverside di Laravel
Moodle
read more
|
|
📰 3. Cara Membuat Import Data Excel ke Database Mysql dengan php
read more
|
|
📰 4. Cara Membuat Peta Digital dengan Leafletjs, Alternatif Peta Digital tanpa Google Maps API
read more
|
Cara Membuat Fitur Login Google di Laravel
Pembahasan kali ini akan sedikit panjang, itu karena saya menyertakan cara
instalasi dan membuat laravel auth juga. Jika kalian sudah bisa install dan
membuat laravel auth sendiri, silahkan skip step pertama dan langsung masuk ke
step kedua.
1. Instalasi Laravel dan Membuat Laravel Auth
1.1 Download dan install laravel 7 dengan menjalankan perintah di bawah ini
menggunakan cmd atau terminal. Untuk lokasi folder bebas kalian tentukan
sendiri.
composer create-project
Note: Syarat mendownload laravel adalah sudah menginstall composer di
komputer kalian. Silahkan download dan install composer seperti aplikasi pada
umumnya.
1.2 Buatlah database baru dengan nama laravel di phpmyadmin, Laravel
adalah nama default database yang disediakan oleh laravel saat diinstall
pertama kali. Jika kalian menginginkan nama lain, silahkan ubah juga nama
database di dalam file
.env
1.3 Selanjtunya, kita akan membuat autentikasi laravel. Laravel menyediakan
autentikasi yang lengkap mulai dari login, registrasi, reset password, hingga
multi level user. Dan cara membuatnya juga mudah sekali. Silahkan jalankan
perintah di bawah ini secara bergantian.
Lalu jalankan perintah di bawah ini untuk membuat folder dan file auth,
seperti login, registrasi, reset password, dsb.
Lalu download depedensi vuejs dengan menjalankan perintah di bawah ini
Lalu jalankan perintah di bawah ini untuk mengcompile javascript ke dalam
project laravel
1.4. Selanjutnya jalankan perintah migrate di bawah ini untuk membuat tabel
users dan tabel-tabel lainnya di dalam database
Jika semua step berhasil dikerjakan, maka hasilnya akan tampak seperti gambar
di bawah ini. Terdapat tombol login dan register yang bisa kalian coba.
Lakukan pendaftaran pertama kalian dan login ke dalam sistem.

|
|
Instalasi laravel dan laravel auth
|
2. Mendapatkan Client Id dan Client Secret pada Google
2.1 Untuk mendapatkan client id dan client secret. Kalian perlu mendaftar dan
melakukan sedikit setting di laman berikut ini
https://console.cloud.google.com. Setelah laman terbuka, silahkan buat project terlebih dahulu, ikuti
instruksinya seperti gambar di bawah ini.

|
|
Membuat project baru (1)
|
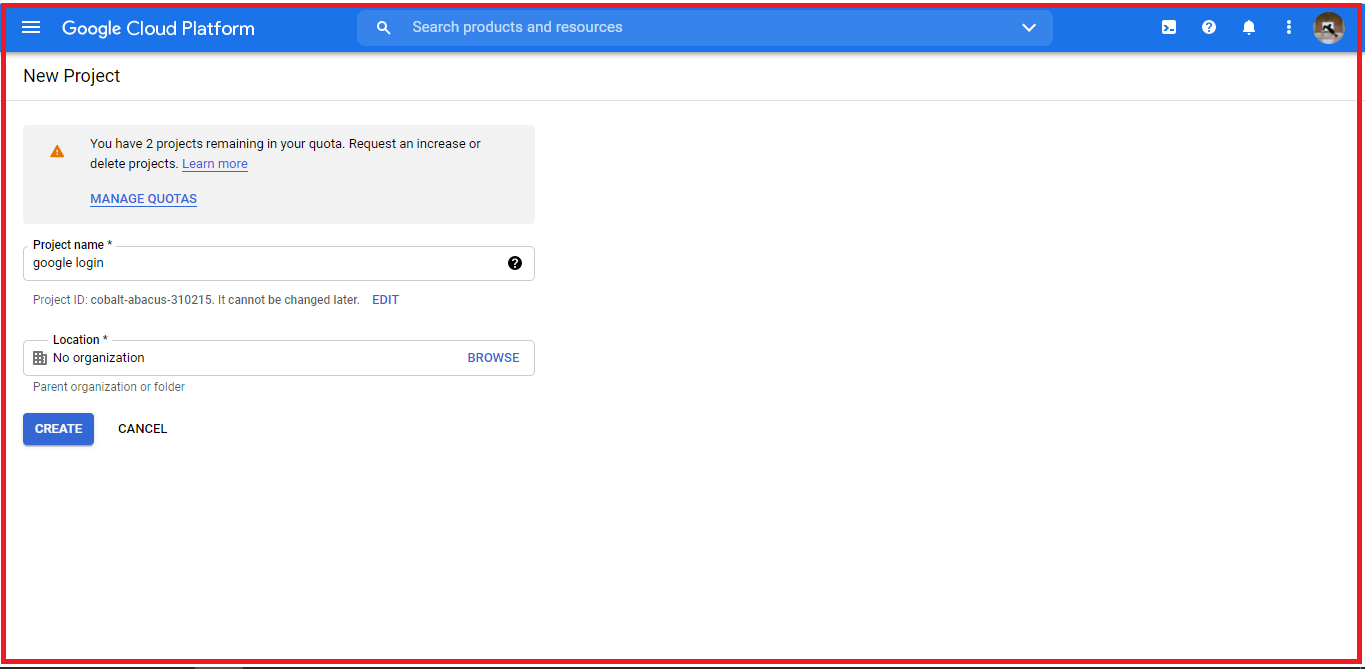
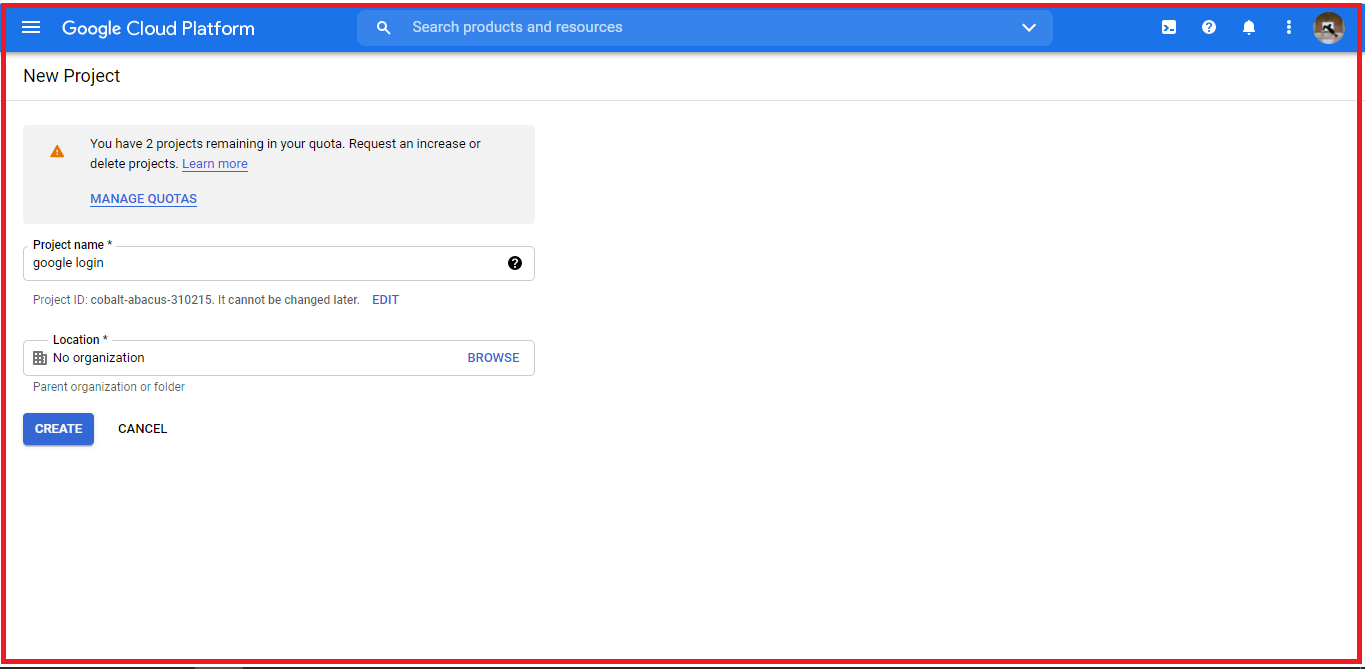
2.2 Lalu tentukan nama project kalian, untuk location biarkan apa adanya. Jika
sudah, klik tombol create untuk membuat project baru.

|
|
Membuat project baru (2)
|
Note: setelah project berhasil dibuat, pastikan juga kalian berada di dalam project yang baru dibuat tersebut. Cara untuk memilih project adalah : klik nama project yang berada di sebelah kanan google cloud platform. Lalu klik panah bawah untuk memilih project.
2.3 Setalah pojerct selesai dibuat, Selanjutnya klik menu OAuth consent
screen, selanjutnya pilih external dan klik tombol create.

|
|
Membuat OAuth consent screen (1)
|
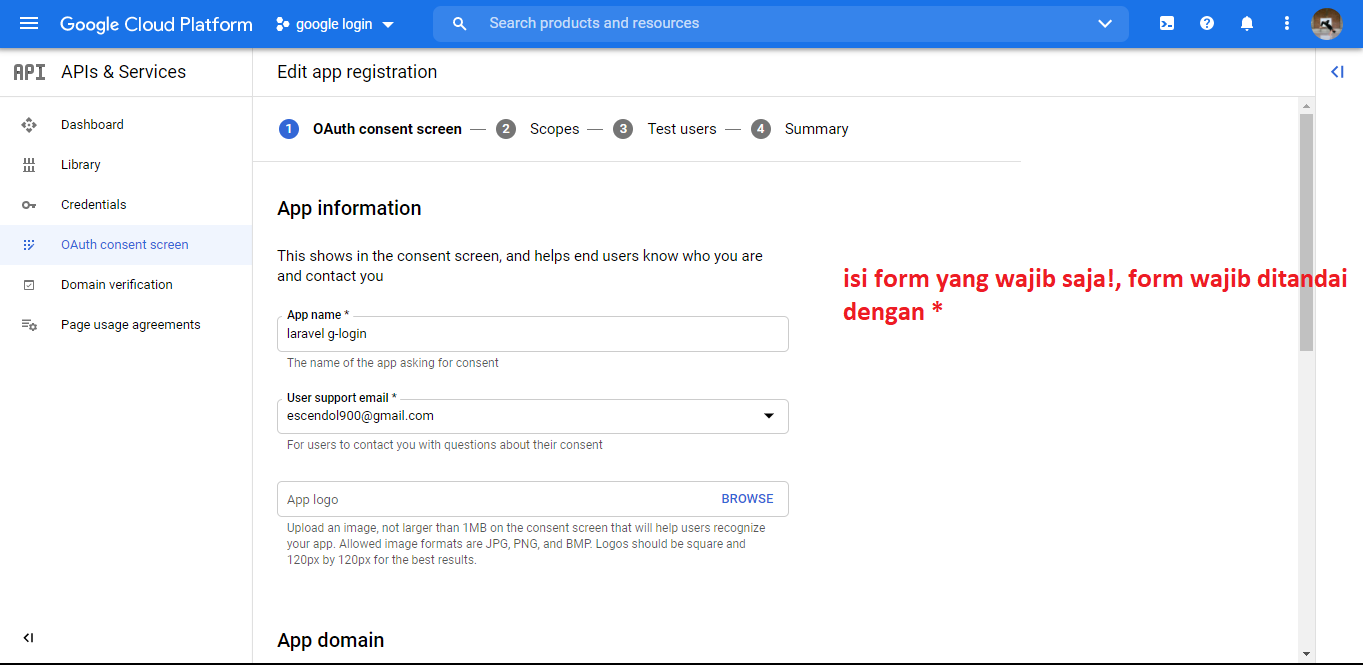
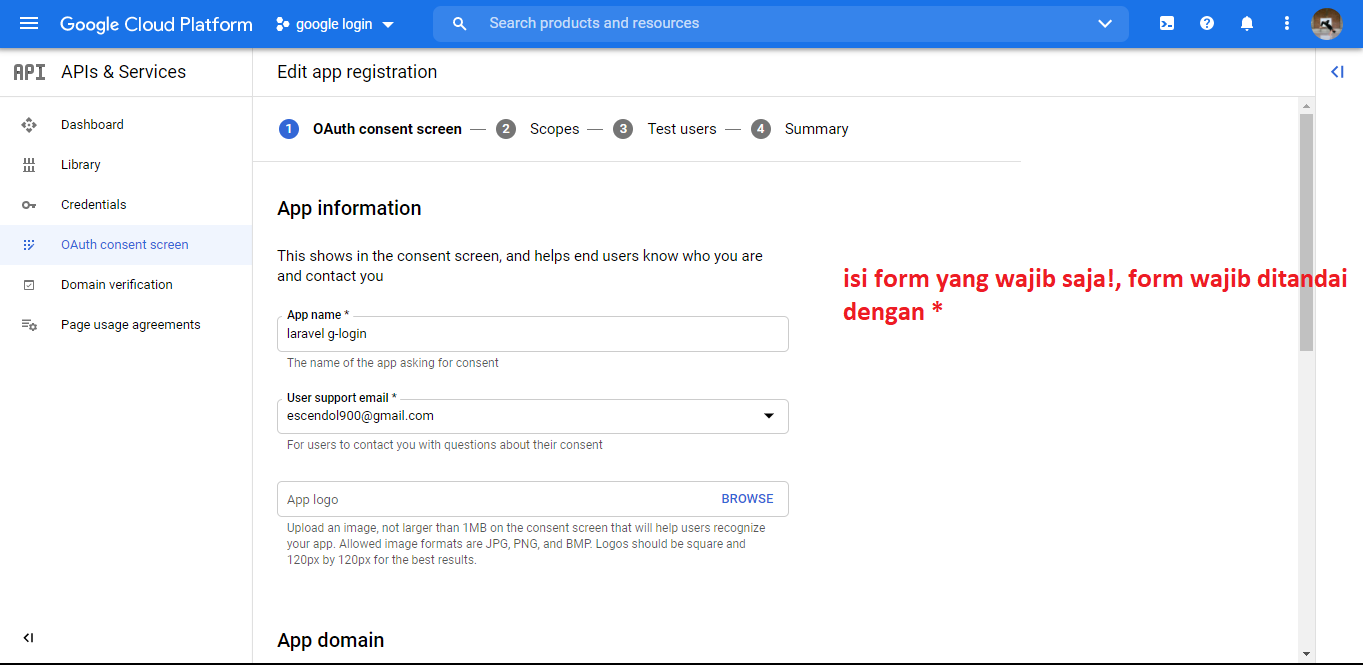
2.4 Selanjutnya isi form yang bertanda wajib saja sperti app name dan user
support email, jika sudah klik save dan continue untuk melanjutkan.

|
|
Membuat OAuth consent screen (2)
|
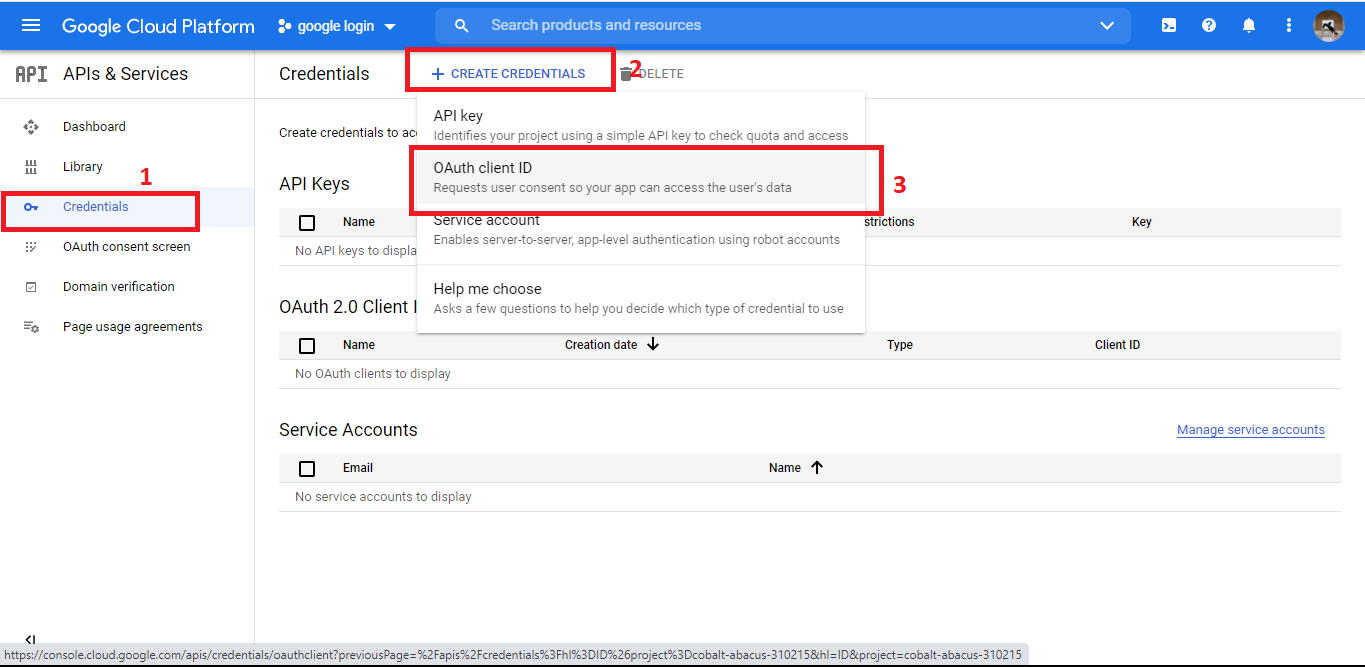
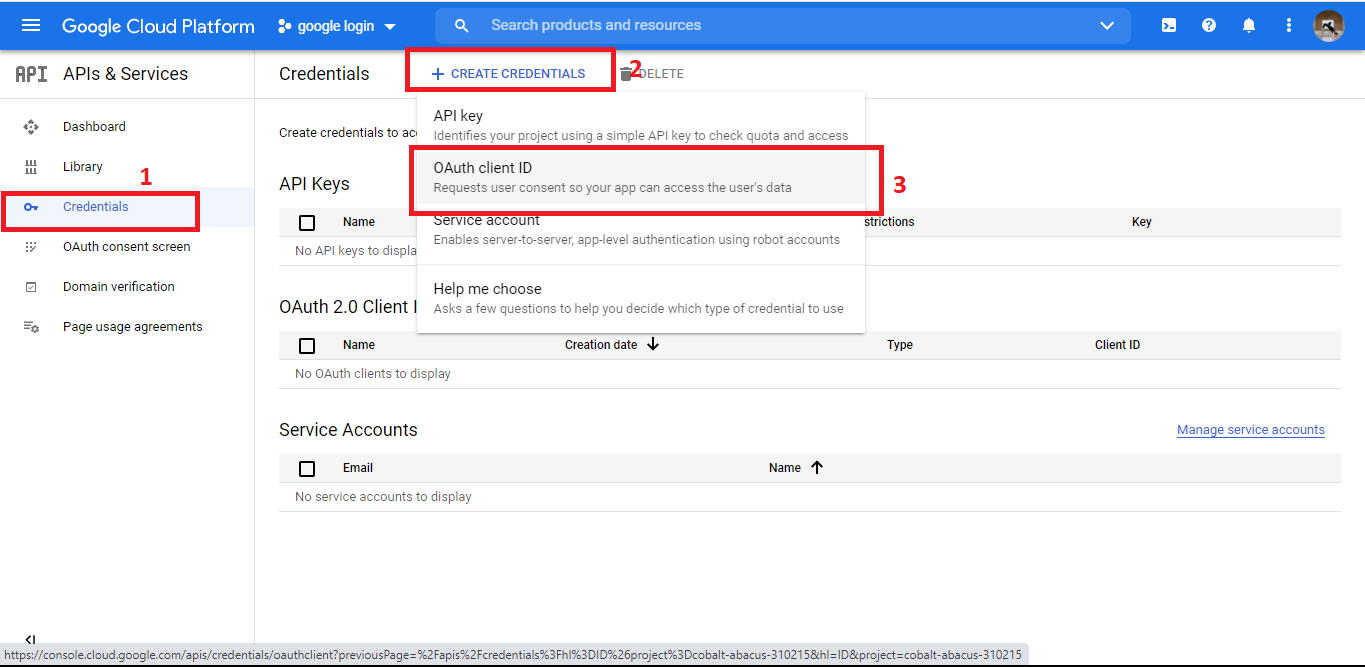
2.5 Selanjutnya buka menu credentials → create credentials → OAuth Client
ID.

|
|
Membuat credentials (1)
|
2.6 Pilih web application pada application type, lalu scroll ke bawah dan klik
add uri lalu tambahkan url baru. Sesuaikan url dengan aplikasi yang kalian
buat. Jika menggunakan lokal maka isi dengan
http://127.0.0.1:8000/auth/callback dan jika sudah dipublish silahkan
isi dengan http://nama_domain/auth/callback. Lalu klik create.

|
|
Membuat credentials
|
2.7 Selanjutnya kalian akan diberikan client id dan client secret. Silahakan
copy client id dan client secret yang telah diberikan. Tapi jika kalian
terlanjur menutup popup yang muncul, kalian bisa melihatnya kembali dengan
meng-klik icon pensil yang berada di sebelah kanan dekat dengan icon tong
sampah.

|
|
Copy client id dan client secret yang diberikan
|
2.8 Buka project kalian kembali, dan buka file .env lalu tambahkan
client id, client secret dan uri seperti gambar di bawah ini.

|
| Setting file .env |
3. Instalasi dan Setting Library Socialite
3.1 Buka cmd atau terminal kalian, dan pastikan kalian berada di dalam folder
project. Selanjutnya jalankan perintah di bawah ini untuk mengunduh library
socialite.
3.2 Lalu buka file services.php di dalam folder config. Lalu
tambahkan script di bawah ini di dalam fungsi return [ ..... ].
<?php
return [
/*
|--------------------------------------------------------------------------
| Third Party Services
|--------------------------------------------------------------------------
|
| This file is for storing the credentials for third party services such
| as Mailgun, Postmark, AWS and more. This file provides the de facto
| location for this type of information, allowing packages to have
| a conventional file to locate the various service credentials.
|
*/
.....
'google' => [
'client_id' => env('GOOGLE_CLIENT_ID'),
'client_secret' => env('GOOGLE_APP_SECRET'),
'redirect' => env('GOOGLE_REDIRECT'),
],
];
4. Membut Tombol Sign-in Google pada View
Silahkan buka file login.blade.php di dalam folder
views/resources/auth. Lalu tambahkan script yang saya tandai dengan
komentar di bawah ini, di bawah tombol login.
<div class="form-group row mb-0">
<div class="col-md-8 offset-md-4">
<button type="submit" class="btn btn-primary">
{{ __('Login') }}
</button>
<!-- tambahkan script di bawah ini untuk membuat tombol signin google -->
<a class="btn btn-danger" href="{{ '/auth/redirect'}}">google</a>
@if (Route::has('password.request'))
<a class="btn btn-link" href="{{ route('password.request') }}">
{{ __('Forgot Your Password?') }}
</a>
@endif
</div>
</div>
5. Setting LoginController
Buka file loginController.php di dalam folder
app/Http/Controller/Auth, lalu tambahkan script yang saya tandai dengan
komentar di bawah ini ke dalam file loginController.php
<?php
namespace App\Http\Controllers\Auth;
use App\Http\Controllers\Controller;
use App\Providers\RouteServiceProvider;
use Illuminate\Foundation\Auth\AuthenticatesUsers;
use Laravel\Socialite\Facades\Socialite;
use App\User;
class LoginController extends Controller
{
.........
//tambahkan script di bawah ini
public function redirectToProvider()
{
return Socialite::driver('google')->redirect();
}
//tambahkan script di bawah ini
public function handleProviderCallback(\Request $request)
{
try {
$user_google = Socialite::driver('google')->user();
$user = User::where('email', $user_google->getEmail())->first();
if($user != null){
\auth()->login($user, true);
return redirect()->route('home');
}else{
$create = User::Create([
'email' => $user_google->getEmail(),
'name' => $user_google->getName(),
'password' => 0,
'email_verified_at' => now()
]);
\auth()->login($create, true);
return redirect()->route('home');
}
} catch (\Exception $e) {
return redirect()->route('login');
}
}
}
6. Menambah Routing
Langkah terakhir, silahkan buka file web.php di dalam folder
routes lalu tambahkan script di bawah ini ke dalam file tersebut.
Route::get('/auth/redirect', 'Auth\LoginController@redirectToProvider');
Route::get('/auth/callback', 'Auth\LoginController@handleProviderCallback');
Sekarang saatnya kita melakukan uji coba. Jalankan perintah php artisan serve.
Dan hasilnya akan tampak seperti gambar gif di bawah ini.

|
|
Tampilan login google
|
Sekian tutorial cara membuat fitur login google di laravel. Semoga tulisan
singkat ini jelas dan mudah dipahami oleh kalian semua. Jika ada kendala,
silahkan tanya langsung di kolom komentar di bawah ini. Silahkan juga
memberikan masukan yang membangun bagi saya :). Sampai jumpa di tutorial keran
lainnya.
















Class 'App\User' not found kenapa bang ada yg kelewat kah
ReplyDeletePake laravel 8 atau 9 ya?
Deletekalo pake laravel 8 atau 9 tambahin ini di atasnya use App\Models\User;
tutorial di atas pakenya laravel 7
kalo pake subdomain bisa gk brow?
ReplyDeletebisa
Deletepermisi, kenapa di local jadi tapi ketika naik ke server malah ga jadi ya
ReplyDeletesesuaikan URIs dengan domain atau website kalian
DeleteBisa langsung di edit kah mas ?
Deletebisa
Delete