Halo semuanya, kembali lagi di sahretech. Baiklah pada kesempatan kali ini kita akan membahas tutorial pemrograman yang sangat seru, yaitu cara membuat drag & drop file beserta prosesnya dengan php, mysql, dan dropzone js. Penasaran?, ayo ikuti tutorialnya berikut ini.
Ada kalanya web yang kalian bangun membutuhkan fitur hebat ini, yaitu drag & drop upload file. Dimana secara UX fitur ini lebih memudahkan user dalam mengunggah file yang ada di komputer. Contoh lainnnya adalah gdrive, dimana untuk mengunggah file penguna hanya perlu menggeser file dari komputer ke gdrive itu sendiri.
Intinya jika kalian mampir di sini, artikel ini adalah pilihan yang tepat. Karena saya akan membahasnya lengkap dengan proses storing data ke dalam database dan menampilkan datanya menggunakan jquery ajax sehingga user tidak perlu reload halaman.
| Baca Artikel Lain ✨ |
| 📰 1. Cara Cepat Membuat Back-end Restful API Tanpa Coding dengan Typicode Json Server read more |
| 📰 2. Cara Menggunakan Library Datatable Serverside di Laravel Moodle read more |
| 📰 3. Cara Membuat Import Data Excel ke Database Mysql dengan php read more |
| 📰 4. Cara Membuat Peta Digital dengan Leafletjs, Alternatif Peta Digital tanpa Google Maps API read more |
Cara Membuat Drag & Drop dengan Dropzone Js
1. Membuat Database dan Tabel

|
| Struktur tabel gambar |
2. Membuat Folder drag-n-drop dan File index.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Dropzone css -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/dropzone/5.7.6/dropzone.css"
integrity="sha512-7uSoC3grlnRktCWoO4LjHMjotq8gf9XDFQerPuaph+cqR7JC9XKGdvN+UwZMC14aAaBDItdRj3DcSDs4kMWUgg=="
crossorigin="anonymous" />
<!-- bootstrap -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-BmbxuPwQa2lc/FVzBcNJ7UAyJxM6wuqIj61tLrc4wSX0szH/Ev+nYRRuWlolflfl" crossorigin="anonymous">
</head>
<body>
<br>
<div class="container">
<form action="upload.php" class="dropzone" id="myDropzone">
<div id="data">
<!-- file yang telah disimpan di database akan ditampilkan disini -->
</div>
</form>
</div>
<!-- <script src="js/dropzone.js"></script> -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/dropzone/5.7.6/dropzone.js"
integrity="sha512-/diY7kiMCU8WBbgrhBMJjMDtrsJGPP2LQG4gaw9tHRYlQ50sJLhAQZH/MSpEPdQHcY0YXYfsosyjMArCDTa3SA=="
crossorigin="anonymous"></script>
<!-- jquery -->
<script src="https://code.jquery.com/jquery-3.5.1.js"
integrity="sha256-QWo7LDvxbWT2tbbQ97B53yJnYU3WhH/C8ycbRAkjPDc=" crossorigin="anonymous"></script>
<!-- bootstrap js -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous">
</script>
<script>
// saat dokumen selesai dibuat maka jalankan fungsi update
$(document).ready(function () {
update();
});
// myDropzone adalah id form
Dropzone.options.myDropzone = {
// saat upload file berhasil maka jalankan fungsi update
success: function (file, data) {
update()
}
}
var myDropzone = new Dropzone("#myDropzone");
//jika proses upload selesai, maka hapus field atau thumbnail upload
myDropzone.on("complete", function (file) {
myDropzone.removeFile(file);
});
//fungsi tampil data
function update() {
$.ajax({
url: 'data.php',
type: 'get',
success: function (data) {
$('#data').html(data);
}
});
}
</script>
</body>
</html>
Penjelasan:
3. Membuat File upload.php
<?php
if(!empty($_FILES)){
//menghubungkan ke database
$conn = new mysqli('localhost', 'root', '', 'latihan');
$targetDir = "upload/";
$namaFile = $_FILES['file']['name'];
$targetFile = $targetDir.$namaFile;
// move_uploaded_file digunakan untuk memindahkan file dari tempat asal ke tujuan
if(move_uploaded_file($_FILES['file']['tmp_name'],$targetFile)){
//memasukkan informasi file ke dalam database
$conn->query("INSERT INTO gambar (nama_file, diupload) VALUES('".$namaFile."','".date("Y-m-d H:i:s")."')");
}
}
?>4. Membuat File data.php
<div class="row">
<?php
//koneksi ke database
$koneksi = new mysqli('localhost', 'root', '', 'latihan');
//mengambil data ke tabel gambar
$select = mysqli_query($koneksi, 'select * from gambar');
//melakukan looping dengan while
while ($hasil = mysqli_fetch_array($select)) {
?>
<div class="col-md-2">
<!-- data ditampilkan dalam bentuk gambar -->
<img src='upload/<?php echo $hasil['nama_file'];?>' width="100%" />
<!-- data ditampilkan dalam bentuk text -->
<p style="text-align:center"><?php echo $hasil['nama_file']; ?></p>
</div>
<?php
}
?>
</div>
5. Membuat Folder upload
 |
| Struktur folder dan file |
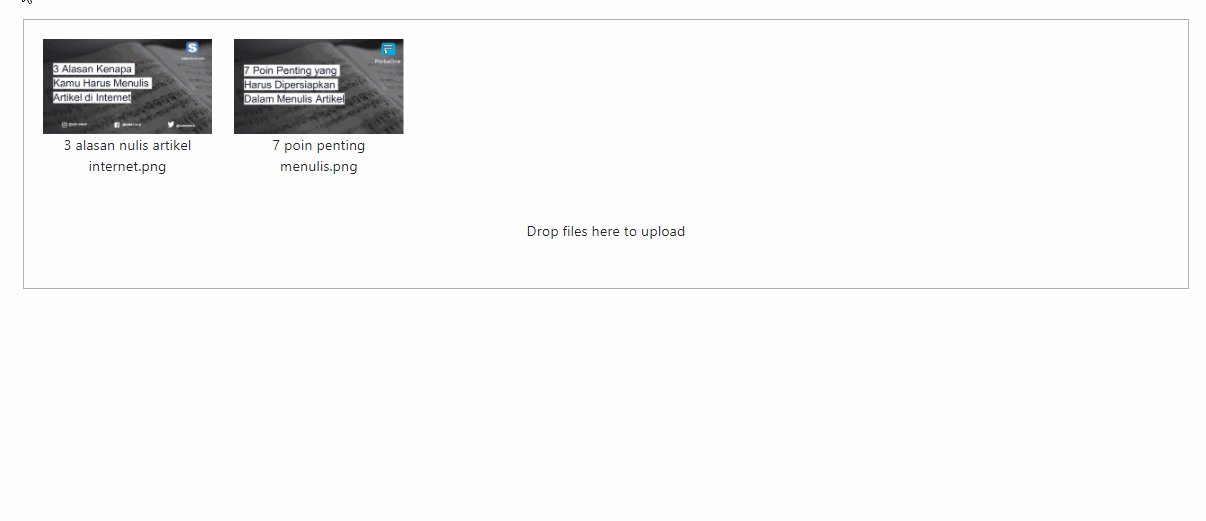
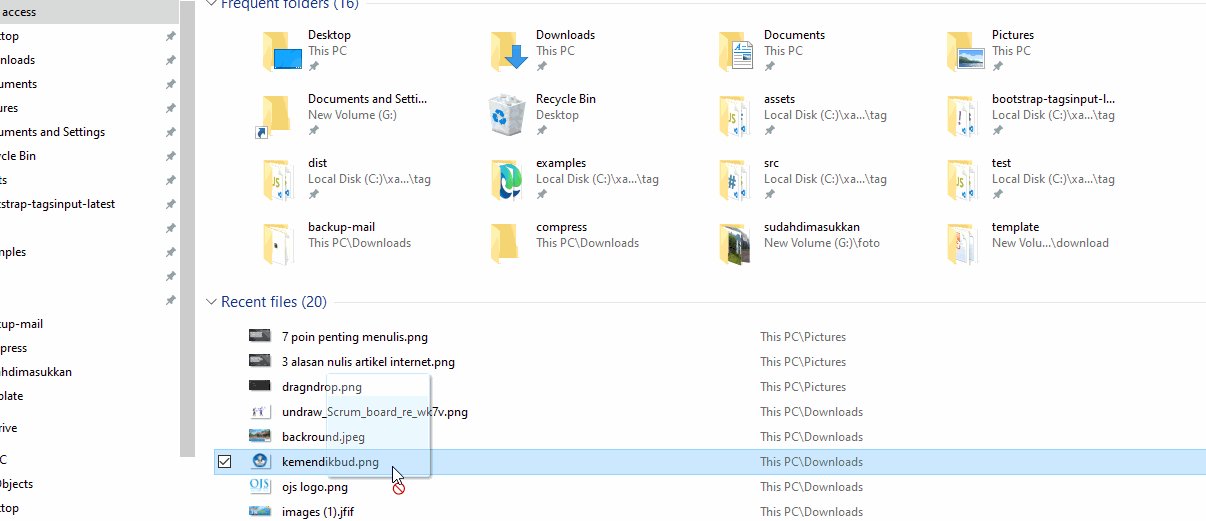
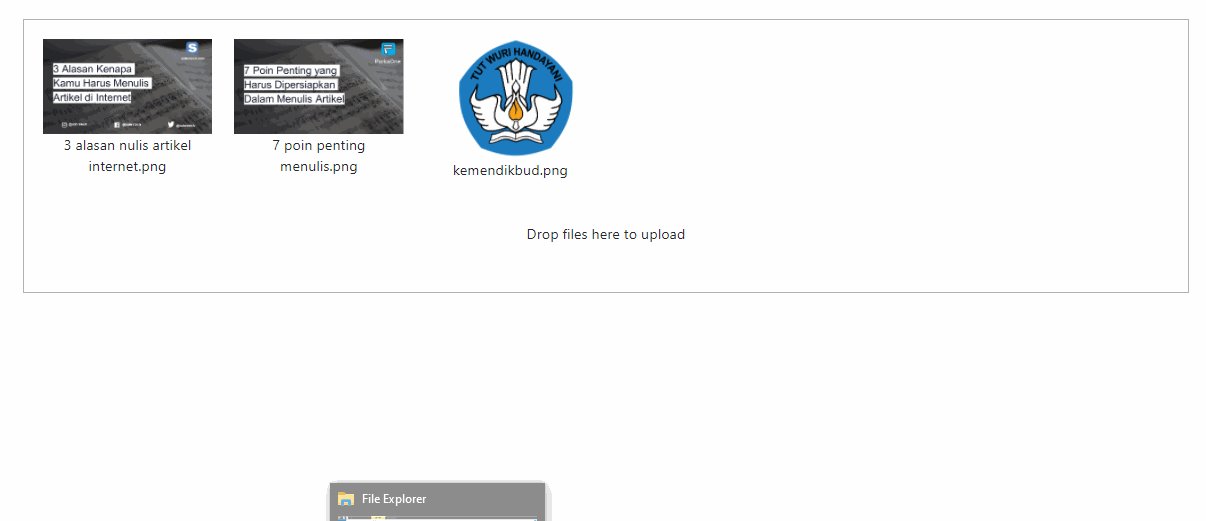
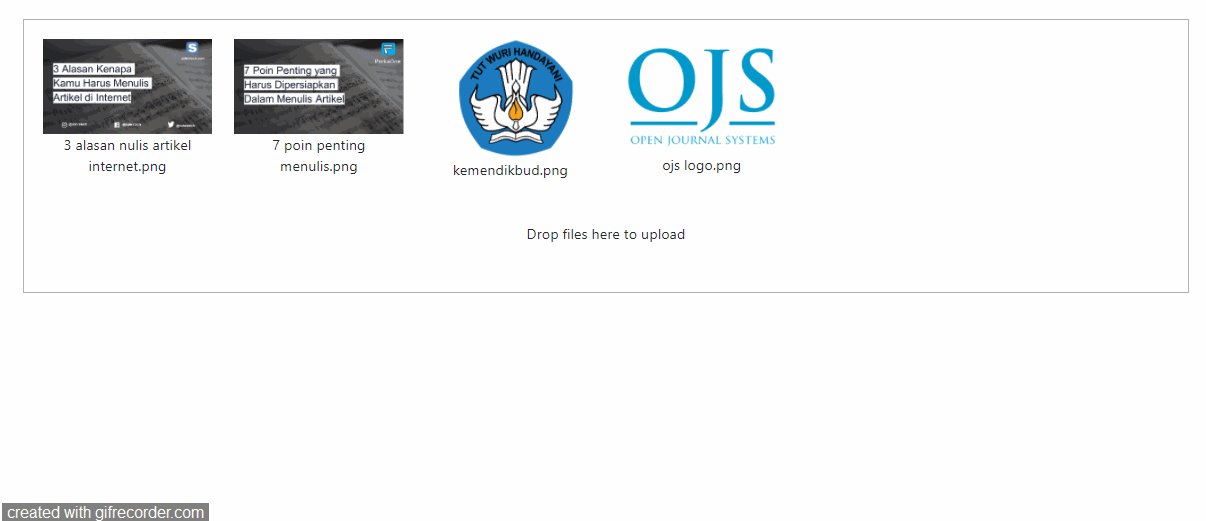
6. Uji Coba
Saatnya uji coba, bukalah browser, lalu ketik url http://localhost/drag-n-drop. Jika berhasil maka tampilannya akan tampak seperti gambar di bawah ini.
 |
| Uji coba drag and drop file |
Sekian tutorial cara membuat drag & drop file dan prosesnya dengan php dan dropzone js. Semoga tulisan singkat ini dapat membantu kalian, jika ada yang ingin ditanyakan silahkan langsung tanyakan di kolom komentar di bawah ini dan mari kita diskusikan bersama. Sampai jumpa di tutorial menarik lainnya.






No comments
Jangan lupa kasih komentar ya!. Karena komentar kalian membantu kami menyediakan informasi yang lebih baik
Tidak boleh menyertakan link atau promosi produk saat berkomentar. Komentar tidak akan ditampilkan. Hubungi 081271449921(WA) untuk dapat menyertakan link dan promosi