Halo semuanya, kembali lagi di sahretech. Baiklah setelah kita melakukan instalasi dan konfigurasi awal pada tutorial part 1 sekarang saatnya kita mulai membuat rest api. Ayo ikuti pembahasannya berikut ini
Ini adalah tutorial rest api laravel part kedua dari 6 part yang saya buat, jika kalian belum melihat part sebelumnya silahkan klik link berikut ini https://www.sahretech.com/2021/01/membuat-rest-api-dengan-laravel-7-1.html. Sangat disarankan untuk memulai pembelajaan dari part 1. Pembahasan dipecah menjad 6 bagian agar lebih mudah dipelajari dan tentunya biar kalian gak cepet bosen dan muntah 😫😵.
1. Membuat PostController
php artisan make:controller PostController
2. Membuat Fungsi Storing Data
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Post; //import post model
use Illuminate\Support\Facades\Validator; //import validator
class PostController extends Controller
{
public function store(Request $request){
// membuat validasi semua field wajib diisi
$validasi = Validator::make($request->all(), [
'judul' => 'required',
'isi' => 'required',
'penulis' => 'required'
]);
//jika validasi gagal maka kirim pesan error
if($validasi->fails()){
//mengembalikan pesan error dengan menggunakan json
return response()->json( $validasi->errors() );
}else{
//melakukan insert data
$post = new Post;
$post->judul = $request->judul;
$post->isi = $request->isi;
$post->penulis = $request->penulis;
//jika berhasil maka simpan data dengan methode $post->save()
if($post->save()){
return response()->json( 'Post Berhasil Disimpan');
}else{
return response()->json('Post Gagal Disimpan');
}
}
}
}
Penjelasan:
3. Membuat Routing
Route::post('/post/store', 'PostController@store');
4. Uji Coba Rest Api dengan Postman
Nah sekarang saatnya kita uji coba, buka aplikasi postman. Jika belum punya silahkan download di link berikut ini https://www.postman.com/downloads. Lalu lakukan instalasi seperti biasa.
Jangan lupa untuk menghidupkan mysql service pada xampp control panel. Dan jangan lupa untuk menjalankan perintah php artisan serve.
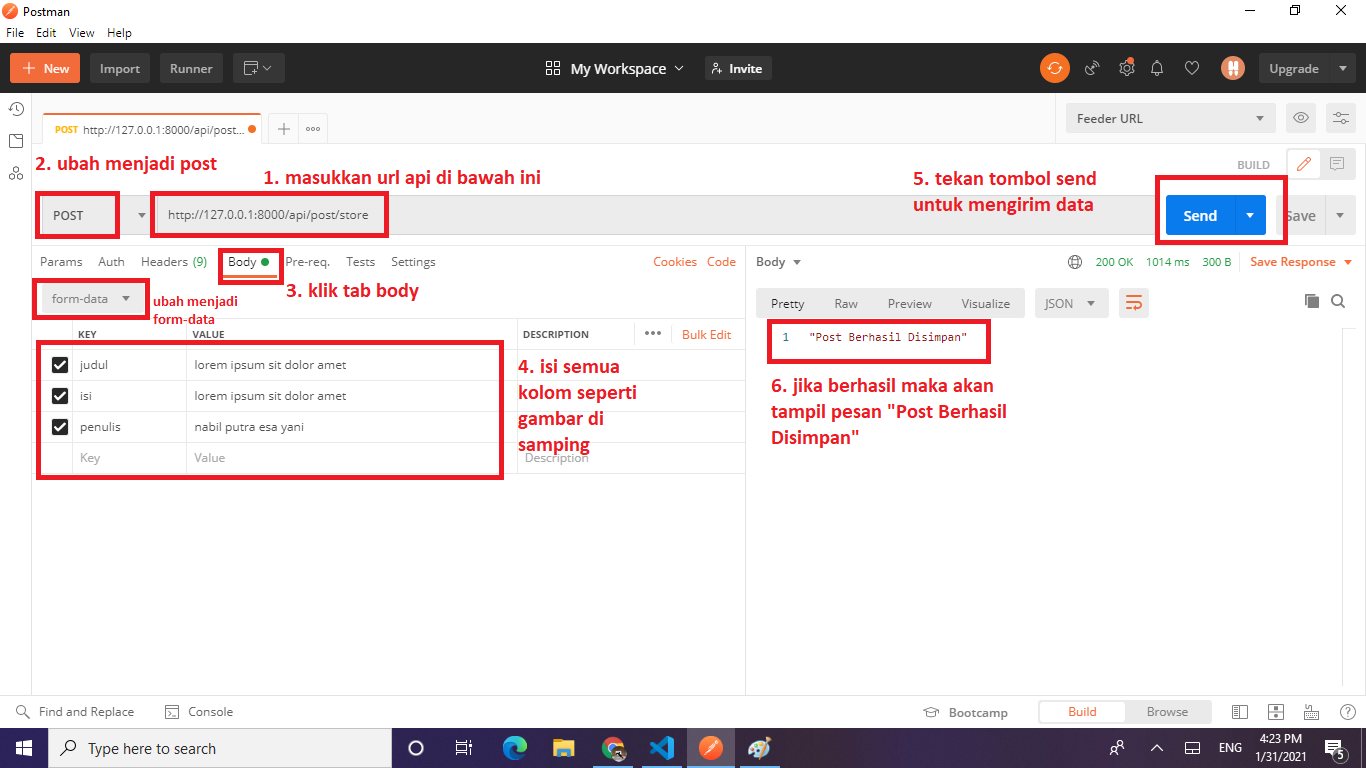
Setelah apliaksi postman terbuka, silahkan akses urlnya di http://127.0.0.1:8000/api/post/store lalu ubah methodnya menjadi post, gunakan form-data pada tab body. Lalu isi field judul, isi dan penulis. Lihat gambar di bawah ini untuk instruksi jelasnya.
 |
| Uji Coba Insert Data dengan Postman |
Jika muncul tulisan "Post Berhasil Disimpan" artinya insert data kalian berhasil dilakukan, silahkan cek tabel posts pada database laravel_restful untuk meliha hasilnya.
Ok sekian tutorial series kedua kali ini mengenai rest api dengan laravel 7. Semoga bermanfaat dan jika ada kendala silahkan tanyakan di kolom komentar di bawah ini dan mari kita diskusikan bersama. Ayo semangat nerusin artikel selanjutnya. Dan jangan lupa mampir ke artikel keren lainnya ya 😀
| Tutorial Dalam Satu Seri yang Sama ✨ |
| 📰 Membuat Rest Api dengan Laravel 7 #1: Instalasi dan Konfigurasi Awal read more |
| 📰 Membuat Rest Api dengan Laravel 7 #2: Insert Data ke Database read more |
| 📰 Membuat Rest Api dengan Laravel 7 #3: Menampilkan Data dari Database read more |
| 📰 Membuat Rest Api dengan Laravel 7 #4: Menampilkan Detail Data dari Database read more |
| 📰 Membuat Rest Api dengan Laravel 7 #5: Update Data ke Database read more |
| 📰 Membuat Rest Api dengan Laravel 7 #6: Menghapus Data dari Database read more |






No comments
Jangan lupa kasih komentar ya!. Karena komentar kalian membantu kami menyediakan informasi yang lebih baik
Tidak boleh menyertakan link atau promosi produk saat berkomentar. Komentar tidak akan ditampilkan. Hubungi 081271449921(WA) untuk dapat menyertakan link dan promosi