Tugas dari para front-end developer adalah mempresentasikan data back-end
menjadi bentuk interface yang dapat dilihat oleh pengguna. Sedangkan membuat
back-end tidaklah mudah, membutuhkan waktu yang lama, dan tentunya itu bukan
tugas front end developer. Dalam masalah yang lain, saat kalian hanya ingin
belajar bagian front-end, membuat bagian back-end menjadi sangat membosankan
dan memakan waktu yang lama.
Tapi tenang, bagi kalian para developer front-end sekarang ada library hebat
yang bisa membantu kalian. Kalian hanya perlu fokus pada pengembangan user
interface dan tidak pada bagian back-end. Bahkan kalian tidak perlu ngoding
sama sekali untuk membuat restful api. Terus gimana caranya?, ikuti
tutorialnya berikut ini.
| Baca Artikel Lain ✨ |
| 📰 1. Cara Membuat Multiple User di Laravel dengan Middleware read more |
| 📰 2. Cara Menggunakan Library Datatable Serverside di Laravel read more |
| 📰 3. Cara Menampilkan Data di Laravel dengan Join Table, dengan Menggunakan Query Builder read more |
Cara Membuat Restful Api Tanpa Coding
Typicode json server menyediakan library yang dapat kalian gunakan untuk
membuat back-end tanpa koding bahkan membuatnya gak sampe 30 detik, beneran!.
1. Pertama kalian perlu menginstall npm terlebih dahulu, jika belum punya
silahkan download di website resminya berikut ini https://nodejs.org/en/download/, lalu lakukan instalasi seperti biasa.
2. Install library json servernya, dengan menjalankan perintah di bawah ini di
dalam cmd atau terminal kalian
npm install -g json-server

|
| Install Json Server |
3. Setelah json server telah diinstall, buatah sebuah folder baru dengan nama
backend, lalu buat file baru di dalamnya dengan nama
db.json. Folder backend bebas kalian letakkan dimana saja.
Lalu isi file db.json dengan script seperti di bawah ini.
{
"posts": [
{
"id": 1,
"title": "json-server",
"body": "Cara Membuat Restful API Tanpa Coding dengan Typicode Json Server"
}
],
"comments": [
{
"id": 1,
"body": "Lorem Ipsum",
"postId": 1
}
],
"profile": {
"name": "typicode"
}
}
4. Sekarang jalankan json servernya, caranya buka cmd atau terminal kalian,
lalu masuk ke dalam folder backend. Kemudian jalankan perintah di
bawah ini di cmd atau terminal
json-server --watch db.json

|
| Menjalankan json server |
5. Ok, sekarang server back-end kalian sudah running, silahkan akses
localhost:3000/posts
untuk melihat tampilan data jsonya.

|
| Hasil akhir json server |
CRUD Data dengan Typicode Json Server
Oh ya, tidak hanya menampilkan data dengan method get saja. Kalian juga bisa
mencoba method lainnya seperti put, post, patch dan delete. Jadi bener-bener
serasa backend kan. Untuk testingnya bisa kalian gunakan aplikasi postman
1. Cara Input Data Baru dengan Method Post
Pilih POST method, lalu masukkan url request: http://localhost:3000/posts.
Lalu pilih body dan pilih x-www-form-urlencoded, masukkan title dan body
yang baru. Lebih jelasnya ikuti gambar di bawah ini.

|
| Input data dengan post method |
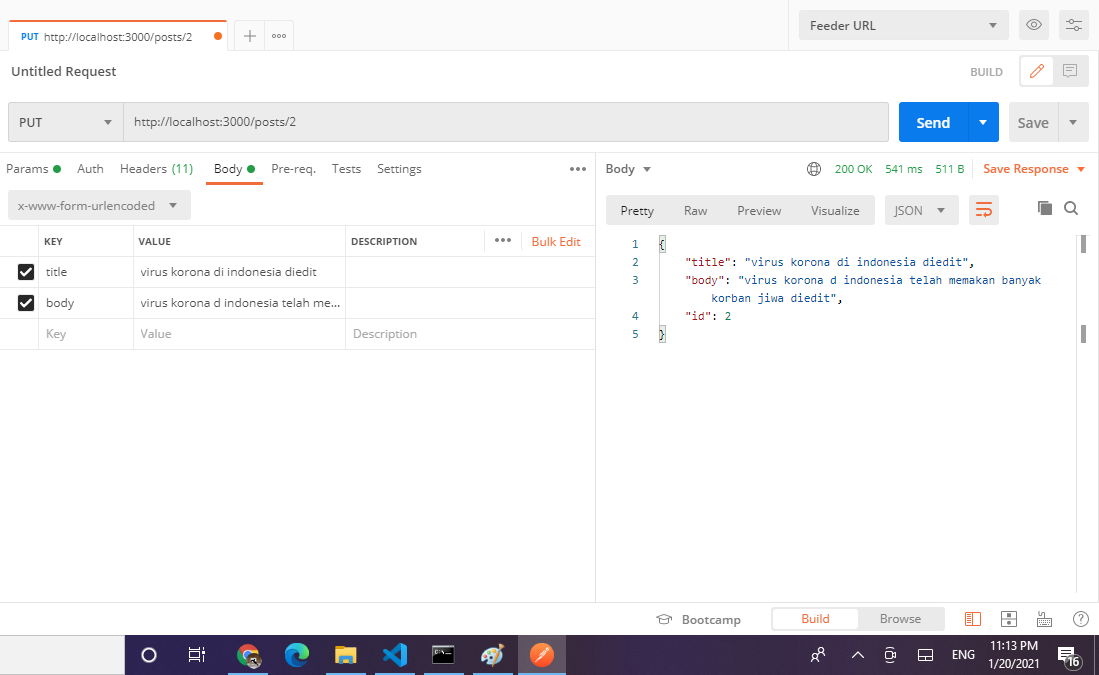
2. Cara Edit Data Lama dengan Method Post
Pilih POST method, lalu masukkan url request: http://localhost:3000/posts/2.
Lalu pilih body dan pilih x-www-form-urlencoded, masukkan title dan body
yang baru untuk diedit. Lebih jelasnya ikuti gambar di bawah ini

|
| Edit data dengan PUT method |
3. Cara Hapsu Data Lama dengan Method Get
Pilih DELETE method, lalu masukkan url request:
http://localhost:3000/posts/2. Tidak perlu isi title dan body. Lebih
jelasnya ikuti gambar di bawah ini

|
| Hapus data dengan DELETE method |
Bagaimana?, cukup mudah gk temen-temen. Sekian tutorial cara cepat membuat
backend restful api tanpa coding dengan typicode json server, semoga artikel
singkat ini bermanfaat. Apabila ada pertanyaan silahkan tinggalkan di kolom
komentar di bawah ini dan mari kita diskusikan bersama. Sampai jumpa di
tutorial pemrograman keren lainnya. 😁






No comments
Jangan lupa kasih komentar ya!. Karena komentar kalian membantu kami menyediakan informasi yang lebih baik
Tidak boleh menyertakan link atau promosi produk saat berkomentar. Komentar tidak akan ditampilkan. Hubungi 081271449921(WA) untuk dapat menyertakan link dan promosi