Halo semuanya, kembali lagi di sahretech. Baiklah pada kesempatan kali ini saya akan berbagi tutorial cara instalasi vue js dan depedensi menggunakan vue ui. Apa itu vue ui, dan bagaimana cara menggunakannya, mari ikuti tutorialnya berikut ini.
Bagi kalian yang pernah menggunakan vue js pasti tahu dong dengan vue cli. Tapi kali ini kalian bisa mengunduh, menginstall vue js dan memanajemen paketnya dengan menggunakan tampilan. Fitur ini sangat berguna sekali, karena kita tidak perlu menghafal perintah atau mencari depedensi yang sesuai dengan yang diinginkan, semua sudah disediakan oleh vue ui.
Artikel terkait lainnya dengan vue js
- cara melakukan http request pada vue js dengan axios
- cara mudah instalasi dan menggunakan vue template
- cara membuat aplikasi todo list dengan vue js
Cara Install Vue js dengan Vue Ui
Ada beberapa persiapan yang perlu kalian lakukan, tapi jka kalian sudah menginstall node js, dan vue cli maka step pertama dan kedua bisa kalian skip.
1. Install node js
Silahkan download installernya di link berikut ini https://nodejs.org/en/download/. Lalu lakukan instalasi seperti biasa. Setelah tahap instalasi selesai coba kalian ketikkan perintah berikut ini dengan menggunakan cmd atau terminal untuk mengecek versi node js dan npm yang telah terinstall.

|
| Cek versi node js |

|
| Cek versi npm |
2. Install Vue Cli
Lakukan instalasi vue cli dengan menjalankan peritah di bawah ini dengan menggunakan cmd atau terminal.
npm install -g @vue/cliJalankan perintah berikut ini untuk melihat versi vue cli yang kalian install
vue --version
3. Membuat Project baru
Untuk membuat project vue js dengan vue ui, kalian perlu masuk ke halaman vue uinya terlebih dahulu. Caranya jalankan perintah berikut ini
vue uiTunggu beberapa saat sampai tampilan vue ui dimunculkan seperti gambar di bawah ini. Atau ketik alamat url ini localhost:8000 url di browser untuk membuka tampilan vue ui.
 |
| Tampilan vue ui |
Kemudian buka tab create, lalu pilih dimana lokasi penginstalan, lalu click tombol create a new project here.
 |
| Cara membuat project vue js |
Isi project folder dengan nama aplikasi kalian. Lalu pilih npm pada package manager, tapi jika kalian mengunakan macbook bisa memilih yarn pada package manager. Untuk additional options dan git repository kita biarkan saja. Lalu klik next untuk melanjutkan
 |
| Cara membuat project vue js |
Kemudian pilih preset, pada latihan kali ini kita akan menginstall vue 2 jadi kita pilih preset yang pertama, lalu klik crate project untuk melanjutkan
 |
| Cara install project vue js |
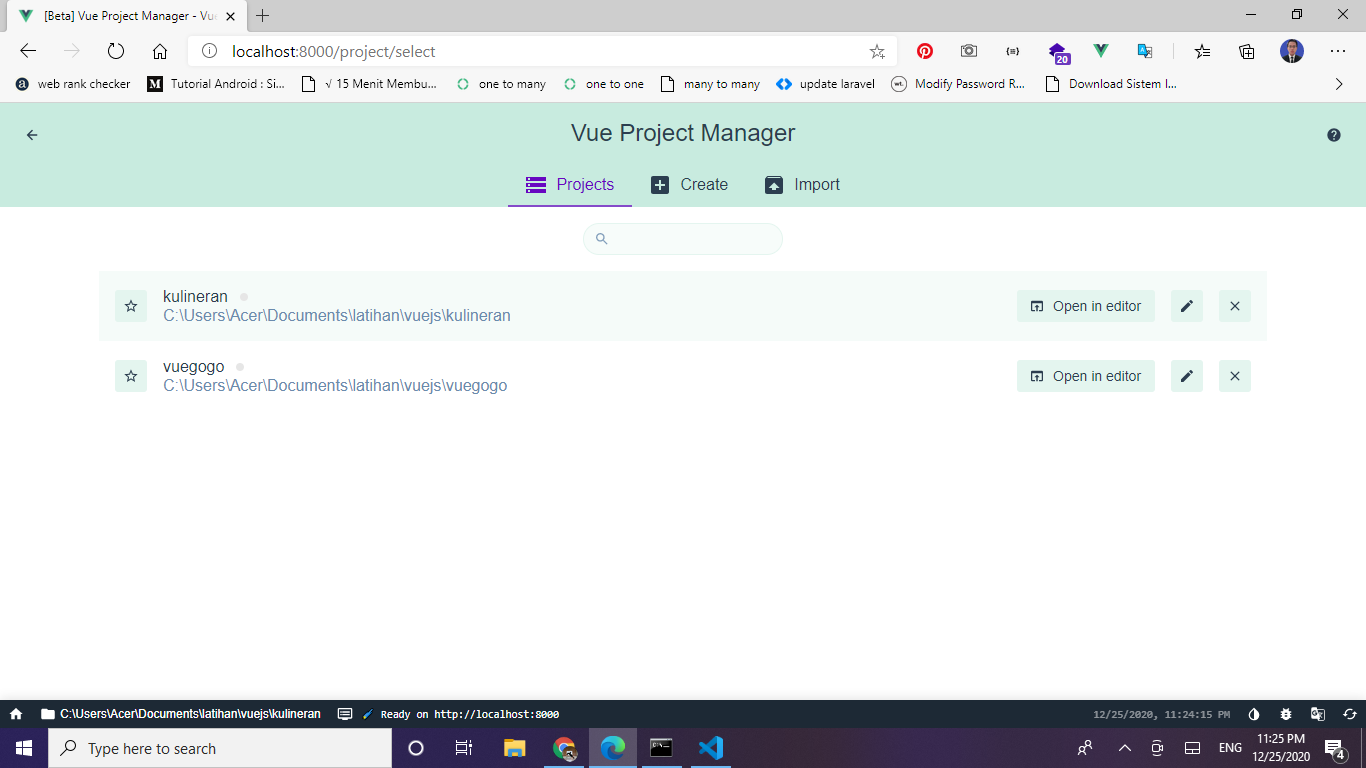
Lalu tunggu beberapa saat sampai pembuatan project kalain selesai. Jika tampilannya seperti gambar di bawah ini maka project kalian telah berhasil diinstall.
 |
| Hasil instalasi vue js |
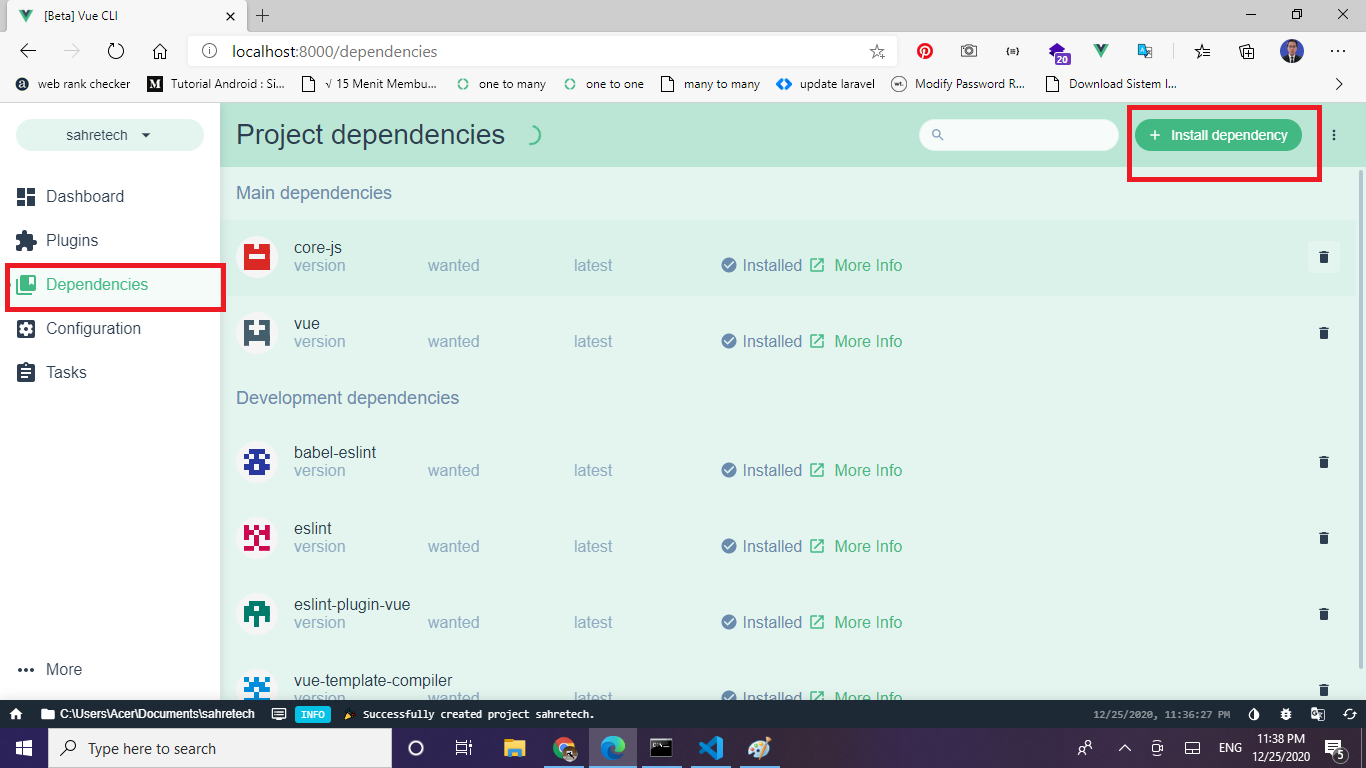
4. Menambahkan Depedensi
 |
| Install depedensi |
 |
| Install depedensi |
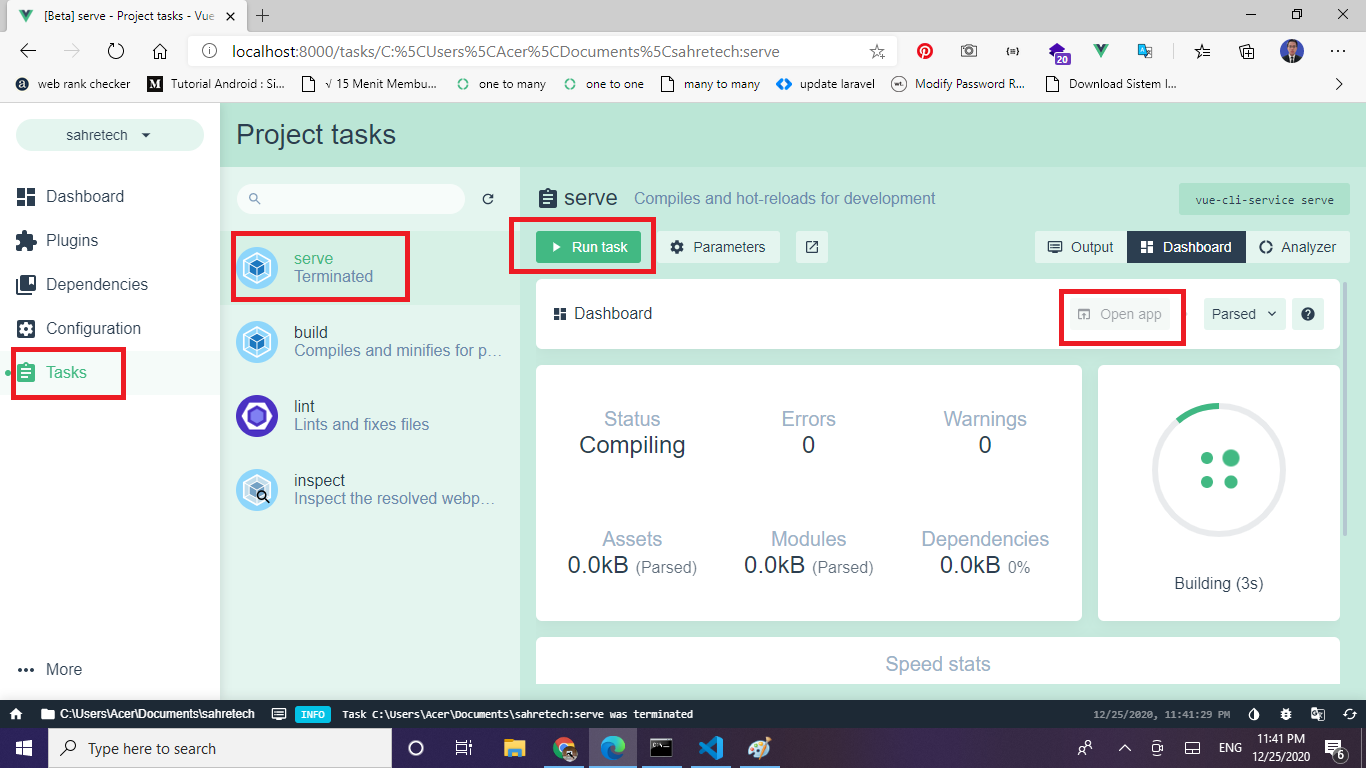
5. Menjalankan Vue Js
 |
| Menjalankan vue js |







No comments
Jangan lupa kasih komentar ya!. Karena komentar kalian membantu kami menyediakan informasi yang lebih baik
Tidak boleh menyertakan link atau promosi produk saat berkomentar. Komentar tidak akan ditampilkan. Hubungi 081271449921(WA) untuk dapat menyertakan link dan promosi