Halo semuanya, kembali lagi di sahretech. Baiklah pada kesempatan kali ini saya akan mengulas cara menggunakan library datatable serverside di dalam framework laravel. Penasaran?, ayo ikuti artikelnya berikut ini.
Sebelum kita masuk ke pembahasan inti, saya juga sudah membuat 2 artikel terkait dengan datatable.
- Pertama: Cara membuat Pencarian, Sorting, dan Pagination Tabel dengan Datatable di Php
- Kedua: Implementasi Datatable Serverside untuk Mempercepat Load Halaman pada Php dan MySQL
Cara Menggunakan Library Datatable Serverside di Laravel
Untuk menggunakan library datatable serverside di laravel tidak jauh berbeda
dengan php native, tapi disarankan kalian memiliki pengetahuan tentang membuat
CRUD di framework laravel terlebih dahulu. Untuk versi laravelnya bebas,
kalian bisa install versi 5, 6, atau 7 disesuaikan saja dengan versi php yang
kalian punya.
Jika kalian sudah mengerti konsep dasar pada laravel kalian bisa skip tahap
1, 2 dan 3. Karena tahapan inti pada tutorial kali ini ada pada tahap 4 sampai
seterusnya.
1. Install Laravel
Silahkan kalian install fresh laravel versi 5, 6 atau 7 dan untuk nama project
dan lokasi project bebas kalian tentukan sendiri.
2. Membuat dan Setting Database
Buatlah sebuah database baru dengan nama latihan_laravel di
dalam phpmyadmin. Selanjutnya buka file .env dan sesuaikan
DB_DATABASE, DB_USERNAME, dan DB_PASSWORD sesuai dengan settingan
database kalian masing-masing.

|
| Konfigurasi file .env |
Jangan lupa untuk menjalankan perintah
php artisan config:cache pada terminal atau CMD kalian agar settingan pada file .env
menjadi yang terbaru dan tidak terjadi error saat kalian menjalankan aplikasi
yang terkoneksi ke database.
3. Membuat Model dan Migration
Buatlah sebauh model dan migration mahasiswa dengan menjalankan perintah berikut ini di dalam terminal atau CMD kalian
php artisan make:model Mahasiswa -m
Lalu buka model mahasiswa yang baru kita buat di dalam
folder App/Mahasiswa.php lalu edit seperti script yang ada
di bawah ini.
<?php
namespace App;
use Illuminate\Database\Eloquent\Model;
class Mahasiswa extends Model
{
protected $table = 'mahasiswas';
protected $primaryKey = 'id_mahasiswa';
}
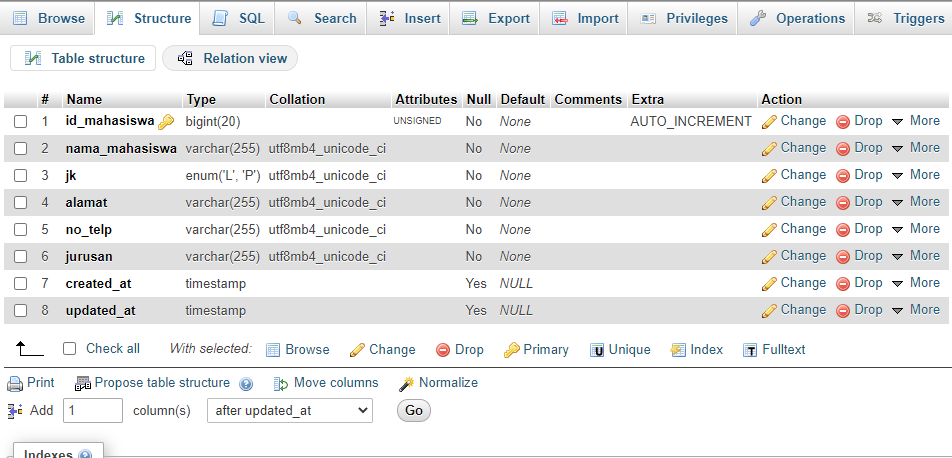
Bukalah file migrasi mahasiswa yang baru kita buat sebelumnya di dalam folder
database/migrations/2020_12_11_021803_create_mahasiswas_table.php dan editlah file tersebut seperti script yang
ada di bawah ini.
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
class CreateMahasiswasTable extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('mahasiswas', function (Blueprint $table) {
$table->bigIncrements('id_mahasiswa');
$table->string('nama_mahasiswa');
$table->enum('jk',['L', 'P']);
$table->string('alamat');
$table->string('no_telp');
$table->string('jurusan');
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('mahasiswas');
}
}
Jalankan perintah berikut ini untuk membuat sebuah tabel mahasiswa di dalam
database latihan_laravel
php artisan migrate Selanjtunya buka kembali phpmyadmin kalian, lalu tambahkan beberapa data di
dalam tabel mahasiswa
4. Install Library Datatable
Download library datatable dengan menjalankan perintah berikut ini di dalam
terminal atau CMD kalian. composer require yajra/laravel-datatables-oracle Lalu tunggu sesaat, hingga proses downloading selesai

|
| Proses download library datatable selesai |
Selanjuntya, agar datatable yang kita download dapat digunakan di dalam
framework laravel, kita perlu mendaftarkan provider dan facade datatable pada
sistem laravel. Buka file app.php di dalam folder
config kemudian tambahkan script berikut ini pada bagian
providers dan aliases
'providers' => [
...,
Yajra\DataTables\DataTablesServiceProvider::class,
]
'aliases' => [
...,
'DataTables' => Yajra\DataTables\Facades\DataTables::class,
]
Jangan lupa menjalankan perintah
php artisan config:cache
agar tidak terjadi error saat aplikasi dijalankan.
Sampai disini proses download dan konfigurasi library telah selesai kita
lakukan, pada tahap selanjuntya kalian tinggal membuat controller yang berisi
fungsi tampil dan data json
5. Membuat Controller
Buatlah sebuah conroller baru dengan menjalankan perintah
php artisan
make:controller MahasiswaController di dalam terminal atau CMD kalian
Selanjutnya buka MahasiswaController.php yang baru kita buat dan isi file
tersebut dengan script di bawah ini.
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use DataTables;
use App\Mahasiswa;
class MahasiswaController extends Controller
{
public function json(){
return Datatables::of(Mahasiswa::all())->make(true);
}
public function index(){
return view('mahasiswa');
}
}
6. Membuat Routing
Selanjutnya kita akan membuat 2 routing baru yang mengarah ke data json dan
file view nantinya. Buka file web.php lalu tambahakn 2 baris script berikut
ini
Route::get('mahasiswa','MahasiswaController@index');
Route::get('mahasiswa/json','MahasiswaController@json');
2 Routing sudah kita buat, kalian bisa mencoba untuk mengakses data jsonnya
terlebih dahulu. Buka browser kalian dan ketik url berikut ini http://127.0.0.1:8000/mahasiswa/json. Maka
hasilnya akan tampak seperti gambar di bawah ini
 |
| Tampilan data json, sesuai dengan data di database |
Jika terjadi error, mungkin kalian lupa menjalankan perintah berikut ini
php artisan config:cache
7. Membuat View
Buatlah sebuah file baru dengan nama index.blade.php di dalam folder
resources/views. Kemudian kalian isi file tersebut dengan script yang
ada di bawah ini.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>LaraPost</title>
{{-- import file bootstrap --}}
<link href="//netdna.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css" rel="stylesheet">
<link rel="stylesheet" href="//cdn.datatables.net/1.10.7/css/jquery.dataTables.min.css">
</head>
<body>
<br>
<div class="container">
<nav class="navbar navbar-dark bg-primary">
<div class="container">
<h1>Latihan Datatable Laravel</h1>
</div>
</nav>
<br><br>
<table class="table table-bordered" id="users-table">
<thead>
<tr>
<th>#</th>
<th>Nama</th>
<th>Jenis Kelamin</th>
<th>Alamat</th>
<th>No Telpon</th>
<th>Jurusan</th>
</tr>
</thead>
</table>
</div>
<!-- jQuery -->
<script src="//code.jquery.com/jquery.js"></script>
<!-- DataTables -->
<script src="//cdn.datatables.net/1.10.7/js/jquery.dataTables.min.js"></script>
<!-- Bootstrap JavaScript -->
<script src="//netdna.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
<script>
$(function() {
$('#users-table').DataTable({
processing: true,
serverSide: true,
ajax: 'mahasiswa/json',
columns: [
{ data: 'no', name:'id', render: function (data, type, row, meta) {
return meta.row + meta.settings._iDisplayStart + 1;
}},
{ data: 'nama_mahasiswa', name: 'name' },
{ data: 'jk', name: 'jk' },
{ data: 'alamat', name: 'alamat' },
{ data: 'no_telp', name: 'no_telp'},
{ data: 'jurusan', name: 'jurusan' }
]
});
});
</script>
</body>
</html>Saatnya mencoba aplikasi yang baru kita buat. Buka browser kalian dan ketik url berikut ini, http://127.0.0.1:8000/mahasiswa jika berhasil maka tampilannya akan tampak seperti gambar di bawah ini
 |
| Hasil akhir implementasi |
Bagaimana, mudah atau sulit guys??, Saya kira artikel kali ini bukalah suatu
hal yang sulit untuk dimengerti, asalkan kalian sudah paham konsep laravel dan
pernah menggunakan datatable serverside di php native. Saya juga memiliki
beberapa pembahasan menarik terkait dengan laravel yang bisa kalian baca di
link berikut ini https://www.sahretech.com/search/label/laravel?&max-results=6
Sekian tutorial cara menggunakan library datatable serverside di laravel.
Semoga bermanfaat buat kalian semua, kurang lebihnya saya mohon maaf, bila
masih ada yang membingunkan silahkan tanyakan di kolom komentar di bawah ini,
dan mari kita diskusikan bersama. Sampai jumpa di tutorial pemrogaman keren
lainnya. Happy Coding 😁







Muncul Error
ReplyDelete$(...).DataTable is not a function
datatablenya belum diload atau belum diload sempurna.
Delete