Halo semuanya, kembali lagi di sahretech. Baiklah pada kesempatan kali ini kita akan membuat sebuah website yang tidak kalah menarik dari website-website yang telah kita bahas sebelumnya, yaitu website pencarian trending. Gimana cara buatnya?, ayo ikuti pembahasannya berikut ini.
Kita akan membuat sebuah aplikasi website sederhana dengan memanfaatkan data api yang diberikan oleh google trends, data api kali ini berbentuk xml jadi pengolahannya sedikit berbeda dari artikel-artikel yang pernah saya bahas sebelumnya. Artikel tersebut bisa kalian baca di link berikut ini:
- Membua Rest Api denga CMS Wordpress
- Download Aplikasi Cek Ongkir dengan Api Raja Ongkir
- Download Aplikasi Pantau Covid 19 dan Tutorial Cara Menggunakan CURL
- Membut Website Berita dengan NewsApi dan Bootstrap
- Membuat Grafik Secara Realtime Menggunakan Data Json Bitcoin dan Jquery
Kelebihan membuat aplikasi dengan data api adalah kalian tidak perlu membuat backend dan databasenya, semuanya di sediakan pihak yang menyediakan data. Kalian hanya perlu membuat tampilannya saja. Kelebihan yang lain adalah datanya tidak disimpan di client, sehingga data yang digunakan akan selalu baru.
Cara Membuat Website Pencarian Trending
Pertama, buka terlebih dahulu link berikut ini
https://trends.google.co.id/trends/trendingsearches/daily?geo=ID, lalu klik tombol rss yang ada di sebelah kanan, di antara tombol
berlangganan dan tombol sematkan

|
| Tampilan google trends |
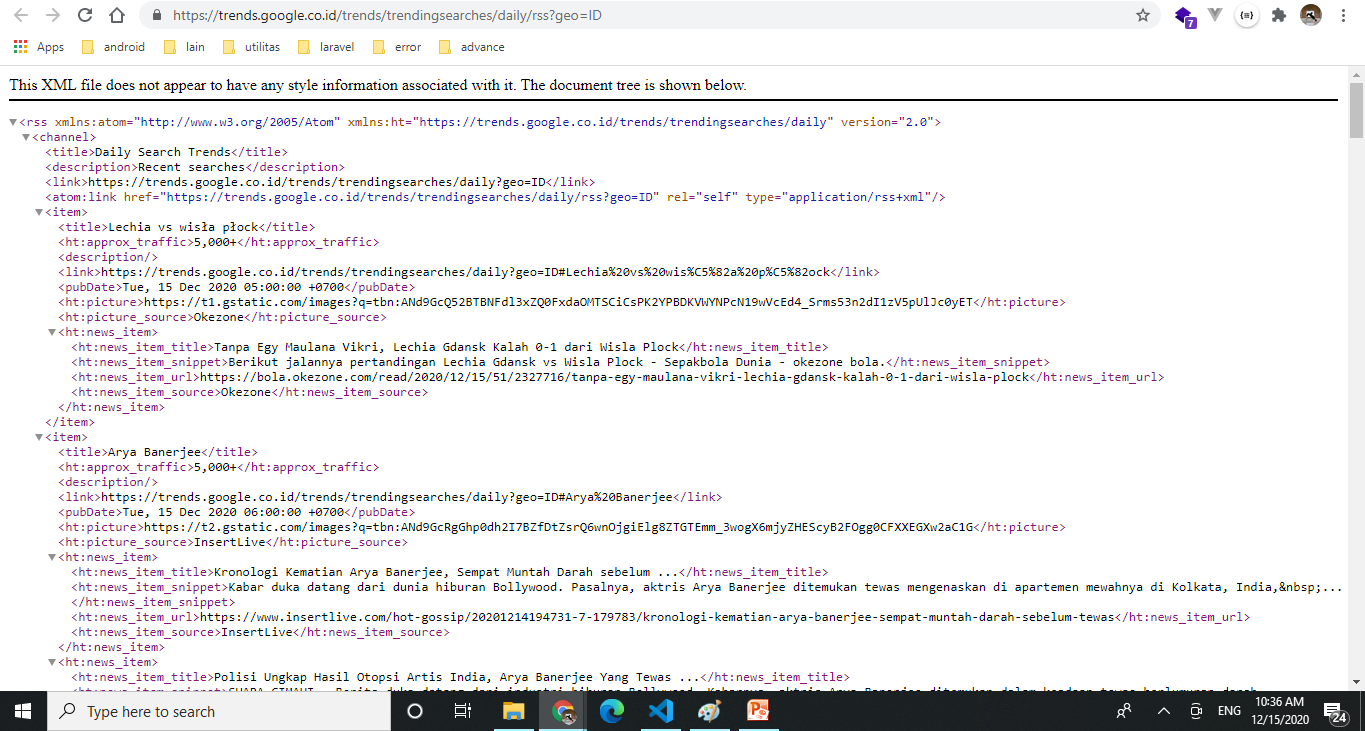
Kemudian muncul halaman seperti gambar di bawah ini. Halaman tersebut berisi
data xml yang akan kita pakai untuk ditampilkan di dalam aplikasi kita.
Perbedaan data xml dan json adalah data xml menggunakan tag pembuka dan
penutup, sedangkan json memiliki tanda kurung siku [..] dan kurung kurawal
{..}

|
| Tampilan data xml |
Buatlah sebuah folder baru dengan nama googletrends di dalam
htdocs, lalu buatlah sebuah file di dalamnya dengan nama
index.php, lalu copy script di bawah ini dan pastekan di dalam file
tersebut
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-giJF6kkoqNQ00vy+HMDP7azOuL0xtbfIcaT9wjKHr8RbDVddVHyTfAAsrekwKmP1" crossorigin="anonymous">
</head>
<body>
<div class="container">
<br>
<nav class="navbar navbar-light bg-primary">
<div class="container-fluid">
<a class="navbar-brand" href="google.com">
Google Trends
</a>
</div>
</nav>
<br>
<?php
//link akses data api
$req="https://trends.google.co.id/trends/trendingsearches/daily/rss?geo=ID";
//ambil isi konten
$temp=file_get_contents($req);
//menjadikan format xml string
$xml=simplexml_load_string($temp);
//inisalisasi penomoran untuk tiap list
$no = 1;
//melakukan perluangan, ambil data yang berada di dalam tag channel di dalam item
foreach($xml->channel->item as $data){
?>
<!-- membuat card bootstrap -->
<div class="card mb-3">
<div class="row">
<div class="col-md-1">
<h2 class="p-3"><?php echo $no++;?></h2>
</div>
<div class="col-md-2">
<div class="card-body">
<!-- menampilkan judul pencarian -->
<h5 class="card-title"><?=$data->title?></h5>
<!-- menampilkan tanggal pencarian -->
<h6 class="card-subtitle mb-2 text-muted">
<?=$data->pubDate?>
</h6>
<p class="card-text">
<?php
//membuat data description menjadi array dengan menggunakan fungi explode
$label = explode(', ', $data->description);
//melakukan perulangan
foreach($label as $l){
?>
<!-- tampilkan data descriptin di dalam badge bootsrap -->
<span class="badge bg-primary"><?php echo $l;?></span>
<?php } ?>
</p>
<!-- mengambil data jumalh pencarian contoh: 200.000 -->
<!-- tag yang diambil <ht:approx_traffic> sedangkan cara menampilkannya seperti gambar di bawah ini -->
<p class="card-text"><small class="text-muted"><?=$data->children('ht', true)->approx_traffic?>
Pencarian</small></p>
</div>
</div>
<div class="col-md-9 d-flex justify-content-end">
<?php
// melakukan perulangan contoh berita di dalam sebuah pencarian
// tag yang diambil adalah <ht:news_item> sedangkan cara menampilkannya seperti gambar di bawah ini
foreach($data->children('ht', true)->news_item as $data){
?>
<div class="card m-2" style="width: 18rem;">
<div class="card-body">
<h5 class="card-title">
<!-- // berikut ini judul dari sebuah artikel berita -->
<!-- // tag yang diambil adalah <ht:news_item_title> sedangkan cara menampilkannya seperti gambar di bawah ini -->
<?=$data->children('ht', true)->news_item_title?>
</h5>
<h6 class="card-subtitle mb-2 text-muted">
<!-- // mengambil sumber berita, seperti detik, cnn dll
// tag yang diambil adalah <ht:news_item_source> sedangkan cara menampilkannya seperti gambar di bawah ini -->
<?=$data->children('ht', true)->news_item_source?>
</h6>
<p class="card-text">
<!-- // mengambil isi potongan berita
// tag yang diambil adalah <ht:news_item_snippet> sedangkan cara menampilkannya seperti gambar di bawah ini -->
<?=$data->children('ht', true)->news_item_snippet?></p>
<!-- menampilakan link menuju berita -->
<a href="<?=$data->children('ht', true)->news_item_url?>" class="btn btn-primary">Read More</a>
</div>
</div>
<!-- penutup foreach -->
<?php } ?>
</div>
</div>
</div>
<!-- penutup foreach yang paling atas -->
<?php } ?>
</div>
</body>
</html>
Jika kalian jalankan maka tampilannya akan tampak seperti gambar di bawah
ini. Dimana terdapat navbar di bagian paling atas, lalu di bawahnya terdapat list pencarian terpopuler, terdapat nomor urut, lalu kata kunci pencarian, dan contoh berita yang ada di sebelah kanan card bootstrap
 |
| Hasil aplikasi |
Penjelasan Script
Saya menggunakan bootstrap untuk mempermudah dan mempercantik tampilan. Beberapa component yang saya pakai adalah container digunakan untuk membuat content di tengah, navbar digunakan untuk membuat menu biru yang ada di bagian paling atas badge digunakan untuk membuat tag dan card digunakan untuk membuat bagian list component-component tersebut bisa kalian pelajari di dalam dokumentasi bootstrap
Untuk penjelasannya sudah saya tulis di bagian script yang ada di atas. Dan bagian yang paling penting adadalah script berikut ini.
<?php
//link akses data api
$req="https://trends.google.co.id/trends/trendingsearches/daily/rss?geo=ID";
//ambil isi konten
$temp=file_get_contents($req);
//menjadikan format xml string
$xml=simplexml_load_string($temp);
//inisalisasi penomoran untuk tiap list
$no = 1;
//melakukan perluangan, ambil data yang berada di dalam tag channel di dalam item
foreach($xml->channel->item as $data){
?>
Script di atas digunakan untuk mengambil data dan menampilkannya. Salah satu cara yang bisa kita gunakan untuk mengambil isi dari halaman adalah menggunakan file_get_contents karena datanya banyak dan berulang-ulang maka kita perlu menggunakan foreach
Sekian tutorial cara membuat website pencarian trending dengan google trends di php. Semoga bermanfaat, kurang lebihnya saya mohon maaf, apabila ada yang ingin ditanyakan silahkan tinggalkan pertanyaan kalian di kolom komentar di bawah ini, dan mari kita diskusikan bersama. Happy Coding, sampai jumpa di tutorial pemrograman keren lainnya.






No comments
Jangan lupa kasih komentar ya!. Karena komentar kalian membantu kami menyediakan informasi yang lebih baik
Tidak boleh menyertakan link atau promosi produk saat berkomentar. Komentar tidak akan ditampilkan. Hubungi 081271449921(WA) untuk dapat menyertakan link dan promosi