Halo semuanya kembali lagi di sahretech. Baiklah pada kesempatan yang berbahagia kali ini saya akan berbagi tutorial laravel, tentang cara bagaimana membuat multi user dengan menggunakan middleware. Penasaran?, ayo ikuti tutorialnya berikut ini.
Middleware adalah salah satu fitur yang disediakan oleh laravel untuk membuat filter pada permintaan http atau routing ke dalam aplikasi yang kita buat. Untuk tiap status user yang berbeda, kita bisa membuat middleware yang berbeda pula, jika autentikasi user tidak berhasil maka user akan diarahkan ke halaman lain. Middleware sangat penting untuk dipelajari, pasalnya dengan fitur ini kalian jadi lebih mudah mengatur tingkatan user yang berbeda.
| Baca Artikel Lain ✨ |
| 📰 1. Cara Menggunakan Library Datatable Serverside di Laravel read more |
| 📰 2. Cara Menampilkan Data di Laravel dengan Join Table, dengan Menggunakan Query Builder read more |
| 📰 3. Cara Menggunakan Library Excel di Laravel Dengan Menggunakan Blade View read more |
Cara Membuat Multi User di Laravel dengan Middleware
1. Install Laravel
2. Persiapan Database dan Migration
Buatlah sebuah database baru di dalam phpmyadmin dengan nama laravel. Karena nama database yang kita buat adalah laravel, maka kita tidak perlu mengedit file .env. Tapi jika kalian ingin nama database yang berbeda, kalian juga harus mengedit nama database di dalam file .env
Setelah membuat sebuah database baru, selanjutnya masuk ke dalam project latihan_middleware dan buka folder database → migrations → 2014_10_12_000000_create_users_table.php. Lalu ubahlah isi dari public function up() dengan script yang ada di bawah ini
Schema::create('users', function (Blueprint $table) {
$table->id();
$table->string('name');
$table->string('email')->unique();
$table->timestamp('email_verified_at')->nullable();
$table->string('password');
$table->enum('role', ['admin', 'penjual', 'pembeli'])->default('pembeli');
$table->rememberToken();
$table->timestamps();
});Kemudian save, buka cmd lalu masuk ke direktori projek dan jalankan perintah berikut ini php artisan migrate perintah ini digunakan untuk memigrasi atau membuat tabel baru di dalam database.
3. Membuat Autentikasi Login

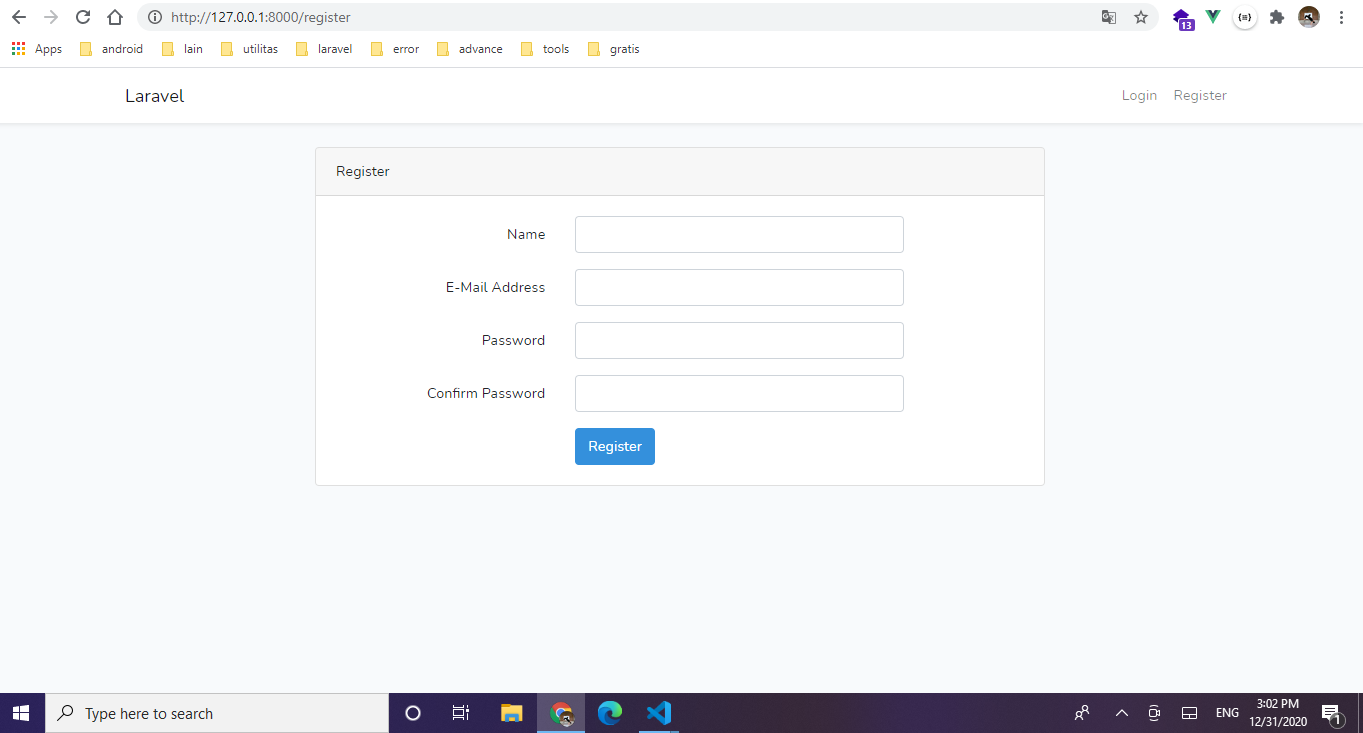
|
| Tampilan halaman registrasi laravel |

|
| Data akun laravel |
4. Membuat Middleware dan Setting Middleware
public function handle($request, Closure $next)
{
//jika akun yang login sesuai dengan role
//maka silahkan akses
//jika tidak sesuai akan diarahkan ke home
$roles = array_slice(func_get_args(), 2);
foreach ($roles as $role) {
$user = \Auth::user()->role;
if( $user == $role){
return $next($request);
}
}
return redirect('/');
}
protected $routeMiddleware = [
.....
'checkRole' => \App\Http\Middleware\CheckRole::class,
];5. Membuat 3 Buah Blade
5.1. Buat sebuah file baru dengan nama admin.blade.php di dalam folder resources/views. Lalu isi file tersebut dengan script di bawah ini.
@extends('layouts.app')
@section('content')
<div class="container">
<div class="row justify-content-center">
<div class="col-md-8">
<div class="card">
<div class="card-body">
<h1>Ini adalah halaman admin</h1>
</div>
</div>
</div>
</div>
</div>
@endsection5.2. Buat sebuah file baru dengan nama penjual.blade.php di dalam folder resources/views. Lalu isi file tersebut dengan script di bawah ini.
@extends('layouts.app')
@section('content')
<div class="container">
<div class="row justify-content-center">
<div class="col-md-8">
<div class="card">
<div class="card-body">
<h1>Ini adalah halaman penjual</h1>
</div>
</div>
</div>
</div>
</div>
@endsection5.3. Buatlah sebuah file baru denga nama pembeli.blade.php di dalam folder resources/views. Lalu isi file tersebut dengan script di bawah ini.
@extends('layouts.app')
@section('content')
<div class="container">
<div class="row justify-content-center">
<div class="col-md-8">
<div class="card">
<div class="card-body">
<h1>Ini adalah halaman pembeli</h1>
</div>
</div>
</div>
</div>
</div>
@endsection6. Edit Halaman Home
<a class="navbar-brand" href="{{ url('/') }}">
{{ config('app.name', 'Laravel') }}
</a>
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link" aria-current="page" href="{{url('admin')}}">Halaman Admin</a>
</li>
<li class="nav-item">
<a class="nav-link" href="{{url('penjual')}}">Halaman Penjual</a>
</li>
<li class="nav-item">
<a class="nav-link" href="{{url('pembeli')}}">Halaman Pembeli</a>
</li>
</ul>
7. Edit Routing
Route::get('admin', function () { return view('admin'); })->middleware('checkRole:admin');
Route::get('penjual', function () { return view('penjual'); })->middleware(['checkRole:penjual,admin']);
Route::get('pembeli', function () { return view('pembeli'); })->middleware(['checkRole:pembeli,admin']);
8. Percobaan
 |
| Admin dapat mengakses halaman penjual dan pembeli |
 |
| Penjual akan diarakan ke halaman depan jika mengakses yang bukan haknya |
Sekian tutorial cara mudah membuat multi user di laravel dengan middleware. Semoga bermanfaat, kurang lebihnya saya mohon maaf. Dan apabila ada pertanyaan silahkan tinggalkan di kolom komentar di bawah ini dan mari kita diskusikan bersama. Sampai jumpa di tutorial pemrograman lainnya.






ko saya eror yaa pak
ReplyDeleteerrornya apa?
DeleteMantap pakk
ReplyDeleteok
Deletebang sya error "Trying to get property 'role' of non-object"
ReplyDeleteterima kasih komentarnya :). rolenya gk ada, apakah tabel usersnya sudah ditambah role? ataukah setiap user sudah memiliki role, silahkan cek di databasenya?,
Deletebang disaya kok tampilan hanya html saja tidak ada bootstrapnya?
ReplyDeleteini sudah dijalankan belum?
Deletecomposer require laravel/ui:^2.4
php artisan ui vue --auth
Mau tanya mas, itu bisa di pakai kan walau kita sudah install breeze di laravel, terimakasih sebelumnya.
ReplyDeleteterimakasih ilmu nyaa, mantap betull
ReplyDeletekeren mas. tinggal di implementasi di laravel 10
ReplyDelete