Halo semuanya, kembali lagi di sahretech. Pernahkah kalian berfikir bagaimana cara menampilkan data pada sebuah halaman tanpa reload atau refresh halaman tersebut, seperti aplikasi pesan instant, atau update data perkembangan corona misalnya?, Jika kalian sedang mencari tutorial tersebut, mampir disni adalah pilihan yang tepat bagi kalian. Karena kita akan membahasnya disini dengan bahasa pemrograman php, DBMS MySQL dan Jquery ajax, untuk itu ayo ikuti tutorialnya berikut ini!.
Menampilkan Data Secara Realtime dengan Jquery Ajax
Ada saatnya kalian akan menyadari bahwa aplikasi web yang dibuat harus menampilkan data secara realtime tanpa harus melakukan refreshing halaman terlebih dahulu, dan php tidak dapat melakukan hal tersebut sendirian, perlu library tambahan yaitu jquery. Sedangkan cara kerjanya, jquery akan melakukan request data ke server per-berapa waktu sekali, sesuai dengan waktu yang kita buat tanpa ada campur tangan user.
Pertama buatlah sebuah folder baru di dalam htdocs dengan nama latihan atau sesuai dengan keinginan kalian masing-masing. Selanjutnya hidupkan apache webservice dan mysql service kalian lalu ikutilah langkah selanjuntya di bawah ini.
1. Membuat Database dan Table
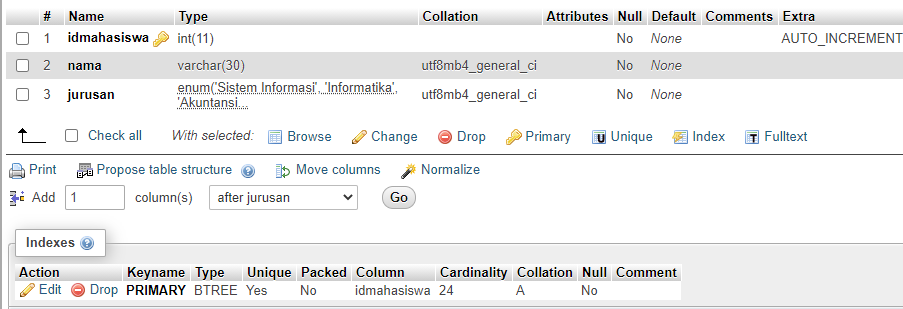
 |
| table mahasiswa |
2. Membuat File connect.php
File ini dibuat untuk menghubungkan project yang kita buat dengan database. Buat file baru dengan nama connect.php lalu copy paste script di bawah ini. Save dan jalankan halaman ini di web browser kalian.
<?php
$connect = mysqli_connect('localhost', 'root', '', 'latihan');
if(mysqli_connect_error()){
echo 'Gagal melakukan koneksi ke Database : '.mysqli_connect_error();
}else{
}
?>
Jika tidak menampilkan pesan apapun, maka koneksi ke database berhasil dilakukan, dan jika menampilkan pesan gagal melakukan koneksi ke database maka terjadi error dan koneksi ke database tidak berhasil dilakukan. Sebaiknya copy paste script di atas untuk menghindari typo penyebab error.
3. Membuat File data.php
<?php
include("connect.php");
$sql = mysqli_query($connect, "SELECT * FROM mahasiswa");
$result = array();
while ($row = mysqli_fetch_assoc($sql)) {
$data[] = $row;
}
echo json_encode(array("result" => $data));
?>
4. Membuat File fungsi.js
$(document).ready(function() {
selesai();
});
function selesai() {
setTimeout(function() {
update();
selesai();
}, 200);
}
function update() {
$.getJSON("data.php", function(data) {
$("table").empty();
var no = 1;
$.each(data.result, function() {
$("table").append("<tr><td>"+(no++)+"</td><td>"+this['nama']+"</td><td>"+this['jurusan']+"</td></tr>");
});
});
}
5. Membuat File index.php
<!DOCTYPE html>
<html>
<head>
<title>Untitled Document</title>
</head>
<body>
<table align="center" border=1>
</table>
<script src="https://code.jquery.com/jquery-3.5.1.js" integrity="sha256-QWo7LDvxbWT2tbbQ97B53yJnYU3WhH/C8ycbRAkjPDc=" crossorigin="anonymous"></script>
<script type="text/javascript" src="fungsi.js"></script>
</body>
</html>
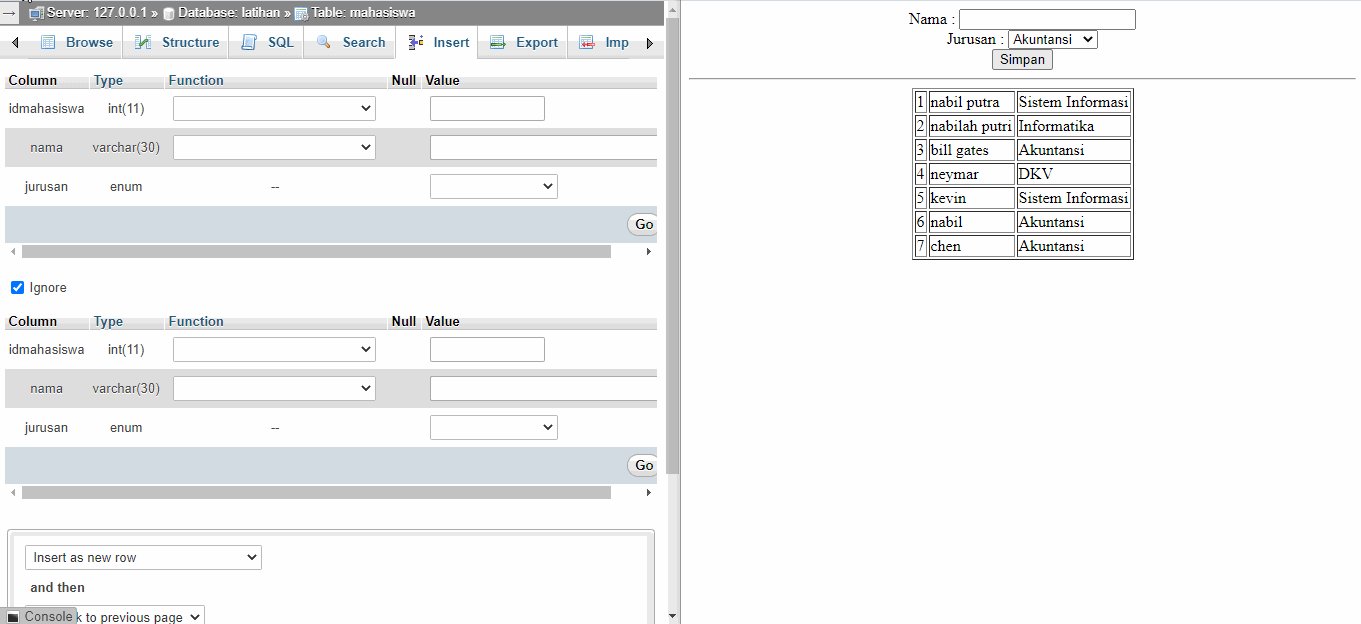
 |
| database realtime |
Tambahan: Membuat Add Data dengan Jquery Ajax
6. Add Script Form Inputan
<center>
<form method="post" class="form-user">
Nama : <input type="text" name="nama"><br>
Jurusan :
<select name="jurusan">
<optin>Sistem Informasi</option>
<option>Akuntansi</option>
<option>Informatika</option>
</select>
<br>
<button class="tombol-simpan">Simpan</button>
</form>
</center>
<hr>
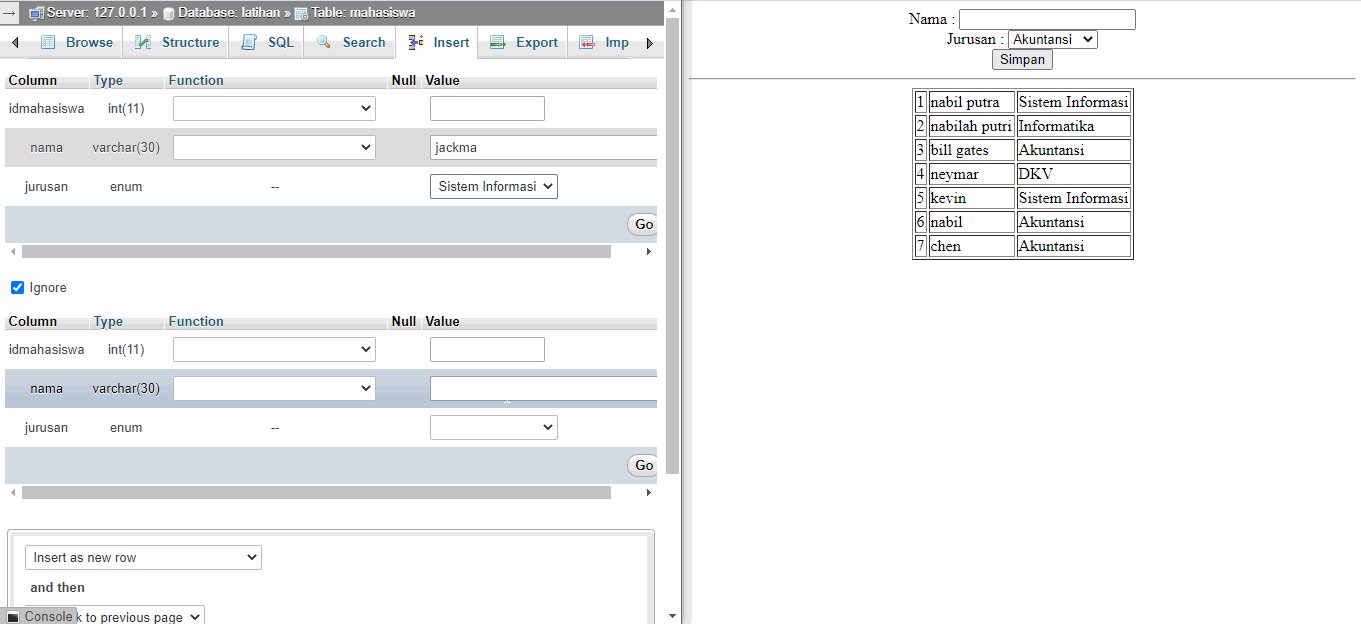
 |
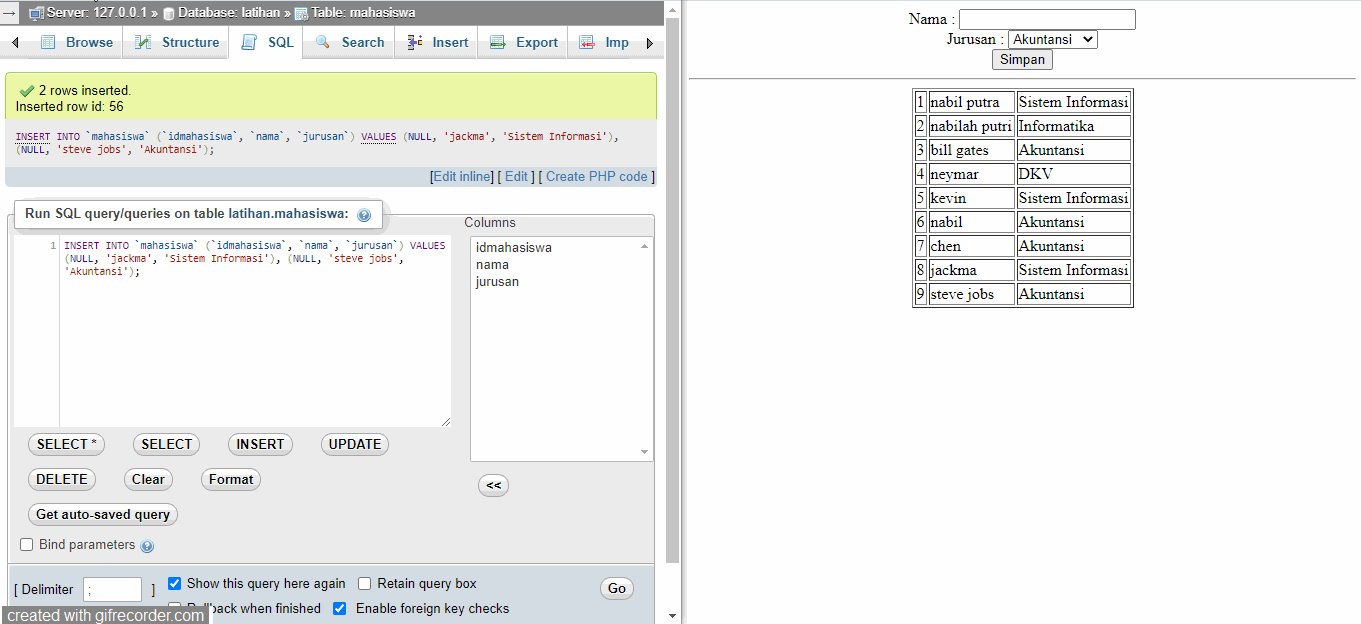
| Hasil form input |
7. Add Fungsi Javascript
$(".tombol-simpan").click(function(){
var data = $('.form-user').serialize();
$.ajax({
type: 'POST',
url: "simpan.php",
data: data,
success: function() {
alert('input data berhasil');
}
});
});
8. Membuat File simpan.php
<?php
include('connect.php');
$nama = $_POST['nama'];
$jurusan = $_POST['jurusan'];
$insert = mysqli_query($connect, "insert into mahasiswa set nama='$nama', jurusan='$jurusan'");
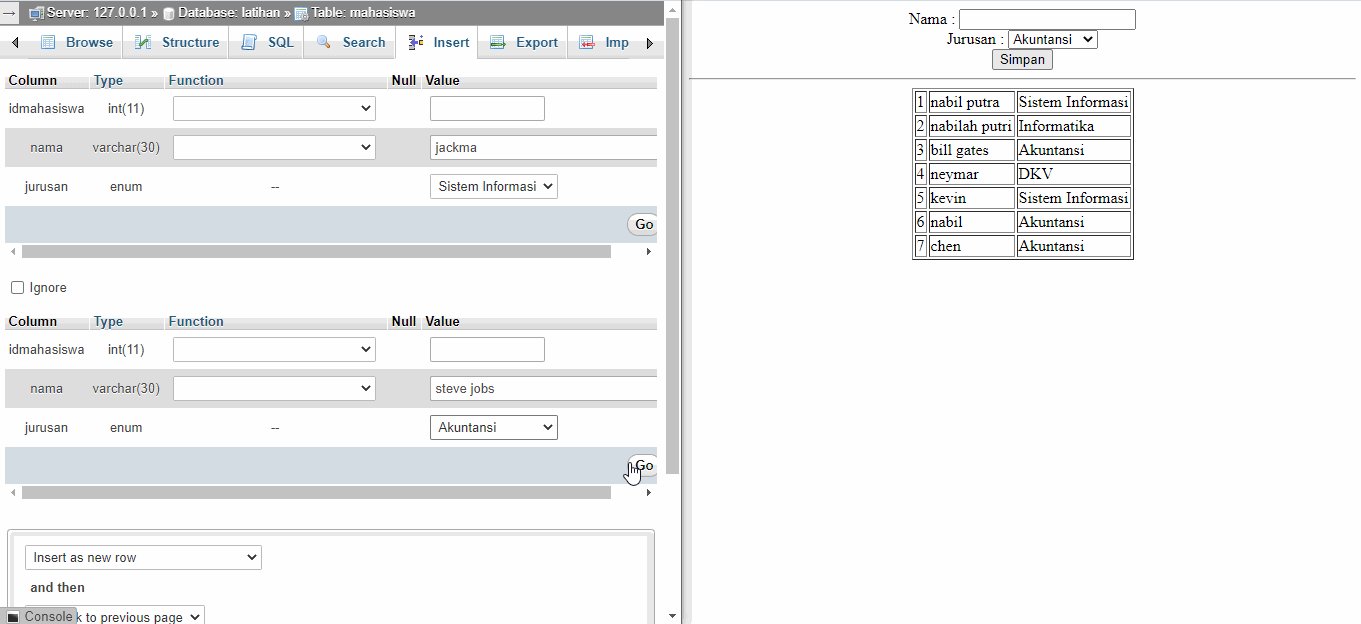
?> |
| input data tanpa reload |






kalau menggunakan codeigniter bagaimana min
ReplyDeletemudah gan, controllernya dibuat data json seperti data.php di atas, terus pada file viewnya coba disamain dengan file index.php terus tinggal ditambah fungsi seperti yang ada di file fungsi.js
Deletefunction update() {
Delete$.getJSON('index.php', function (data) {
index.php kalau pakai ci4 diganti apa ya min?
kan kalau ci4 memanggil halaman pakai base_url()
untuk yang index.php line 11 bagian src="tampil.js" salah... seharusnya src="fungsi.js" sesuai arahan anda pada no 4. btw nice tutorialnya sukses terus
ReplyDeleteTerima kasih kunjungan dan masukkannya. Siap saya benerin
Deletethanks bro.. sangat bermafaat, saya implementasikan di CI3 dan berhasil
ReplyDeleteterima kasih banyak atas kunjungannya mas, senang rasanya bisa membantu orang lain :)
Deleteboleh liat contoh implementasi ke ci3nya bagaimana ya
Deletebuat database baru di hostingnya mas, trus database local diexport dan diimport ke database hostinnya :)
ReplyDeleteApa bisa data realtime di mysql ini dihost di sebuah real time data (RTD) server yg bisa push ke atau diakses MS-Excel?
ReplyDeleteKak mau tanya caranya gimana ya supaya kita bisa update data lewat form input aja tanpa submit button real-time juga nantinya 🙏
ReplyDeleteBisa banget mas, coba cek artikel saya yang ini https://www.sahretech.com/2021/12/membuat-edit-data-langsung-di-tabel.html
Deletemenarik nih, oya, kira2 data yg masuk dari halaman web device berbeda, apakah data baru akan update ke halaman web kita?
ReplyDeleteiya sama,otomatis akan berubah juga. Karena scriptnya menggunakan javascript yang ada di browser.
Deleteok terima kasih kunjugan dan komentarnya :)
wah sangat membantu, saya ingin bertanya untuk menambahkan fitur pencarian bagaimana ya? dikarenakan saat saya mencoba coding dari "Cara Membuat Fitur Pencarian Hanya dengan PHP dan MySQL" tidak bisa
ReplyDeletefunction update() {
ReplyDelete$.getJSON("data.php", function(data) {
Kak, mohon bantuan., misal disini kita juga post data, apa bisa ya? Ini kan buat ngambil data dari data.php., di data.php kan ada syntax.nya, nah di syntax itu mau di kasih pengkondisian berdasarkan data" yang di muat di halaman., bisa ga ya kak
mas boleh ajarkan tutorial dari awal pembuatan, masih newbie saya, jika berkenan kirim ke email rudi.fadli27@gmail.com
ReplyDelete$(function() {
ReplyDeletesetTimeout(function() {
$.notify({
// options
title: "title",
message: "pesan"
}
--------------------------------------------------------
mas mohon dibantu tutorialnya apabila saya ingin ambil data dari database untuk function js di bagian title dan message