Untuk membuat fitur pencegah multiple submit pada sebuah form sebenarnya sangatlah mudah. Jika kalian punya pengetahuan dasar tentang html, css, php, dan javascript dasar, hal itu sudah cukup untuk membuat fitur keren ini. Di tutorial kali ini juga kita akan mempercantik button submit dengan spinner sehingga user dapat mendapatkan response loading saat load halaman terlalu lama, jadi tidak hanya disable tapi ada gaya lain yang kita buat.
Cara Mencegah Multiple Submit & Cara Menggunakan Spinner Bootstrap
1. Membuat Database
Pertama, buatlah database dengan nama latihan. Lalu buat tabel dengan nama account di dalamnya. Untuk struktur tabelnya dapat kalian lihat pada gambar di bawah ini.
 |
| Struktur tabel account |
2. Membuat File index.php
Kemudian, buatlah sebuah folder baru dengan nama latihan, lalu buat file index.php di dalamnya dan copy paste script di bawah ini. Save project, hidupkan web service lalu jalankan project kalian di browser
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/css/bootstrap.min.css"
integrity="sha384-TX8t27EcRE3e/ihU7zmQxVncDAy5uIKz4rEkgIXeMed4M0jlfIDPvg6uqKI2xXr2" crossorigin="anonymous">
</head>
<body>
<br>
<h1 class="text-center">Prevent Multiple Submit</h1>
<p class="text-center">Tutorial Pemrograman php di <a href="https://sahretech.com">sahretech.com</a> </p>
<br>
<div class="container d-flex justify-content-center">
<div class="card" style="width: 28rem;">
<div class="card-body">
<!-- class form-prevent adalah inisial untuk form ini -->
<form class="form-prevent" method="POST" action="aksi.php">
<div class="form-group">
<label for="exampleInputEmail1">Username</label>
<input type="username" name="username" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp">
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" name="password" class="form-control" id="exampleInputPassword1">
</div>
<div class="form-group form-check">
<input type="checkbox" class="form-check-input" id="exampleCheck1">
<label class="form-check-label" for="exampleCheck1">Check me out</label>
</div>
<!-- class button-prevent adalah inisial untuk button ini -->
<button class="btn btn-info button-prevent" type="submit">
<!-- spinner-border adalah component bawaan bootstrap untuk menampilakn roda berputar -->
<div class="spinner"><i role="status" class="spinner-border spinner-border-sm"></i> Submit </div>
<div class="hide-text">Submit</div>
</button>
</form>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"
integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous">
</script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/js/bootstrap.bundle.min.js"
integrity="sha384-ho+j7jyWK8fNQe+A12Hb8AhRq26LrZ/JpcUGGOn+Y7RsweNrtN/tE3MoK7ZeZDyx" crossorigin="anonymous">
</script>
</body>
</html>
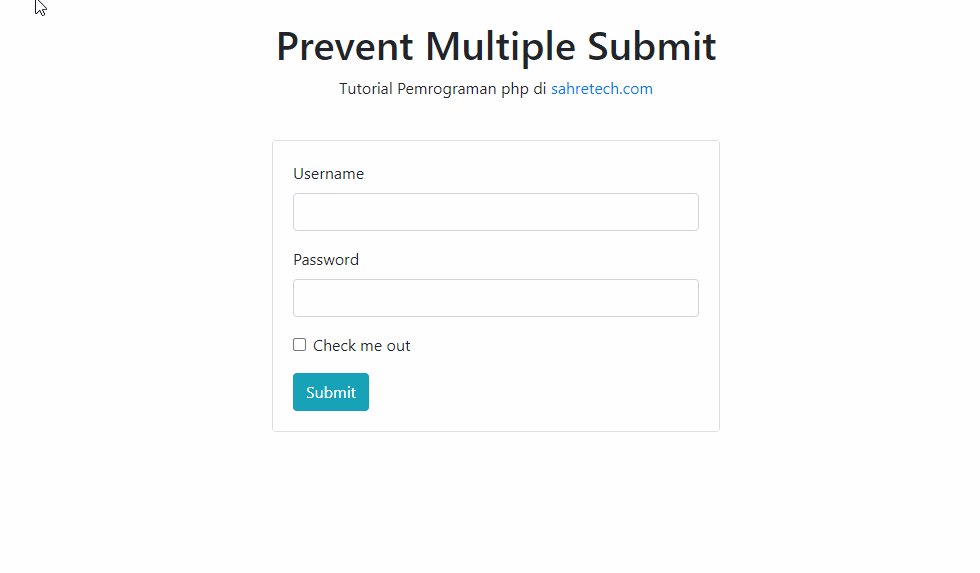
Save project kalian, lalu jalankan di browser. Tampilannya akan tampak seperti gambar di bawah ini, sebuah halaman login yang sangat mirip dengan laravel auth. Dan mungkin kalian juga akan bertanya, kok kata-kata submitnya ada 2 dan spinnernya tidak mau hilang, error ya?, jawabannya tidak error, itu karena kita belum mendisable spinner dan kata submit yang ada di bawah. Tenang saja, kita akan menyembunyikannya pada tahap selanjuntya.
 |
| Tampilan halaman login |
Selanjuntya copy script di bawah ini dan pastekan sebelum tag </body>. Fungsi javascript ini akan mendisable button dan akan menampilkan spinner saat ada aksi submit pada form yang digunakan
<script>
// jika form-prevent disubmit maka disable button-prevent dan tampilkan spinner
(function () {
$('.form-prevent').on('submit', function () {
$('.button-prevent').attr('disabled', 'true');
$('.spinner').show();
$('.hide-text').hide();
})
})();
</script>
Lalu tambahkan script css di bawah ini tepat sebelum tag <body>. script ini berfungsi untuk menghilangkan spinner, dan akan dimunculkan saat tombol submit ditekan.
<style>
/* untuk menghilangkan spinner */
.spinner {
display: none;
}
</style>
save project, lalu jalankan kembali project kalian. Maka kalian akan melihat sebuah perubahan, dimana spinner bootstrapnya telah menghilang dan kata submit yang berada di samping spinner juga sudah menghilang.
3. Membuat File aksi.php
File aksi ini berfungsi untuk menampung data dari form yang kita kirim sebelumnya, dan langsung menyimpannya ke dalam database. Buatlah sebuah file baru dengan nama aksi.php di dalam folder yang sama dengan file index.php. Lalu copy paste script di bawah ini.
<?php
$connect = mysqli_connect('localhost', 'root', '', 'latihan');
$username = $_POST['username'];
$password = $_POST['password'];
$insert = mysqli_query($connect, "insert into account set username='$username', password='$password'");
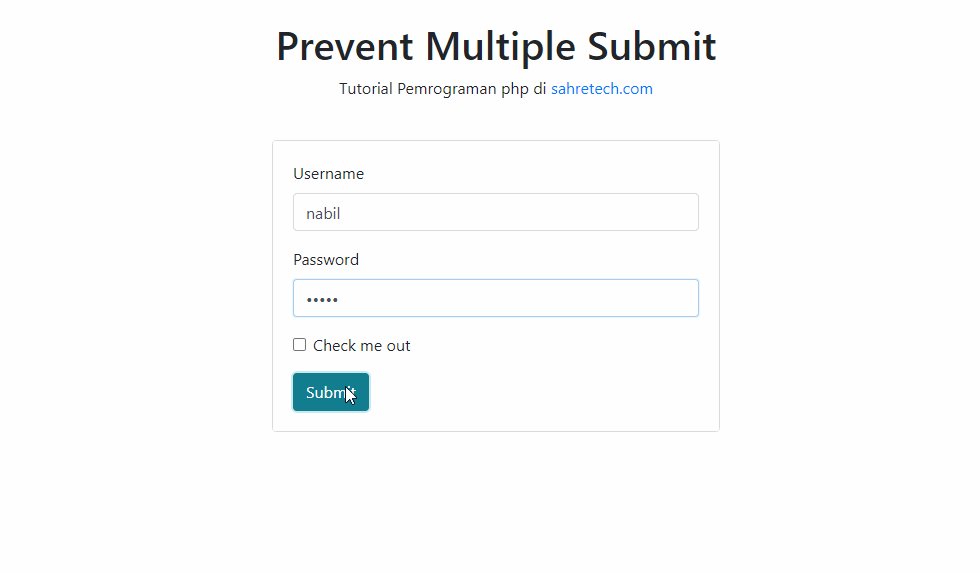
Save project kalian, dan jalankan kembali di browser. Jika berhasil maka tampilannya akan tampak seperti gambar di bawah ini.
 |
| Hasil akhir prevent multiple submit |
Script Lengkap
Bagi yang kesultian memahami tahapan-tahapan di atas, saya sertakan script lengkap dari file index.php di bawah ini. Dan untuk file aksi.php bisa kalian lihat pada langkah ke-3 di atas.
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/css/bootstrap.min.css"
integrity="sha384-TX8t27EcRE3e/ihU7zmQxVncDAy5uIKz4rEkgIXeMed4M0jlfIDPvg6uqKI2xXr2" crossorigin="anonymous">
<style>
/* untuk menghilangkan spinner */
.spinner {
display: none;
}
</style>
</head>
<body>
<br>
<h1 class="text-center">Prevent Multiple Submit</h1>
<p class="text-center">Tutorial Pemrograman php di <a href="https://sahretech.com">sahretech.com</a> </p>
<br>
<div class="container d-flex justify-content-center">
<div class="card" style="width: 28rem;">
<div class="card-body">
<!-- class form-prevent adalah inisial untuk form ini -->
<form class="form-prevent" method="POST" action="aksi.php">
<div class="form-group">
<label for="exampleInputEmail1">Username</label>
<input type="username" name="username" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp">
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" name="password" class="form-control" id="exampleInputPassword1">
</div>
<div class="form-group form-check">
<input type="checkbox" class="form-check-input" id="exampleCheck1">
<label class="form-check-label" for="exampleCheck1">Check me out</label>
</div>
<!-- class button-prevent adalah inisial untuk button ini -->
<button class="btn btn-info button-prevent" type="submit">
<!-- spinner-border adalah component bawaan bootstrap untuk menampilakn roda berputar -->
<div class="spinner"><i role="status" class="spinner-border spinner-border-sm"></i> Submit </div>
<div class="hide-text">Submit</div>
</button>
</form>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"
integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous">
</script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/js/bootstrap.bundle.min.js"
integrity="sha384-ho+j7jyWK8fNQe+A12Hb8AhRq26LrZ/JpcUGGOn+Y7RsweNrtN/tE3MoK7ZeZDyx" crossorigin="anonymous">
</script>
<script>
// jika form-prevent disubmit maka disable button-prevent dan tampilkan spinner
(function () {
$('.form-prevent').on('submit', function () {
$('.button-prevent').attr('disabled', 'true');
$('.spinner').show();
$('.hide-text').hide();
})
})();
</script>
</body>
</html>
Sekian tutorial cara mencegah multiple submit dan cara menggunakan spinner bootstrap sebagai indicator loading pada php. Semoga bermanfaat bagi para pembaca, kurang lebihnya saya mohon maaf. Dan apabila ada yang ingin ditanyakan silahkan tinggalkan komentar kalian di bawah ini. Sampai jumpa di tutorial menarik lainnya. Happy Coding. :).






No comments
Jangan lupa kasih komentar ya!. Karena komentar kalian membantu kami menyediakan informasi yang lebih baik
Tidak boleh menyertakan link atau promosi produk saat berkomentar. Komentar tidak akan ditampilkan. Hubungi 081271449921(WA) untuk dapat menyertakan link dan promosi