Aplikasi dengan fitur grafik yang terus berjalan atau terus diperbarui sangatlah penting diimplementasikan jika data yang digunakan sangat dinamis dan terus berubah dalam waktu yang cepat. Misalnya data pergerakan saham, mata uang, sinyal, detak jantung, dsb. Data-data tersebut wajib diperbarui setiap saat, apalagi jika data-data tersebut berkaitan langsung dengan bisnis atau bahkan nyawa orang lain.
Saya juga telah mengulas artikel terkait dengan library chart js, artikel tersebut berisi tutorial tentang cara menggunakan grafik versi batang dengan chart js. Klik link berikut ini untuk melihat tutorialnya https://www.sahretech.com/2020/04/cara-membuat-grafik-dari-php-dan.html
Jangan lupa juga untuk melihat tutorial menampilkan data secara realtime dengan database MySQL tanpa reload dengan jquery ajax di link berikut ini. https://www.sahretech.com/2020/11/menampilkan-data-realtime-dari-database.html
Cara Membuat Grafik Secara Realtime Menggunakan Data Json Bitcoin
Pada artikel kali ini kita akan membuat sebuah grafik sederhana yang akan menampilkan pergerakan data bitcoin per 1,5 detik sekali jadi grafiknya kayak aplikasi trading gitu. Pengguna php juga dapat menggunakan fitur ini, asalkan datanya di-convert ke json terlebih dahulu. Baiklah kita mulai...
1. Buat Halaman index.html
Pertama, buatlah sebuah folder kosong degan nama bebas. Untuk letak folder tidak harus di dalam htdocs karena kali ini kita tidak menjalankan xampp server. Buatlah sebuah file index di dalam folder tersebut, lalu copy paste script di bawah ini. Untuk penjelasannya sudah saya cantumkan di sela-sela kodingan.
<!DOCTYPE HTML>
<html>
<head>
</head>
<body>
<br><br><br>
<!-- menampilkan grafik dengan id chartContainer -->
<!-- ukuran grafik: tinggi = 550 piksel, dan maksimal lebar 920 piksel -->
<div id="chartContainer" style="height: 500px; max-width: 920px; margin: 0px auto;"></div>
<h2 style="text-align: center">dynamic line chart with data api.coindesk.com.</h2>
</body>
</html>
2. Import Library Grafik dan Jquery
Selanjutnya, kalian import library grafik dan jquery. Copy script di bawah ini dan pastekan sebelum tag </body>.
<!-- import libaray canvasjs dan jquery dengan cdn -->
<script src="https://canvasjs.com/assets/script/canvasjs.min.js"></script>
<script src="https://code.jquery.com/jquery-3.5.1.js"
integrity="sha256-QWo7LDvxbWT2tbbQ97B53yJnYU3WhH/C8ycbRAkjPDc=" crossorigin="anonymous"></script>
3. Inisialisasi Grafik dan Membuat Variabel
Selanjuntya, kita akan menginisialisasi grafik dan membuat beberapa variabel di dalmnya. Copy script di bawah ini dan letakkan sebelum tag </body> atau setelah script import library di atas. Untuk penjelasannya dapat kalian lihat pada script di bawah ini.
<script>
window.onload = function () {
//inisialisasi data array dps kepanjangan dari datapoints
var dps = [];
//inisialisasi chart js
var chart = new CanvasJS.Chart("chartContainer", {
title: {
text: "Dynamic Line chart" //memberi judul grafik
},
data: [{
type: "line", //tipe grafik yang digunakan, lihat di situsnya untuk lihat gaya lain
dataPoints: dps //dps adalah data yang digunakan
}]
});
var dataLength = 100; // panjang data yang ditampilkan (horizontal), ditampilkan di bagian bawah grafik
var updateInterval = 1500; //setiap 1,5 dtk data direfresh
var xVal = 0;
var yVal = 0;
}
</script>
4. Membuat Fungsi Update Grafik
Selanjuntya, kita akan membuat fungsi update grafik yang di dalamnya juga kita akan mengambil data json bitcoin api. dengan menggunakan fungsi $.getJSON();. Untuk selanjutnya bisa kalian pahami dengan membaca tanda komentar yang ada di atas atau samping scriptnya.
Copy script di bawah ini dan pastekan tepat di bawah var yVal = 0;
var updateChart = function (count) {
// data bitcoin yang digunakan https://api.coindesk.com/v1/bpi/currentprice.json
$.getJSON("https://api.coindesk.com/v1/bpi/currentprice.json", function (data) {
var usd = data.bpi.USD.rate_float //mengambil data spesifik rate_float
console.log(usd) //menampilkan data dengan console.log hanya terlihat saat mode inspect element
yVal = usd // mengisi variabel yVal dengan data usd
count = count || 1;
//melakukan perulangan data dengan for agar data dapat dijalankan
for (var j = 0; j < count; j++) {
dps.push({
x: xVal,
y: yVal
});
xVal++;
}
//jika datapoints telah melewati datalength
if (dps.length > dataLength) {
dps.shift(); //maka hapus data awal dengan fungsi shift()
}
})
chart.render();
};
5. Menjalankan Fungsi Update dan Fungsi Reload 1,5 Detik Sekali
Langkah terakhir adalah menjalankan fungi yang telah kita buat sebelumnya. Copy script di bawah ini dan pastekan di bawah body.
//jalankan fungsi updateChart di atas
updateChart(dataLength);
//fungsi agar data dapat diupdate setiap 1000 detik sekali
setInterval(function () {
updateChart()
}, updateInterval);
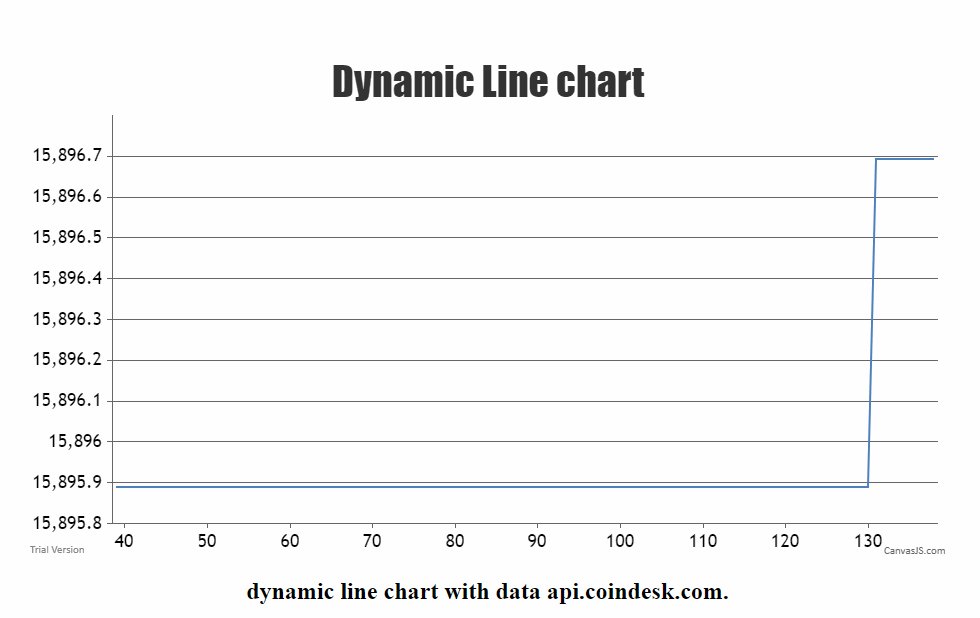
Save project, lalu jalankan project kalian di browser. Maka tampilannya akan tampak seperti gambar di bawah ini. Dan buat kalian yang ingin tahu lebih tentang penggunaan grafik ini silahkan menuju ke dokumentasinya di https://canvasjs.com/
 |
| Grafik Bergerak |
Script Lengkap
Bagi yang kesulitan memahami tahapan penulisan script di atas, saya sediakan script lengkapnya di bawah ini.
<!DOCTYPE HTML>
<html>
<head>
</head>
<body>
<br><br><br>
<!-- menampilkan grafik dengan id chartContainer -->
<!-- ukuran grafik: tinggi = 550 piksel, dan maksimal lebar 920 piksel -->
<div id="chartContainer" style="height: 500px; max-width: 920px; margin: 0px auto;"></div>
<h2 style="text-align: center">dynamic line chart with data api.coindesk.com.</h2>
<!-- import libaray canvasjs dan jquery dengan cdn -->
<script src="https://canvasjs.com/assets/script/canvasjs.min.js"></script>
<script src="https://code.jquery.com/jquery-3.5.1.js"
integrity="sha256-QWo7LDvxbWT2tbbQ97B53yJnYU3WhH/C8ycbRAkjPDc=" crossorigin="anonymous"></script>
<script>
window.onload = function () {
//inisialisasi data array dps kepanjangan dari datapoints
var dps = [];
var dataLength = 100; // panjang data yang ditampilkan (horizontal), ditampilkan di bagian bawah grafik
var updateInterval = 1000; //setiap 1,5 dtk data direfresh
var xVal = 0;
var yVal = 0;
//inisialisasi chart js
var chart = new CanvasJS.Chart("chartContainer", {
title: {
text: "Dynamic Line chart" //memberi judul grafik
},
data: [{
type: "line", //tipe grafik yang digunakan, lihat di situsnya untuk lihat gaya lain
dataPoints: dps //dps adalah data yang digunakan
}]
});
var updateChart = function (count) {
// data bitcoin yang digunakan https://api.coindesk.com/v1/bpi/currentprice.json
$.getJSON("https://api.coindesk.com/v1/bpi/currentprice.json", function (data) {
var usd = data.bpi.USD.rate_float //mengambil data spesifik rate_float
console.log(usd) //menampilkan data dengan console.log hanya terlihat saat mode inspect element
yVal = usd // mengisi variabel yVal dengan data usd
count = count || 1;
//melakukan perulangan data dengan for agar data dapat dijalankan
for (var j = 0; j < count; j++) {
dps.push({
x: xVal,
y: yVal
});
xVal++;
}
//jika datapoints telah melewati datalength
if (dps.length > dataLength) {
dps.shift(); //maka hapus data awal dengan fungsi shift()
}
})
chart.render();
};
//jalankan fungsi updateChart di atas
updateChart(dataLength);
//fungsi agar data dapat diupdate setiap 1000 detik sekali
setInterval(function () {
updateChart()
}, updateInterval);
}
</script>
</body>
</html>
Sekian tutorial cara membuat grafik secara realtime menggunakan data json bitcoin. Semoga bermanfaat bagi para pembaca sekalian, kurang lebihnya saya mohon maaf. Apabila ada yang tidak dimengerti silahkan tinggalkan pesan kalian di bawah ini. Sampai jumpa di tutorial keren lainnya. Happy Coding :)






kalo json [{"qty":"15954"}]
ReplyDeletegmna cara get datanya?
diubah ke object data jsonnya nanti tinggal panggila data.qty
Deletekalo cara buat grafik realtime jenis candlestick bgaimana?
ReplyDeletekalo candlestick belum pernah pake, coba cek dokumentasinya disini https://canvasjs.com/javascript-candlestick-chart/
Delete