Halo semuanya, kembali lagi di sahretech. Vue js adalah salah satu framework javascript yang cukup populer saat ini, penggunaannya pun sangat mudah sekali dan pada tutorial kali ini saya akan membagikan tutorial dasar cara melakukan instalasi vue js dengan menggunakan vue cli. Ayo ikuti tutorialnya berikut ini!.
Vue Js
Dibaca viu, diambil dari penjelasan situs resminya: vue js adalah framework progresif untuk membangun tampilan antarmuka pengguna. Vue dirancang dari bawah ke atas agar dapat diadopsi secara bertahap. Mudah digunakan dan diintegrasikan dengan library atau proyek aplikasi web yang sudah ada. Baiklah mungkin cukup segitu perkenalan tentang vue js, untuk lebih detailnya kalian bisa mengunjungi situs resminya di vuejs.org
1. Install Node Js
Sebelum menginstall vue js dengan cli kalian perlu menginstall node.js terlebih dahulu di komputer kalian. Bagi yang belum menginstall silahkan download installernya di link berikut ini https://nodejs.org/en/download/ dan sesuaikan dengan sistem operasi yang kalian pakai. Setelah terdownload, lakukan instalasinya seperti bisasa dan tunggu hingga proses instalasi selesai.
Selanjutnya buka cmd untuk pengguna windows, lalu jalankan perintah di bawah ini untuk memastikan bahwa node.js telah terinstall di komputer atau laptop kalian
node -v
 |
| Cara periksa versi node js |
Sebenarnya, hal yang paling penting dari node js dalam rangkaian instalasi vue js ini adalah npmnya. Jika kalian pernah menggunakan composer, cara kerjanya sama dengan NPM. NPM adalah singkatan dari node package manager, dan digunakan untuk menginstall modul-modul yang ada di internet beserta depedency-nya. Jalankan perintah berikut ini di cmd kalian untuk melihat versi npm yang kalian pakai
npm -v
 |
| cara periksa versi npm |
2. Install Vue CLI
Karena kita telah melakukan instalasi node.js maka otomatis npm juga telah terinstall di komputer kita. Selanjuntaya, karena vue cli adalah modul atau paket, maka kita perlu mengisntallnya jalankan perintah perintah berikut ini di cmd kalian. Tunggu hingga instalasi selesai
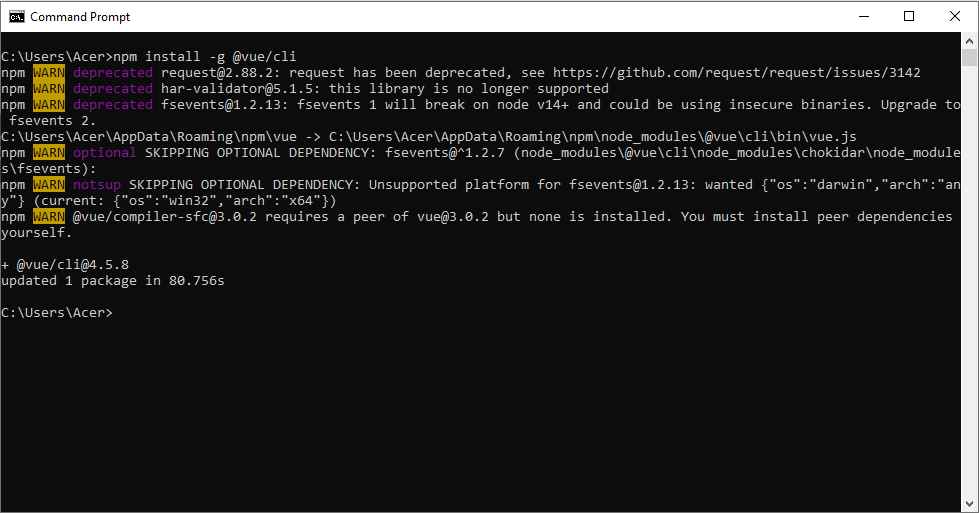
npm install -g @vue/cli
 |
| Instalasi vue cli |
lalu jalankan perintah berikut ini di cmd untuk memastikan vue cli telah terinstall di komputer kalian
vue -V
3. Instalasi Vue js Pertama
Ok sekarang kita siap melakukan instalasi vue js. Sebelum melakukan instalasi, pastikan kalian telah memilih folder tempat dimana kalian akan menyimpan project tersebut. Pada tutorial kali ini saya menyimpan folder project yang akan diinstal di dalam folder documents/latihan.
Selanjutnya, untuk membuat project kalian tinggal jalankan perintah berikut ini di cmd.
vue create "nama_project"
Setelah dijalankan, maka akan muncul opsi default([vue 2] babel, eslint), default([vue 3] babel, eslint) dan manually select features, pilih saja default yang paling atas, yang mana artinya kita akan menginstall vue js versi 2. Tekan enter untuk memilih dan tunggu proses instalasinya hingga selesai
 |
| Instalasi vue js dengan vue clie |
Setelah project selesai diinstall akan muncul dua instruksi dibawah ini, yang pertama masuk terlebih dahulu ke folder project kalian. Ketik perintah berikut ini di cmd kalian
cd nama_project
Lalu jalankan perintah berikut ini di cmd untuk menjalankan server
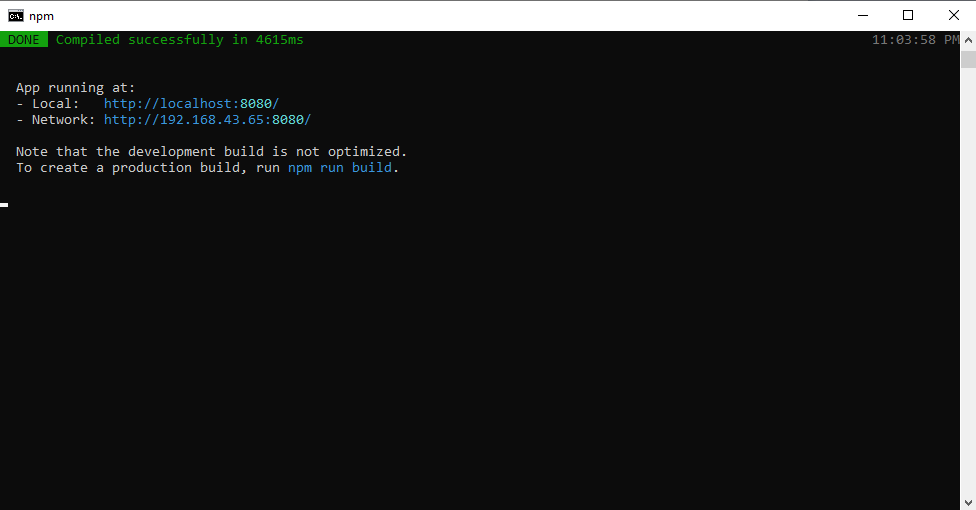
npm run serve
 |
| menjalankan vue js dengan perintah npm run serve |
Selanjuntnya buka browser lalu ketik url http://localhost:8080 seperti gambar di atas untuk melihat hasilnya, hasilnya akan tampak seperti gambar di bawah ini.
Sekian tutorial cara intall vue js dengan vue cli. Semoga tutorial ini bermanfaat bagi kalian semua, kurang lebihnya saya mohon maaf, dan apabila ada hal yang masih membingungkan silahkan tinggalkan pesan kalian pada kolom komentar di bawah ini. Sampai jumpa di tutorial pemrograman keren lainnya. Happy Coding







Mantap kak tutorialnya, semoga tetap jaya nih blog
ReplyDeleteAlhamdulillah, terima kasih atas kunjungannya juga mas :)
Deletemantap kak terimakasih banyak , sangat jelas panduannya
ReplyDeleteAlhamdulillah, terima kasih atas kunjungannya
Delete